解读 LWUIT 之三:LWUIT 控件(上)
解读 LWUIT 之三:LWUIT 控件(上)
LWUIT 开发指南下载
作者写的 HelloForm 源代码下载
作者写的 HelloLabel 源代码下载
作者写的 HelloButton 源代码下载
LWUIT 开发指南花了比较大的篇幅介绍控件,因为这是它的核心 —— LWUIT 就是一个组件库。如果你是一个 LWUIT 爱好者,花大时间去熟悉 LWUIT 控件一点都不冤枉。作者详细提供了 LWUIT 开发指南中提供的几个关于常用控件的源代码,希望可以方便更多的 LWUIT 爱好者。本文主要介绍剩余的几个 LWUIT 常用控件表单(Form)、标签(Label)和按钮(Button)的使用并附源代码。
注:源码编写中关于 .res 的编写这里不再赘述,详细编写步骤请参考作者的前一篇博客《解读 LWUIT 之二:关于 LWUIT 开发指南中的 Hello World》。每个项目的 .res 具体配置请到作者上传源码中的 res 目录下使用 ResourceEdit 查看。
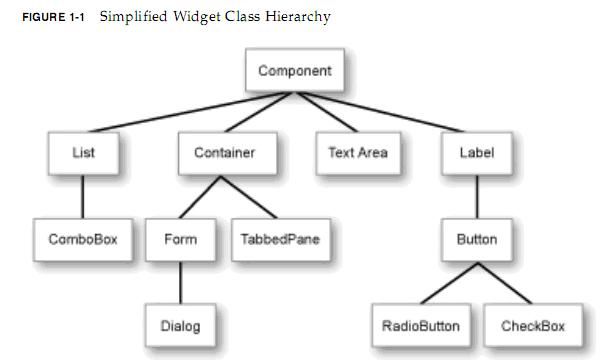
LWUIT 组件库中众多组件之间的关系如下图所示:
com.sun.lwuit.Form 控件
作者写的关于指南中提供的 Form 源代码如下:
package com.defonds.lwuit; import com.sun.lwuit.Command; import com.sun.lwuit.Display; import com.sun.lwuit.Form; import com.sun.lwuit.Label; import com.sun.lwuit.animations.CommonTransitions; import com.sun.lwuit.layouts.BorderLayout; import com.sun.lwuit.plaf.UIManager; import com.sun.lwuit.util.Resources; public class HelloMidlet extends javax.microedition.midlet.MIDlet { public void startApp() { // init the LWUIT Display Display.init(this); // Setting the application theme is discussed // later in the theme chapter and the resources chapter try { Resources r = Resources.open("/myresources.res"); UIManager.getInstance().setThemeProps( r.getTheme(r.getThemeResourceNames()[0])); } catch (java.io.IOException e) {} // Form f = new Form(); // f.setTitle("Hello World"); // f.setLayout(new BorderLayout()); // f.addComponent("Center", new Label("I am a Label")); // f.show(); // 1. Create a Form Form mainForm = new Form("Form Title"); // 2. Set LayoutManager mainForm.setLayout(new BorderLayout()); // 3. Add a Label to the center of Form content pane mainForm.addComponent(BorderLayout.CENTER, new Label("Hello World")); // 4. Set Transitions animation of Fade mainForm.setTransitionOutAnimator(CommonTransitions.createFade(400)); // 5. Add Command key mainForm.addCommand(new Command("Run", 2)); // 6. Show it mainForm.show(); } public void pauseApp() {} public void destroyApp(boolean unconditional) {} }
作者的 HelloForm 运行效果图:
com.sun.lwuit.Label 控件
作者写的关于指南中提供的 Label 源代码如下:
package com.defonds.lwuit; import java.io.IOException; import com.sun.lwuit.Command; import com.sun.lwuit.Component; import com.sun.lwuit.Display; import com.sun.lwuit.Form; import com.sun.lwuit.Image; import com.sun.lwuit.Label; import com.sun.lwuit.animations.CommonTransitions; import com.sun.lwuit.layouts.BoxLayout; import com.sun.lwuit.plaf.UIManager; import com.sun.lwuit.util.Resources; public class HelloMidlet extends javax.microedition.midlet.MIDlet { public void startApp() { // init the LWUIT Display Display.init(this); // Setting the application theme is discussed // later in the theme chapter and the resources chapter try { Resources r = Resources.open("/myresources.res"); UIManager.getInstance().setThemeProps( r.getTheme(r.getThemeResourceNames()[0])); } catch (java.io.IOException e) {} Form mainForm = new Form("Form Title");// Create a Form mainForm.setLayout(new BoxLayout(BoxLayout.Y_AXIS));//Set LayoutManager Label textLabel = new Label("I am a Label"); // for a text label textLabel.setAlignment(Component.CENTER);//Sets the Alignment of the Label mainForm.addComponent(textLabel);//Add a Label to the Form content pane Image image = null;//declare an image for an icon label try { image = Image.createImage("/duke3_1.gif");//create a image } catch (IOException e) {} Label imageLabel = new Label(image);//for a image label imageLabel.setAlignment(Component.CENTER);//Sets the Alignment of the Label mainForm.addComponent(imageLabel);//Add a Label to the Form content pane Label imageTextLabel = new Label(image);//for an image and text label imageTextLabel.setText("Image and Text Label");//set the text of the image and text label imageTextLabel.setTextPosition(Component.RIGHT);//update the text position imageTextLabel.setAlignment(Component.CENTER);//Sets the Alignment of the Label mainForm.addComponent(imageTextLabel);//Add a Label to the content pane Label imageTextLabel2 = new Label(image);//for an image and text label imageTextLabel2.setText("Image and Text Label");//set the text of the image and text label imageTextLabel2.setTextPosition(Component.BOTTOM);//update the text position imageTextLabel2.setAlignment(Component.CENTER);//Sets the Alignment of the Label mainForm.addComponent(imageTextLabel2);//Add a Label to the Form content pane mainForm.setTransitionOutAnimator(CommonTransitions.createFade(400));//Set Transitions animation of Fade mainForm.addCommand(new Command("Run", 2));//Add Command key mainForm.show();//Show it } public void pauseApp() {} public void destroyApp(boolean unconditional) {} }
作者的 HelloLabel 运行效果图:
com.sun.lwuit.Button 控件
作者写的关于指南中提供的 Button 源代码如下:
package com.defonds.lwuit; import java.io.IOException; import com.sun.lwuit.Button; import com.sun.lwuit.Command; import com.sun.lwuit.Component; import com.sun.lwuit.Display; import com.sun.lwuit.Form; import com.sun.lwuit.Image; import com.sun.lwuit.animations.CommonTransitions; import com.sun.lwuit.events.ActionEvent; import com.sun.lwuit.events.ActionListener; import com.sun.lwuit.layouts.BoxLayout; import com.sun.lwuit.plaf.UIManager; import com.sun.lwuit.util.Resources; public class HelloMidlet extends javax.microedition.midlet.MIDlet { public void startApp() { // init the LWUIT Display Display.init(this); // Setting the application theme is discussed // later in the theme chapter and the resources chapter try { Resources r = Resources.open("/myresources.res"); UIManager.getInstance().setThemeProps( r.getTheme(r.getThemeResourceNames()[0])); } catch (java.io.IOException e) {} Form mainForm = new Form("Form Title");// Create a Form mainForm.setLayout(new BoxLayout(BoxLayout.Y_AXIS));//Set LayoutManager final Button button = new Button("Old Text");// Create a Button button.setAlignment(Component.CENTER);//Sets the Alignment of the button button.addActionListener(new ActionListener() { private int i = 0; public void actionPerformed(ActionEvent evt) { this.i++; if(i % 2 == 1){ button.setText("New Text");// changes the text on the button,every time the user clicks it }else{ button.setText("Old Text");// changes the text on the button,every time the user clicks it } } }); mainForm.addComponent(button);//Add a button to the Form content pane Image image = null;//declare an image for an icon label try { image = Image.createImage("/duke3_1.gif");//create a image } catch (IOException e) {} final Button imageButton = new Button(image);//for a image button imageButton.setAlignment(Component.CENTER);//Sets the Alignment of the button mainForm.addComponent(imageButton);//Add a button to the Form content pane final Button imageTextButton = new Button(image);//for an image and text button imageTextButton.setText("Image and Text Button");//set the text of the image and text button imageTextButton.setTextPosition(Component.RIGHT);//update the text position imageTextButton.setAlignment(Component.CENTER);//Sets the Alignment of the Button mainForm.addComponent(imageTextButton);//Add a button to the content pane final Button imageTextButton2 = new Button(image);//for an image and text button imageTextButton2.setText("Image and Text Button");//set the text of the image and text button imageTextButton2.setTextPosition(Component.BOTTOM);//update the text position imageTextButton2.setAlignment(Component.CENTER);//Sets the Alignment of the Button mainForm.addComponent(imageTextButton2);//Add a button to the content pane mainForm.setTransitionOutAnimator(CommonTransitions.createFade(400));//Set Transitions animation of Fade mainForm.addCommand(new Command("Run", 2));//Add Command key mainForm.show();//Show it } public void pauseApp() {} public void destroyApp(boolean unconditional) {} }
作者的 HelloButton 运行效果图: