像 Sublime Text 一样使用 Chrome DevTools
介绍
本文将告诉大家如何把我们已经熟悉的 Sublime Text 技巧应用到另一个强大的工具 Chrome DevTools 上。
DevTools, JSBin 和 Codepen 这些现代工具都以 CodeMirror 作为他们内部的代码编辑器,这样像 Sublime Text 中的键盘绑定方式就很容易在这上面实现。
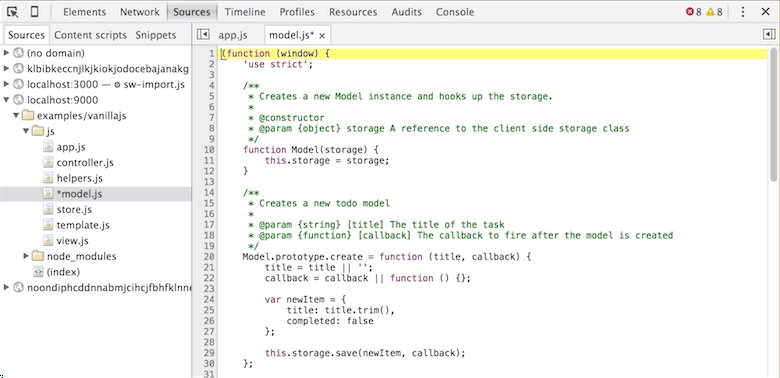
下面的介绍主要是在 DevTools 中的 Sources 面板中使用。如果在 Sources 面板里设置了 Workspace ,就能直接把它作为浏览器内置的强大编辑器了。
Chrome DevTools 中的 Sources 面板可以被用来当作一个强大的编辑器和调试工具
键盘快捷键
任意跳转
和 Sublime 类似,DevTools 也有一个 Goto “Anything” 搜索框。它可以让你跳转到指定的文件、行号或方法定义上。使用 Ctrl/Cmd + P 调出的搜索框用来搜索或过滤文件名。使用 Ctrl/Cmd + Shift + P 调出的搜索框用来搜索方法——如 JavaScript 方法或 CSS 选择器。
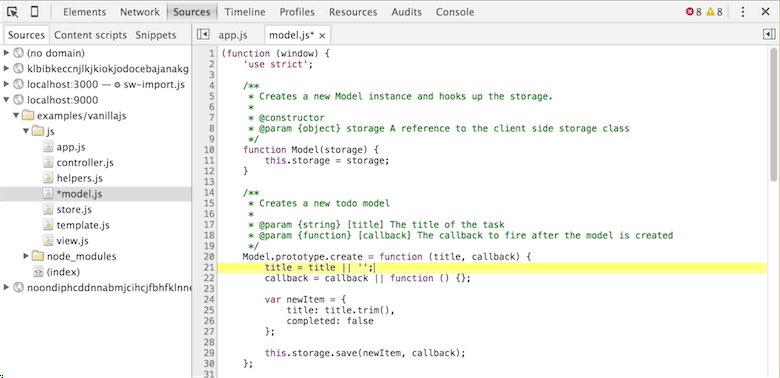
行跳转
Ctrl + G 调出的搜索框可以让你跳转到文件中指定的行。如果你想跳转到当前文件中的某行,在搜索框中的冒号后面输入行号即可。如果你想跳转到其他文件,输入文件名、冒号和行号即可(如 app.js:25)。
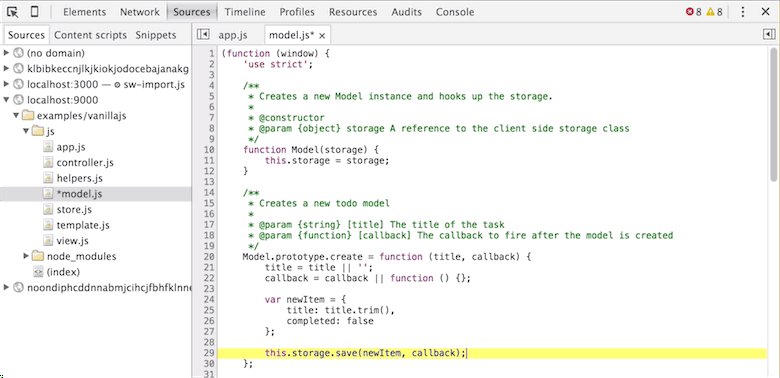
跳转到行首或行尾
跳到行尾:Alt + Right or Cmd + Right
跳到行首:Alt + Left or Cmd + Left
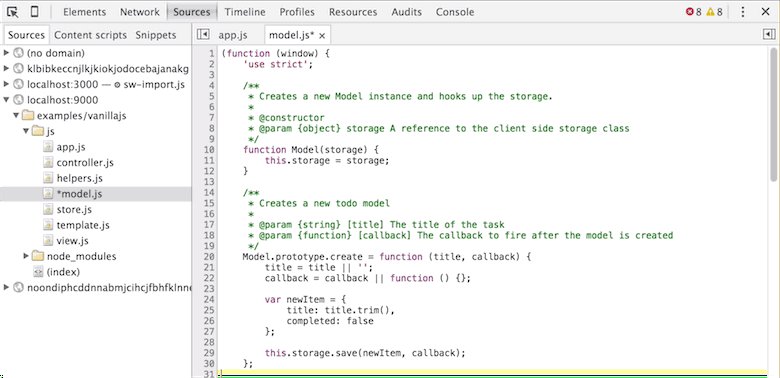
跳转到文件顶部或尾部
跳到文件开头:Alt + Up or Cmd + Up
跳到文件末尾:Alt + Down or Cmd + Down
向左或向右跳过一个单词
向左移动一个单词:Ctrl+ Left or Alt + Left
向右移动一个单词: Ctrl + Right or Alt + Right
上一行或下一行
向上一行:Up
向下一行:Down
使用多光标
光标以闪烁的形式代表你正在输入的位置。和 Sublime Text 类似,DevTools 也可以使用多光标。
添加多光标
打开在 Sources 面板中的文件,按住 Cmd / Alt ,然后点击所有你希望编辑的地方。
例如,如果你有多行 JavaScript 代码需要添加前缀、编辑或在两侧添加引号,那么多光标可以轻而易举地一次完成。
下面的步骤可以快速选择多行:
- 点击第一行
- 同时按住
⌘和Option - 拖动鼠标到剩下的行
现在每行都有光标了。
从行首使用多光标
使用 Cmd + ← (Windows/Linux 上为Alt + ←) 可以把所有光标同时移到行首,然后按住 Option 的同时使用方向键跳过单词。到达要修改的名字前,输入前缀即可。
在两端添加引号或括号
用 Alt + Shift + ← (Windows/Linux 上为 Ctrl + Shift + ←) 选择要包含的单词,然后输入单个引号或左括号。DevTools 就会将选中的部分用引号或括号括起来。
列选择
光标也可以在文本中按列选择。按住 Alt 然后点击并拖拽你想选择的区域。DevTools 会高亮这个区域,你可以复制或编辑它。
多光标选择匹配的单词
光标也可以用来高亮特定的单词。在编辑器中选择一个单词(比如一个变量、方法或任何实际的单词)。DevTools 会用边框高亮所有同样的单词。
这时按 Cmd + D (or Alt + D) ,DevTools 会以多光标的形式高亮下一个匹配的单词。这在批量重命名操作时特别有用。
跳到括号的另一端
在复杂的代码段中,你经常会发现直接用肉眼很难找到括号对应的另一端。使用 Ctrl + M 可以让光标快速移动到那里。连续使用可以来回跳转。
缩进
我们知道代码缩进的重要性。它让代码可读并且易于理解。为了增加或减小当前行的缩进,可以使用如下快捷键:
增加缩进:Tab
减小缩进:Shift + Tab
快速注释代码
如果你需要注释或取消注释一段代码,和 Sublime Text 中的快捷键一样:
注释:Cmd/Ctrl + /
取消注释:Cmd/Ctrl + / 再次执行
这种方式适用所有语言,单行或多行都可以。
自动完成
在 DevTools 的 Sources 面板中,输入的同时会显示自动完成的提示。如果你忽略他们而想手工调用自动完成,你可以用如下方法:
Ctrl + Space
剪切/复制/粘贴/撤销/重做
剪切、复制和粘贴文本的快捷键和其他编辑器的用法一样:
剪切:Cmd + X
复制:Cmd + C
粘贴:Cmd + V
撤销:Cmd + Z
软撤销:Cmd + U
重做:Cmd + Y
增加或减小数值
注:⇞ 和 ⇟ 分别表示上下翻页键。在苹果键盘上,可以用 fn + ↑/↓ 组合作为翻页键。
在 Sources 面板中,你可以选择一个数字值,然后用键盘增加或减小这个值。选中这个值,然后:
增加 CSS 1 个单位: Option + ↑
减小 CSS 1 个单位: Option + ↓
增加 CSS 10 个单位: Option + ⇟
减小 CSS 10 个单位: Option + ⇟
Styles 面板也支持这种快捷键:
增加 1:↑
减小 1:↓
增加 10: ⇞ 或⇧ + ↑
减小 10: ⇟ 或⇧ + ↓
增加 100: ⇧ + ⇞
减小 100: ⇧ + ⇟
增加 0.1: ⌥ + ↑
减小 0.1: ⌥ + ↓
编辑位置前后跳转
DevTools 还可以保留你在 Sources 面板中的光标位置历史。使用 Alt - 和Alt + 可以在上一次和下一次编辑位置之间前后跳转:
快捷键列表
如果你觉以上快捷键有用,你可以在 DevTools 中的设置菜单中找到其中的大部分。它的位置在这里:
Source 面板功能设置
设置界面还可以让你设置编辑器的行为。这包括自定义默认缩进、括号匹配、自动完成和显示空白字符。
DevTools 主题
和其他编辑器类似,DevTools 也可以自定义界面的主题(语法高亮、面板颜色、UI 元素的外观)。有些主题会聪明的使用颜色来高亮界面中的关键部分,而不会干扰你在代码上的注意力。
下面是我们挑选的几个 DevTools 主题:
- https://github.com/mauricecruz/chrome-devtools-zerodarkmatrix-theme
- https://github.com/xero/greybeard-devtools
安装主题的方法:
- 从 Chrome Web Store 中安装某个主题
- 打开 chrome://flags ,启动其中的 Developer Tools experiments 并重启浏览器。
- 打开 DevTools 设置中的 Experiments ,勾选上 Allow custom UI themes 选项(可能需要再次重启浏览器)。
好啦,现在主题就出现了。可以从很多地方找到主题,包括 Web Store, DevThemez.com 和 GitHub 。
额外的奖励
DevTools 也支持一些方便的调试功能帮助你进一步提高日常编辑和调试的工作流程。例如,在调试的时候,你可以在当前调试点及时预览 JavaScript 变量的内联值。非常强大。
(橙色高亮的代码块中)显示内联值。通过 Settings > Sources > Display variable values inline while debugging 启用。
小结
希望这些 DevTools 技巧对你有帮助!
我们这里介绍的 Sublime Text 的等价功能在其他编辑器中也适用。我们鼓励你在常用的应用中花时间学习这些快捷键。他们是非常强大的帮手,能让你的工作流发生巨大变化。
作者:Addy Osmani 和 Wes Bos,翻译:韩国恺转载自:http://chinagdg.org/2015/12/%E5%83%8F-sublime-text-%E4%B8%80%E6%A0%B7%E4%BD%BF%E7%94%A8-chrome-devtools/?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io