Div+CSS布局入门教程(五) 页面制作-用好border和clear 附加:1.DIV+CSS设计原则 2.DIV+CSS中标签ul ol li dl dt dd用法
这一节里面,主要就是想告诉大家如何使用好border和clear这两个属性。
首先,如果你曾用过table制作网页,你就应该知道,如果要在表格中绘制一条虚线该如何做,那需要制作一个很小的图片来填充,其实我们还有更简单的办法,只要在<td></td>中加入这么一段就可以了,你可以试试:
<div style="border-bottom:1px dashed #ccc"></div>
大家可以再次参考手册,然后你就能明白dashed、solid、dotted...等的作用,利用它们你可以制作出许多效果来,实线、虚线、双线、阴影线等等。
<div id="banner"></div>
以上代码便可以实现设计草图中的banner,在css.css中加入以下样式:
#banner {
background:url(banner.jpg) 0 30px no-repeat; /*加入背景图片*/
width:730px; /*设定层的宽度*/
margin:auto; /*层居中*/
height:240px; /*设定高度*/
border-bottom:5px solid #EFEFEF; /*画一条浅灰色实线*/
clear:both /*清除浮动*/
}
通过border很容易就绘制出一条实线了,并且减少了图片下载所占用的网络资源,使得页面载入速度变得更快。
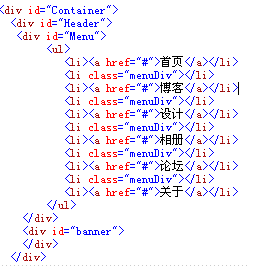
另一个要说明的就是clear:both,表示清除左、右所有的浮动,在接下来的布局中我们还会用这个属性:clear:left/right。在这里添加clear:both是由于之前的ul、li元素设置了浮动,如果不清除则会影响banner层位置的设定。
<div id="pagebody"><!--页面主体-->
<div id="sidebar"><!--侧边栏-->
</div>
<div id="mainbody"><!--主体内容-->
</div>
</div>
以上是页面主体部分,我们在css.css中添加以下样式:
#pagebody {
width:730px; /*设定宽度*/
margin:8px auto; /*居中*/
}
#sidebar {
width:160px; /*设定宽度*/
text-align:left; /*文字左对齐*/
float:left; /*浮动居左*/
clear:left; /*不允许左侧存在浮动*/
overflow:hidden; /*超出宽度部分隐藏*/
}
#mainbody {
width:570px;
text-align:left;
float:right; /*浮动居右*/
clear:right; /*不允许右侧存在浮动*/
overflow:hidden
}
为了可以查看到效果,建议在#sidebar和#mainbody中加入以下代码,预览完成后可以删除这段代码:
border:1px solid #E00;
height:200px
保存预览效果,可以发现这两个层完美的浮动,在达到了我们布局的要求,而两个层的实际宽度应该160+2(border)+570+2=734px,已经超出了父层的宽度,由于clear的原因,这两个层才不会出现错位的情况,这样可以使我们布局的页面不会因为内容太长(例如图片)而导致错位。
而之后添加的overflow:hidden则可以使内容太长(例如图片)的部份自动被隐藏。通常我们会看到一些网页在载入时,由于图片太大,导致布局被撑开,直到页面下载完成才恢复正常,通过添加overflow:hidden就可以解决这个问题。
CSS中每一个属性运用得当,就可以解决许多问题,或许它们与你在布局的页并没有太大的关系,但是你必须知道这些属性的作用,在遇到难题的时候,可以尝试使用这些属性去解决问题。
附加:
一、设计原则:
1.使用div布局,使用css控制样式;
2.每个div要确定出长、宽和位置,其中位置借用magin(top right bottom left)(也可以结合padding),并且结合float和clear的运用(运用原理见我的有关博客)
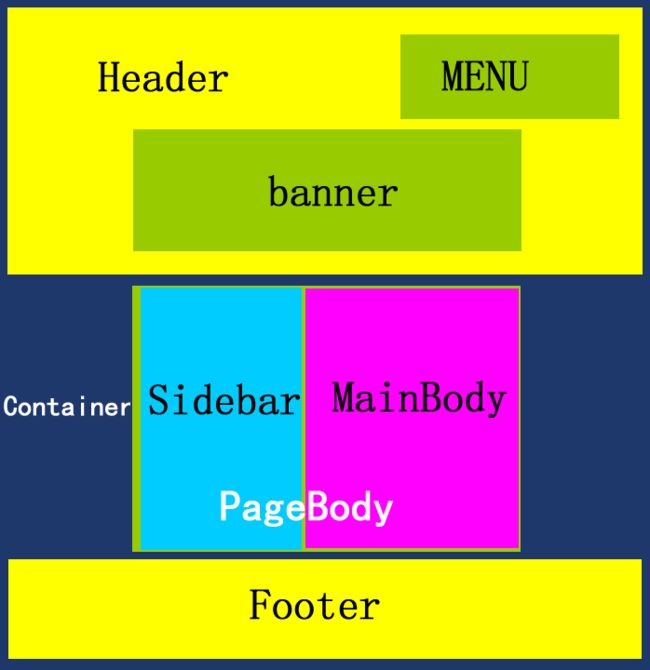
最后Div在布局中的分布情况:
二、 DIV+CSS中标签ul ol li dl dt dd用法
dd都是DIV+CSS做网页长用的东西,相当于一棵树的树技,下面就了解一下这些东西的全体用法,本人用dd,dt,dd用得很少,懂得结合使用对做架构是很有好处的哦!
DIV
CSS网页布局中常用的列表元素ul ol li dl dt dd释义,块级元素div尽量少用,和table一样,嵌套越少越好
ol
有序列表。
<ol>
<li>……</li>
<li>……</li>
<li>……</li>
</ol>
表现为:
1……
2……
3……
ul
无序列表,表现为li前面是大圆点而不是123
<ul>
<li>……</li>
<li>……</li>
</ul>
很多人容易忽略
dl dt dd的用法
dl 内容块
dt 内容块的标题
dd
内容
可以这么写:
<dl>
<dt>标题</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
dt
和dd中可以再加入 ol ul li和p
理解这些以后,在使用div布局的时候,会方便很多,w3c提供了很多元素辅助布局。DD DT DL标签
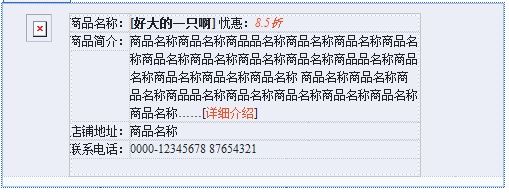
我们平时常用的是< ul>< li>标签,不过dd、dt标签也蛮不错,特别是发布程序的时候功能模块列表什么的可以使用它来排版。 dl ——define list——定义列表 dt ——define list title——用于生成定义列表中各列表项的标题,重复使用可以定义多个列表项的标题。 dd——define list define——用于生成定义列表各列表项的说明文字段,重复使用可以定义多个说明文字段。dd是对应dt的简短说明或解 例子: <dl> <dt>Today <dd>Today is yesterday. <dt>Tomorrow <dd>Tomorrow is today. </dl> 例子2: <html> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题文档</title> <style type="text/css"> <!-- dt { float: left; width: 60px; margin: 0px; padding: 0px; } dd { float: left; clear: none; width: 290px; margin: 0px; padding: 0px; } dl { width: 350px; font-size: 9pt; line-height: 1.5em; position:relative; margin: 0px; padding: 0px; left:15px; } .red { color: #FF3300; } #box { width: 500px; background-color: #F1F1F7; } #box #content { padding-top: 10px; padding-right: 10px; padding-bottom: 10px; padding-left: 20px; } --> </style> </head> <body> <div id="box"> <div id="content"> <img src=/Article/UploadFiles/200704/20070412091408274.gif align="left"/ > <dl> <dt>商品名称:</dt> <dd><strong>[好大的一只啊] </strong>忧惠:<span class="red"><em>8.5折</em></span></dd> <dt>商品简介:</dt> <dd>商品名称商品名称商品品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品品名称商品名称商品名称商品名称商品名称 商品名称商品名称商品名称商品品名称商品名称商品名称商品名称商品名称商品名称……[<span class="red";>详细介绍</span>]</dd> <dt>店铺地址:</dt> <dd>商品名称</dd> <dt>联系电话:</dt> <dd>0000-12345678 87654321 </dd> </dl> </div> </div> </body></html> |