FusionChart用XML和JSON两种格式提供数据源
1、设计思路
(1)由于FusionChart的数据源格式有两种:XML和JSON,设计用两种格式提供数据源
(2)两种格式又分为路径格式(XMLUrl和JSONUrl)和字符串格式(XMLData和JSONData)
(3)根据上述情况,设计出四种格式,分别为XMLUrl、JSONUrl、XMLData和JSONData
(4)获取当前时间和当前秒数
(5)利用JQuery定时器原理
(6)采用定时器,结合hide()和show()方法,让四个图依次隐藏和显示
2、利用XML提供的静态数据来作为数据源
Data.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart yAxisName="Amount" caption="Person(1XML)" numberPrefix="$" useRoundEdges="1" bgColor="FFFFFF,FFFFFF"
showBorder="1" showValues="0" baseFontSize="12">
<set label="Monday" value="25000" />
<set label="Tuesday" value="35000" />
<set label="Wednesday" value="42300" />
<set label="Thursday" value="35300" />
<set label="Friday" value="51300" />
<set label="Saturday" value="64500" />
<set label="Sunday" value="88900" />
</chart>
3、利用JSON提供的静态数据来作为数据源
Data.json:
{
"chart": {
"yAxisname": "Amount",
"caption": "Person(2JSON)",
"numberPrefix": "$",
"useRoundedges": "1",
"bgColor": "FFFFFF,FFFFFF",
"showBorder": "1",
"showValues":"0",
"baseFontSize":"12"
},
"data": [
{
"label": "Monday",
"value": "25000"
},
{
"label": "Tuesday",
"value": "35000"
},
{
"label": "Wednesday",
"value": "42300"
},
{
"label": "Thursday",
"value": "35300"
},
{
"label": "Friday",
"value": "31300"
},
{
"label": "Saturday",
"value": "64500"
},
{
"label": "Sunday",
"value": "88900"
}
]
}
4、利用XML拼接字符串提供的静态数据来作为数据源
var strXML = '<chart yAxisName="Amount" caption="Person(3XML)" numberPrefix="$" useRoundEdges="1" bgColor="FFFFFF,FFFFFF"'+ 'showBorder="1" showValues="0" baseFontSize="12">'+ '<set label="Monday" value="25000" />'+ '<set label="Tuesday" value="35000" />'+ '<set label="Wednesday" value="42300" />'+ '<set label="Thursday" value="35300" />'+ '<set label="Friday" value="51300" />'+ '<set label="Saturday" value="64500" />'+ '<set label="Sunday" value="88900" />'+ '</chart>';
5、利用JSON拼接字符串提供的静态数据来作为数据源
var strJSON = '{"chart": {'+
'"yAxisname": "Amount",'+
'"caption": "Person(4JSON)",'+
'"numberPrefix": "$",'+
'"useRoundedges": "1",'+
'"bgColor": "FFFFFF,FFFFFF",'+
'"showBorder": "1",'+
'"showValues":"0",'+
'"baseFontSize":"12"'+
'},'+
'"data": ['+
'{"label": "Monday",'+
'"value": "25000"'+
'},'+
'{'+
'"label": "Tuesday",'+
'"value": "35000"'+
'},'+
'{'+
'"label": "Wednesday",'+
'"value": "42300"'+
'},'+
'{'+
'"label": "Thursday",'+
'"value": "35300"'+
'},'+
'{'+
'"label": "Friday",'+
'"value": "31300"'+
'},'+
'{'+
'"label": "Saturday",'+
'"value": "64500"'+
'},'+
'{'+
'"label": "Sunday",'+
'"value": "88900"'+
'}'+
']'+
'}';
6、源码
FourDataFormat.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionChart的数据源由XML和JSON两种格式提供</title>
<script type="text/javascript" src="../Scripts/JS/jquery-1.10.2.js"></script>
<script type="text/javascript" src="../Scripts/JS/FusionCharts.js"></script>
<style type="text/css">
body{
width: 100%;
height: 100%;
text-align: center;
}
#column2D11,#column2D22,#column2D33,#column2D44{
float: left;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
}
#time{
