Java Swing LayoutManager
1.BorderLayout
java.lang.Object
--java.awt.BorderLayout
将版面划分成东、西、南、北、中五个区域,将添加的组件按指定位置放置。
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.SOUTH
- BorderLayout.NORTH
- BorderLayout.CENTER
构造函数:
BorderLayout()
建立组件间无间距的BorderLayout
BorderLayout(int hgap,int vgap)
建立组件间水平间距为hgap,垂直间距为vgap的BorderLayout
例一:
- import java.awt.BorderLayout;
- import javax.swing.JFrame;
- import javax.swing.JButton;
- /**
- *
- * @author Chel
- */
- public class BorderLayoutDemo {
- public static void main(String[] args) {
- //建立一个JFrame,JFrame的默认LayoutManager为BorderLayout
- JFrame f=new JFrame("BorderLayout");
- JButton btn=new JButton("BorderLayout.NORTH");
- f.add(btn,BorderLayout.NORTH);
- btn=new JButton("BorderLayout.SOUTH");
- f.add(btn,BorderLayout.SOUTH);
- btn=new JButton("BorderLayout.EAST");
- f.add(btn,BorderLayout.EAST);
- btn=new JButton("BorderLayout.West");
- f.add(btn,BorderLayout.WEST);
- btn=new JButton("BorderLayout.CENTER");
- f.add(btn,BorderLayout.CENTER);
- f.pack();
- f.setVisible(true);
- f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- }
- }
运行结果:
在上例代码的第13,14行之间插入以下代码
- f.setLayout(new BorderLayout(10,10));
运行结果:
2.FlowLayout
java.lang.Object
--java.awt.FlowLayout
组件按从左到右而后从上到下的顺序依次排列,一行不能放完则折到下一行。
构造函数:
FlowLayout()
建立一个默认为居中对齐,组件彼此有5单位的水平与垂直间距的FlowLayout
FlowLayout(int align)
建立一个可设置排列方式且组件彼此有5单位的水平与垂直间距的FlowLayout
FlowLayout(int align,int hgap,int vgap)
建立一个可设置排列方式与组件间距的FlowLayout
例二:
- import java.awt.FlowLayout;
- import javax.swing.JFrame;
- import javax.swing.JButton;
- /**
- *
- * @author Chel
- */
- public class FlowLayoutDemo {
- public static void main(String[] args) {
- JFrame f=new JFrame("FlowLayout");
- f.setLayout(new FlowLayout());
- for(int i=0;i<7;i++){
- JButton btn=new JButton("Button"+i);
- f.add(btn);
- }
- f.setSize(300,150);
- f.setVisible(true);
- f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- }
- }
运行结果:
3.GridLayout
java.lang.Object
--java.awt.GridLayout
矩形网格形式对容器的组件进行布置
构造函数:
GridLayout()
建立一个默认为一行一列的GridLayout
GridLayout(int rows,int cols)
建立一个指定行(rows)和列(cols)的GridLayout
GridLayout(int rows,int cols,int hgap,int vgap)
建立一个指定行(rows)和列(cols),且组件间水平间距为hgap、垂直间距为vgap的GridLayout
例三:
- import java.awt.GridLayout;
- import javax.swing.JFrame;
- import javax.swing.JButton;
- /**
- *
- * @author Chel
- */
- public class GridLayoutDemo {
- public static void main(String[] args) {
- JFrame f=new JFrame("GridLayout");
- //设置f的布局管理器为3行3列的GridLayout,组件间水平与垂直间距为5
- f.setLayout(new GridLayout(3,3,5,5));
- for(int i=1;i<10;i++){
- JButton btn=new JButton(String.valueOf(i));
- f.add(btn);
- }
- f.pack();
- f.setVisible(true);
- f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- }
- }
运行结果:
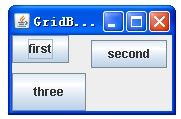
4.GridBagLayout
java.lang.Object
--java.awt.GridBagLayout
GridBagLayout以表格形式布置容器内的组件,将每个组件放置在每个单元格内,而一个单元格可以跨越多个单元格合并成一个单元格,即多个单元格可以组合成一个单元格,从而实现组件的自由布局。
构造函数:
GridBagLayout()
建立一个默认的GridBagLayout
每一个单元格都有各自的属性,而这些属性由GridBagConstrainsts类的成员变量来定义,且GridBagConstriaints中的所有成员变量都是public的。
java.lang.Object
--java.awt.GridBagConstratints
构造函数:
GridBagConstraints()
建立一个默认的GridBagConstraints
GridBagConstraints(intgridx,int gridy,int gridwidth,int gridheight,double weightx,double weighty,int anchor,int fill,Insets insets,int ipadx,int ipady)
建立一个指定其参数值的GridBagConstraints
GridBagConstraints的成员变量:
-
int gridx
-
int gridy
-
int gridwidth
-
int gridheight
-
double weightx
-
double weighty
-
int anchor
-
int fill
-
Insets insets
-
int ipadx
-
int ipady
gridx,gridy:设置组件所处行与列的起始坐标。例如gridx=0,gridy=0表示将组件放置在0行0列单元格内。
gridwidth,gridheight:设置组件横向与纵向的单元格跨越个数。
可以通过GridBagConstraints的RELETIVE,和REMAINDER来进行指定,它的用法是:
当把gridx值设置为 GridBagConstriants.RELETIVE时,所添加的组件将被放置在前一个组件的右侧。同理,对gridy 值设置为GridBagConstraints.RELETIVE时,所添加的组件将被放置在前一个组件的下方,(这是一种根据前一个组件而决定当前组 件的相对放置方式)
对gridweight和gridheight也 可以应用GridBagConstraints的REMAINDER方式,创建的组件会从创建的起点位置 开始一直延伸到容器所能允许的界限为止。该功能使得你可以创建跨越某些行或列的组件,从而改变相应方向上组件的数目,即使其后在布局的其他地方添加额外的 组件也是如此。
weightx,weighty:设置窗口变大时的缩放比例。
anchor:设置组件在单元格中的对齐方式。由以下常量来定义
GridBagConstraints.CENTER
GridBagConstraints.EAST
GridBagConstraints.WEST
GridBagConstraints.SOUTH
GridBagConstraints.NORTH
GridBagConstraints.SOUTHEAST
GrisBagConstraints.SOUTHWEST
GridBagConstraints.NORTHEAST
GridBagConstraints.NORTHWEST
fill:当某个组件未能填满单元格时,可由此属性设置横向、纵向或双向填满。由以下常量来定义
GridBagConstraints.NONE
GridBagConstraints.HORIZONTAL
GridBagConstraints.VERTICAL
GridBagConstraints.BOTH
insets:设置单元格的间距。
java.lang.Object
--java.awt.Insets
Insets(int top,int left,int bottom,int right)
ipadx,ipady:将单元格内的组件的最小尺寸横向或纵向扩大。若一个组件的尺寸为30*10像素,ipadx=2,ipady=3,则单元格内的组件最小尺寸为34*16像素
例四:
- import java.awt.GridBagLayout;
- import java.awt.GridBagConstraints;
- import java.awt.Insets;
- import javax.swing.JFrame;
- import javax.swing.JButton;
- /**
- *
- * @author Chel
- */
- public class GridBagLayoutDemo {
- public static void main(String[] args) {
- JFrame f=new JFrame("GridBagLayout");
- f.setLayout(new GridBagLayout());
- JButton btn=new JButton("first");
- GridBagConstraints gbc=new GridBagConstraints();
- //设定第一个单元格的属性值
- gbc.gridx=0;
- gbc.gridy=0;
- gbc.gridwidth=1;
- gbc.gridheight=1;
- gbc.weightx=0;
- gbc.weighty=0;
- gbc.anchor=GridBagConstraints.NORTHWEST;
- gbc.fill=GridBagConstraints.NONE;
- gbc.insets=new Insets(0,0,0,0);
- gbc.ipadx=0;
- gbc.ipady=0;
- f.add(btn,gbc);
- //设定第二个单元格属性值
- gbc.gridx=1;
- gbc.gridy=0;
- gbc.gridwidth=GridBagConstraints.REMAINDER;
- gbc.gridheight=1;
- gbc.weightx=1;
- gbc.weighty=0;
- gbc.anchor=GridBagConstraints.CENTER;
- gbc.fill=GridBagConstraints.HORIZONTAL;
- gbc.insets=new Insets(5,5,5,5);
- gbc.ipadx=0;
- gbc.ipady=0;
- btn=new JButton("second");
- f.add(btn,gbc);
- //设定第三个单元格属性值
- gbc.gridx=0;
- gbc.gridy=1;
- gbc.gridwidth=1;
- gbc.gridheight=GridBagConstraints.REMAINDER;
- gbc.weightx=0;
- gbc.weighty=1;
- gbc.anchor=GridBagConstraints.CENTER;
- gbc.fill=GridBagConstraints.VERTICAL;
- gbc.insets=new Insets(0,0,0,0);
- gbc.ipadx=10;
- gbc.ipady=10;
- btn=new JButton("three");
- f.add(btn,gbc);
- f.pack();
- f.setVisible(true);
- f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- }
- }
运行结果:
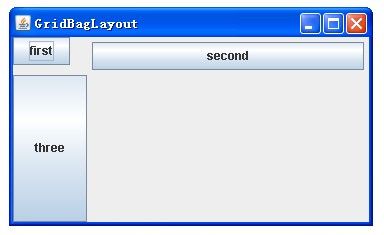
将窗口变大后的效果:
5.CardLayout
java.lang.Object
--java.awt.CardLayout
以层叠的方式布置组件,如同很多张卡片叠在一起,从而只能看到最上面的那一张卡片。
构造函数:
CardLayout()
建立一个无间距的CardLayout
CardLayout(int hgap,int vgap)
建立一个水平间距为hgap、垂直间距为vgap的CardLayout
例五:
- import java.awt.BorderLayout;
- import java.awt.CardLayout;
- import java.awt.event.ActionEvent;
- import java.awt.event.ActionListener;
- import javax.swing.JFrame;
- import javax.swing.JPanel;
- import javax.swing.JLabel;
- import javax.swing.JButton;
- /**
- *
- * @author Chel
- */
- public class CardLayoutDemo {
- private static JPanel p;
- public static void main(String[] args) {
- JFrame f=new JFrame("CardLayout");
- p=new JPanel();
- //将JPanel p的LayoutManager设置为CardLayout
- p.setLayout(new CardLayout());
- //新建两个JPanel
- JPanel p1=new JPanel();
- JPanel p2=new JPanel();
- JLabel lb=new JLabel("first panel");
- p1.add(lb);
- lb=new JLabel("second panel");
- p2.add(lb);
- //将新建的两个JPanel p1,p2添加到p中
- p.add(p1,"frist");
- p.add(p2,"second");
- //设置默认显示first所对应的JPanel p1
- ((CardLayout)p.getLayout()).show(p, "frist");
- JButton cbtn=new JButton("Change");
- cbtn.addActionListener(new ActionListener(){
- public void actionPerformed(ActionEvent e) {
- //当按下Change按钮时,显示second 对应的JPanel p2
- ((CardLayout)p.getLayout()).show(p, "second");
- }
- });
- f.add(cbtn,BorderLayout.NORTH);
- f.add(p,BorderLayout.CENTER);
- f.setSize(400,150);
- f.setVisible(true);
- f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- }
- }
运行结果:
按下Change按钮后的结果:
6.BoxLayout
java.lang.Object
--javax.swing.BoxLayout
以嵌套式盒子来管里容器的布局,通过将组件放入水平或垂直形盒子以多层嵌套的方式进行布局。
构造函数:
BoxLayout(Container target,int axis)
建立一个水平或垂直的BoxLayout,BoxLayout提供两个常数X_AXIS和Y_AXIS来表示水平或垂直排列。
说到BoxLayout,就不得不提到Box这个Container,Box这个Container默认的Layout为BoxLayout,而它只能使用这个Layout,否则编译时会有Error产生。
java.lang.Object
--javax.swing.Box
Box有水平的和垂直的两种形式。
构造函数:
Box(int axis)
建立一个Box Container(容器),并指定组件的排列方式,通过使用BoxLayout提供的两个常数X_AXIS和Y_AXIS来指定。
方法:
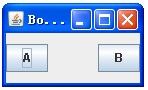
public static Box createHorizontalBox()
构造一个水平排列的Box组件。
- import javax.swing.Box;
- import javax.swing.JFrame;
- import javax.swing.JButton;
- /**
- *
- * @author Chel
- */
- public class BoxLayoutDemo {
- public static void main(String[] args) {
- JFrame f=new JFrame("BoxLayout");
- //创建水平Box组件
- Box box=Box.createHorizontalBox();
- JButton btnA=new JButton("A");
- JButton btnB=new JButton("B");
- box.add(btnA);
- box.add(btnB);
- f.add(box);
- f.pack();
- f.setVisible(true);
- f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- }
- }
运行结果:
public static Component createHorizontalGlue()
构造一个Glue组件可向水平方向延伸。
在上例17,18行间插入以下代码
- box.add(Box.createHorizontalGlue());
运行结果:
将窗口变大后的效果:
public static Component createHorizontalStrut(int width)
构造一个水平指定宽度的Strut组件。
将上例代码改成以下代码
- box.add(Box.createHorizontalStrut(50));
运行结果:
public static Component createRigidArea(Dimension d)
构造一个指定长宽的二维Rigid组件。
将上例代码改成以下代码
- box.add(Box.createRigidArea(new Dimension(50,50)));
运行结果:
public static Box createVerticalBox()
构造一个垂直排列的Box组件。
public static Component createVerticalGlue()
构造一个垂直的Glue组件。
public static Component createVerticalStrut(int height)
构造一个垂直的Strut组件。
public static Component createGlue()
构造一个Glue组件可向水平方向延伸。
Box.Fillter
Fillter是Box的inner class(内部类),它的功能与Rigid相似,都可以指定长宽的大小限制,且Fillter可以指定最大、较佳、最小的长宽大小。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
1.FlowLayout:流式布局管理器,是Panel类型容器的默认布局管理器。
布局效果:组件在容器中按加入顺序逐行定位,行内从左到右,一行满后换行,默认对齐方式为居中对齐。
常用的构造方法:
Public FlowLayout():默认
Public FlowLayout(int align): 创建FlowLayout并设置对齐方式。
Public FlowLayout(int align ,int hgap, int vagp):创建FlowLayout并设置对齐方式,组件的垂直和水平间距。
FlowLayout.LEFT 左对齐
FlowLayout.RIGHT 右对齐
FlowLayout.CENTER 居中对齐
2.BorderLayout 边界布局管理器,是Window及子类(Frame,Dialog)的默认布局管理器。
组件布局效果:将整个容器分为:东,西,南,北,中(East,West,South,North,Center)五部分,组件只能被添加到指定的区域,默认加的Center区域,每个区域只能加入一个组件。东,西为垂直缩放,南,北为水平缩放。
构造方法:
Public BorderLayout():创建默认布局管理器。
Public BorderLayout(int h,int v):指定水平和垂直间距.
用一下5个常量来表示5个地域
BorderLayout.EAST
BorderLayout.WEST
BorderLayout.NORTH
BorderLayout.SOUTH
BorderLayout.CENTER
例如: f.add(button,"Sourth") == f.add(button,BorderLayout.SOURTH) 但第二种方法相对要好些。
3.GridLayout 网格布局。
布局效果:将容器划分为规则的矩形网格,每个单元格大小相等.
Public GridLayout();默认设置,所有组件在同一行中,各占一列.
Public GridLayout(int rows,int cols): 指定行数和列数.
Public GridLayout(int rows,int cols, int h,int v):指定行数,列数和垂直,水平间距.
4.CardLayout:卡片式布局
布局效果:将多个组件在同一容器区域内交替显示,相当于多张卡片叠在一起,只有最上面一张可见。
常用方法:
Public void first(Contains paren) 翻转到指定容器的第一张卡片.
public void Last(Contains paren) 翻转到指定容器的最后一张卡片.
public void Previous(Contains paren) 翻转到指定容器的前一张卡片.
Public void next(Contains paren) 翻转到指定容器的下一张卡片.
public void show(Contains paren,String name) 翻转到已添加到此布局的具有指定名称的组件,如果不存在,则不会发生任何操作.
5.BoxLayout布局管理器: BoxLayout布局能够允许将控件按照X轴(从左到右)或者Y轴(从上到下)方向来摆放,而且沿着主轴能够设置不同尺寸。
6. GridBagLayout布局管理器:
GridLayout的基础上发展起来的。因为GridBagLayout中每个网格都相同大小并且强制组件与网格大小相同,使得容器中的每个组件也都是相同的大小,显得很不自然,而且组件假如容器中必须按照固定的行列顺序,不够灵活。在GridBagLayout中,可以为每个组件指定其包含的网格个数,组件可以保留原来的大小,可以以任意顺序随意地加入容器的任意位置,从而实现真正自由地安排容器中每个组件的大小和位置。