10 3D对象的衣服(Material)
3D对象的衣服(Material)
默认情况下,创建的3D对象的外观是随机颜色线条,如下图所示。
这种颜色线条我们称之为线框材质(WireframeMaterial)。当创建一个3D对象时,如果指定材质为null,那么PV3D就会使用WireframeMaterial,然后随机生成颜色来装扮3D对象是的三角线条。
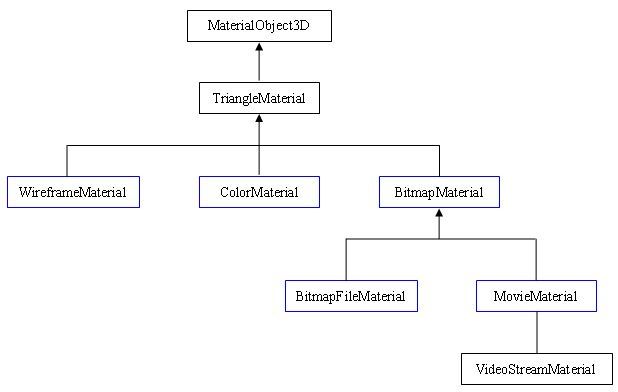
如果所有的3D物体都由线框颜色装扮,那么这个3D世界也太无趣了。幸运地是PV3D提供了多种材质来装扮3D对象。如下图所示。
从图中我们可以看到,除了WireframeMaterial外,还有许多材质。有些材质可以直接使用,有些则仅在Flash CS中才能用。下面我们详细介绍下图标识出的材质。
WireframeMaterial、ColorMaterial、BitmapFileMaterial
可参看《7 Plane的装扮》
BitmapMaterial
除了颜色材质外,我们还可以在平面上贴图片。BitmapMaterial(位图材质)就是由位图做成的材质类型。
注意这里有两个名词:位图和材质。也就是说在3D物体上贴图需要两种东西,通俗的说做成一件衣服需要2个步骤。第一步,准备位图;第二步,根据位图(衣服图案)做成衣服。
位图的准备有多种:
Ø 通过代码绘制
Ø 加载外部图片
Ø 调用嵌入图片(可参看《8 如何将图片加载进swf》)
1 通过代码绘制位图
//首先通过代码绘制一个圆的形状 varcircle:Shape = new Shape();//创建一个形状 circle.graphics.beginFill(0xFF0000);//设置填充颜色 circle.graphics.drawCircle(100,100,100);//在(100,100)位置绘制半径为100 的圆 //将圆的形状转换为位图数据 varbmp:BitmapData = new BitmapData(200,200,true,0x0);//创建位图数据 bmp.draw(circle);//将形状绘制在位图数据上 //依据位图生成材质 varmaterial:BitmapMaterial = new BitmapMaterial(bmp);//依据位图创建材质
2 加载外部图片
和BitmapFileMaterial不同,这里使用到Loader类。
……
var imgLoader:Loader = new Loader();.//创建Loader
//Loader完图片后将会执行loadComplete方法
imgLoader.contentLoaderInfo.addEventListener(Event.COMPLETE,loadComplete);
imgLoader.load(newURLRequest("../assets/mill.jpg"));//Loader图片
}
private functionloadComplete(e:Event):void{
// e.target为触发事件的对象,即loader。e.target.content为loader加载的图片
varbitmap:Bitmap = e.target.content as Bitmap;//将加载的图片转换为位图
varmaterial:BitmapMaterial = new BitmapMaterial(bitmap.bitmapData);//转换为材质
……
MovieMaterial
MovieMaterial影片材质允许我们使用一个已经存在的swf文件或者是DisplayObject类型的
对象来创建材质。
[Embed(source = "../assets/SunSys.swf")] private var SunSys:Class;//嵌入swf …… var m:MovieMaterial = new MovieMaterial(new SunSys()as DisplayObjects, false, true, true); m.allowAutoResize = true;//影片材质将会自动调整大小适应3D物体 plane = new Plane(m); ……
注意:使用线框材质的swf看不到效果。