android UI进阶之弹窗的使用
年就算过完啦。新年第一篇来讲下android中的PopupWindow。姑且就叫做弹窗吧,其实和AlertDialog一样,也是一种对话框,两者也经常混用,但是也各有特点。
下面就看看使用方法。首先初始化一个PopupWindow
PopupWindow mPop = new PopupWindow(getLayoutInflater().inflate(R.layout.window, null), LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
实现PopupWindow的构造函数,第一个参数导入布局,后面两个指定宽和高。
弹窗一般有两种展示方法,用showAsDropDown()和showAtLocation()两种方法实现。一般参数有两种,有偏移和无偏移。
bt1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAsDropDown(v);//以这个Button为anchor(可以理解为锚,基准),在下方弹出
}});
bt2.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAsDropDown(v,20,-20);//横轴偏移20,纵轴-20,一个状态栏的长度
}});
bt3.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
Gravity.CENTER, 0, 0);//在屏幕居中,无偏移
}});
bt4.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
Gravity.TOP | Gravity.LEFT, 20, 20);//在屏幕顶部|居右,带偏移
}});
bt5.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
if (mPop != null) {
mPop.dismiss();
}
}});
}
其中initPopWindow()方法来初始化一个弹窗
private void initPopWindow() {
if (mPop == null) {
mPop = new PopupWindow(getLayoutInflater().inflate(R.layout.pop, null),
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
}
if (mPop.isShowing()) {
mPop.dismiss();
}
}
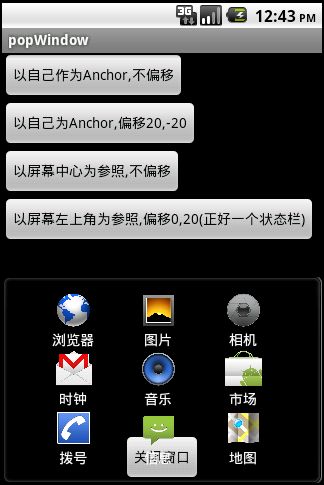
这里定义了4个按钮来呈现展示效果,一个按钮用来关闭,来看下第三个按钮点击效果,就不一一截图了,大家可以自己试下。
看过我以前这系列博客的朋友就会发现,PopupWindow里面的布局就是抽屉里面用的布局,后面的背景就是上篇博客讲的可延伸图像。为什么用这个呢,我们来看下UC的menu效果
可能这个是用AlertDialog做的,但是用PopupWindow也非常方便。很多的应用都使用了这样的menu。这里我就不去仿照UC来做了,就用上面那个布局,原理是一样的,换换图片就行。
要做的很简单,看代码
public boolean onKeyDown(int keyCode, KeyEvent event){
//截获按键事件
if(keyCode == KeyEvent.KEYCODE_MENU){
initPopWindow();
mPop.showAtLocation(this.findViewById(R.id.rl),
Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, 0); //在屏幕底部
}else if(keyCode == KeyEvent.KEYCODE_BACK){
if(mPop.isShowing()){
mPop.dismiss();
}else{
System.exit(0);
}
}
return false;
}
看下效果
图片似乎不是很给力,大家搞点漂亮点的图片就可以了。
我把这个代码全部贴出来
package com.notice.popWindow;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.GridView;
import android.widget.PopupWindow;
public class PopWindow extends Activity {
private GridView gv;
private Button bt1;
private Button bt2;
private Button bt3;
private Button bt4;
private Button bt5;
private int[] icons={R.drawable.browser,R.drawable.gallery,
R.drawable.camera,R.drawable.gmail,
R.drawable.music,R.drawable.market,
R.drawable.phone,R.drawable.messages,R.drawable.maps};
private String[] items={"浏览器","图片","相机","时钟","音乐","市场","拨号","信息","地图"};
private PopupWindow mPop;
private View layout;
private void initPopWindow() {
if (mPop == null) {
mPop = new PopupWindow(layout,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
}
if (mPop.isShowing()) {
mPop.dismiss();
}
}
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
bt1 = (Button)findViewById(R.id.bt1);
bt2 = (Button)findViewById(R.id.bt2);
bt3 = (Button)findViewById(R.id.bt3);
bt4 = (Button)findViewById(R.id.bt4);
bt5 = (Button)findViewById(R.id.bt5);
layout = View.inflate(this, R.layout.window, null);
gv = (GridView) layout.findViewById(R.id.gv);
MyAdapter adapter=new MyAdapter(this,items,icons);
gv.setAdapter(adapter);
bt1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAsDropDown(v);//以这个Button为anchor(可以理解为锚,基准),在下方弹出
}});
bt2.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAsDropDown(v,20,-20);//横轴偏移20,纵轴-20,一个状态栏的长度
}});
bt3.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
Gravity.CENTER, 0, 0);//在屏幕居中,无偏移
}});
bt4.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
Gravity.TOP | Gravity.LEFT, 20, 20);//在屏幕顶部|居右,带偏移
}});
bt5.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
if (mPop != null) {
mPop.dismiss();
}
}});
}
public boolean onKeyDown(int keyCode, KeyEvent event){
//截获按键事件
if(keyCode == KeyEvent.KEYCODE_MENU){
initPopWindow();
mPop.showAtLocation(this.findViewById(R.id.rl),
Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, 0); //在屏幕底部
}else if(keyCode == KeyEvent.KEYCODE_BACK){
if(mPop.isShowing()){
mPop.dismiss();
}else{
System.exit(0);
}
}
return false;
}
}
其中的MyAdapter类可以去看我以前的一篇写抽屉的博客,代码都在里面。然后就是window.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gv"
android:background="@drawable/tbg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="3"
android:gravity="center">
</GridView>
只有一个GridView。main.xml就不贴了,就几个Button。
当然弹窗的作用当然不仅限于menu,你还可以用他做的更多来为你UI增色。今天就写到这啦,有问题可以留言交流。