background-color: #CCCCCC;
}
</style>
<script type="text/javascript">
$(function(){
//利用XML提供的静态数据来作为数据源
var column2D1 = new FusionCharts( "../Scripts/FusionChart/Column2D.swf", "column2D1Id", "650", "280", "0", "1" );
column2D1.setXMLUrl("xml/Data.xml");
column2D1.render("column2D11");
//利用JSON提供的静态数据来作为数据源
var column2D2 = new FusionCharts( "../Scripts/FusionChart/Column2D.swf", "column2D2Id", "650", "280", "0", "1" );
column2D2.setJSONUrl("xml/Data.json");
column2D2.render("column2D22");
//利用XML拼接字符串提供的静态数据来作为数据源
var column2D3 = new FusionCharts( "../Scripts/FusionChart/Column2D.swf", "column2D3Id", "650", "280", "0", "1" );
var strXML = '<chart yAxisName="Amount" caption="Person(3XML)" numberPrefix="$" useRoundEdges="1" bgColor="FFFFFF,FFFFFF"'+
'showBorder="1" showValues="0" baseFontSize="12">'+
'<set label="Monday" value="25000" />'+
'<set label="Tuesday" value="35000" />'+
'<set label="Wednesday" value="42300" />'+
'<set label="Thursday" value="35300" />'+
'<set label="Friday" value="51300" />'+
'<set label="Saturday" value="64500" />'+
'<set label="Sunday" value="88900" />'+
'</chart>';
column2D3.setXMLData(strXML);
column2D3.render("column2D33");
//利用JSON拼接字符串提供的静态数据来作为数据源
var column2D4 = new FusionCharts( "../Scripts/FusionChart/Column2D.swf", "column2D4Id", "650", "280", "0", "1" );
var strJSON = '{"chart": {'+
'"yAxisname": "Amount",'+
'"caption": "Person(4JSON)",'+
'"numberPrefix": "$",'+
'"useRoundedges": "1",'+
'"bgColor": "FFFFFF,FFFFFF",'+
'"showBorder": "1",'+
'"showValues":"0",'+
'"baseFontSize":"12"'+
'},'+
'"data": ['+
'{"label": "Monday",'+
'"value": "25000"'+
'},'+
'{'+
'"label": "Tuesday",'+
'"value": "35000"'+
'},'+
'{'+
'"label": "Wednesday",'+
'"value": "42300"'+
'},'+
'{'+
'"label": "Thursday",'+
'"value": "35300"'+
'},'+
'{'+
'"label": "Friday",'+
'"value": "31300"'+
'},'+
'{'+
'"label": "Saturday",'+
'"value": "64500"'+
'},'+
'{'+
'"label": "Sunday",'+
'"value": "88900"'+
'}'+
']'+
'}';
column2D4.setJSONData(strJSON);
column2D4.render("column2D44");
$("#time").click(function(){
//获取当前时间
var date = new Date();
//获取当前秒数
var sec = date.getSeconds();
//图一隐藏
$("#column2D11").hide();
//过4秒钟,图一显示
setTimeout("$('#column2D11').show()",sec+4000);
//再过4秒钟,图二隐藏
setTimeout("$('#column2D22').hide()",sec+8000);
//再过4秒钟,图二显示
setTimeout("$('#column2D22').show()",sec+12000);
//再过4秒钟,图三隐藏
setTimeout("$('#column2D33').hide()",sec+16000);
//再过4秒钟,图三显示
setTimeout("$('#column2D33').show()",sec+20000);
//再过4秒钟,图四隐藏
setTimeout("$('#column2D44').hide()",sec+24000);
//再过4秒钟,图四显示
setTimeout("$('#column2D44').show()",sec+28000);
});
});
</script>
</head>
<body>
<div id="column2D11"></div>
<div id="column2D22"></div>
<div id="column2D33"></div>
<div id="column2D44"></div>
<div style="width: 100%;text-align: center;">
<input type="button" value="开始计时" id="time"/>
</div>
</div>
</body>
</html>
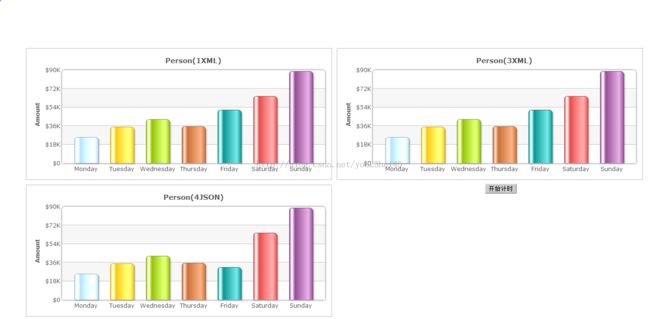
7、显示结果
(1)初始化
(2)点击“开始计时”
8、设计缺陷
在设计定时控制四个图依次隐藏和显示,但是最后一个图完成后,第二个图无法显示出来,如图所示: