项目实例改编:利用structs2的action 实时显示图片、pdf和其他内容的框架抽取。
项目实例改编:利用structs2的action 实时显示图片、pdf和其他内容的框架抽取。
重点:
- structs2的action的配置
- action的写法和结果类型
- resulttype的写法
- 网页上实时显示
1 structs2的action的配置
首先在package的标签中加入自定义的结果类型<result-types>的名字displayResult,以及后面提到的自定义类DisplayFileResult,虽然不配置也不影响用户体验,但 structs默认的结果类型没有直接适合的,例如使用stream会打印结果异常,如果不想异常,就在代码中不要调用inputStream的close方法。
<package name="file" extends="structs-default">
......
<result-types>
<result-type name="displayResult"
class="ssc.net.cn.ecp.portal.bl.file.result.DisplayFileResult" />
</result-types>
......
</package>
在 <result-types>后配置图片资源的action。见 <action name="showImageContent" > ,在成功结果类型的type属性上加上displayResult
<package name="file" extends="structs-default">
......
<result-types>
<result-type name="displayResult"
class="ssc.net.cn.ecp.portal.bl.file.result.DisplayFileResult" />
</result-types>
<action name="showImageContent"
class="ssc.net.cn.ecp.portal.bl.file.action.ShowFileContent" method="showImage">
<result name="success" type="displayResult">
</result>
<result name="error" />
</action>
<action name="showPdfContent"
class="ssc.net.cn.ecp.portal.bl.file.action.ShowFileContent" method="showPdf">
<result name="success" type="displayResult">
</result>
<result name="error"/>
</action>
.
</package>
2 action的写法和结果类型。
此处给出一个框架式的写法,加入最少两个方法getInputStream()和getContentType(),供DisplayFileResult类使用。
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class ShowFileContent extends ActionSupport {
private InputStream inputStream;
public InputStream getInputStream() {
return inputStream;
}
public void setInputStream(InputStream inputStream) {
this.inputStream = inputStream;
}
private String contentType;
public String getContentType() {
return contentType;
}
public void setContentType(String contentType) {
this.contentType = contentType;
}
public String showImage() {
try {
HttpServletRequest request = (HttpServletRequest) ActionContext.getContext().get(ServletActionContext.HTTP_REQUEST);
String filePath = request.getParameter("filepath");
this.setInputStream(new java.io.FileInputSteam(filePath));
this.setContentType("image/png");
}
catch (IOException e) {
return ERROR
}
return SUCCESS;
}
public String showPdf() {
try {
HttpServletRequest request= (HttpServletRequest) ActionContext.getContext().get(ServletActionContext.HTTP_REQUEST);
String filePath = request.getParameter("filepath");
this.setInputStream(new java.io.FileInputSteam(filePath));
this.setContentType("application/pdf");
}
catch (IOException e){
return ERROR
}
return SUCCESS;
}
}
3 result type的写法
调用response相关方法,把输出流转换为资源方式。在这里,我再老生长谈一句话:一定要切记关闭流,如果不关闭流,在打开过多流后操作系统(Linux)会报类似“too many open files”之类的错误,导致无法访问文件。
package ssc.net.cn.ecp.portal.bl.file.result;
import java.io.IOException;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionInvocation;
import com.opensymphony.xwork2.Result;
public class DisplayFileResult implements Result {
private static final long serialVersionUID = 4897546905647587338L;
private HttpServletResponse response;
ShowFileContent action;
public void execute(ActionInvocation invocation) throws Exception {
init(invocation);
writeResponseOutputStream();
}
private void init(ActionInvocation invocation) {
action = (ShowFileContent) invocation.getAction();
response = ServletActionContext.getResponse();
response.setContentType(action.getContentType());
}
private void writeResponseOutputStream() {
java.io.InputStream is = action.getInputStream();
java.io.BufferedInputStream bi = null;
if (is == null) {
return;
}
try {
bi = new java.io.BufferedInputStream(is);
byte[] bytearray = new byte[1024];
int size = 0;
while ((size = bi.read(bytearray)) != -1) {
response.getOutputStream().write(bytearray, 0, size);
}
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
response.flushBuffer();
} catch (IOException e) {
e.printStackTrace();
}
try {
bi.close();
} catch (IOException e) {
e.printStackTrace();
}
try {
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
4 网页上实时显示。
给个显示图片的例子:实时显示图片,参数需要加入new date(), 浏览器就会认为是一个新的图片地址,而不会调用浏览器缓存显示图片。
<img src="showImageContent.action?filepath=mypic.gif‘&date="+String(new date()) />
给个pdf显示的例子:
<iframe src="showPdfContent.action?filepath=mypic.gif‘&date="+String(new date()) />
后续改进:
通过重写资源过滤器对资源进行压缩和解压缩。
( 作者注:交流环境靠大家,如果您觉得对您有帮助或您有改进建议,请给予宝贵的评论,以勉励作者。)
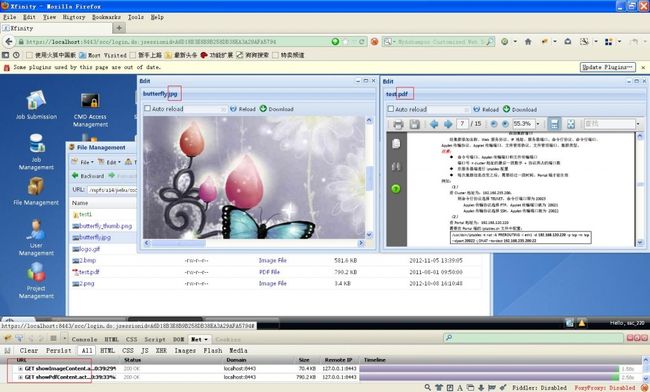
效果如下: