操作如下:
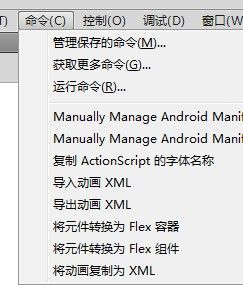
1、选择库中想要转化的元件,单击>>---命令>>>--将元件转换为flex组件。
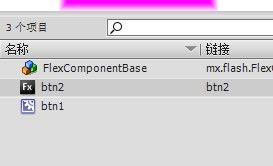
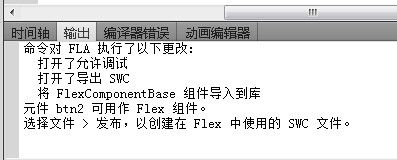
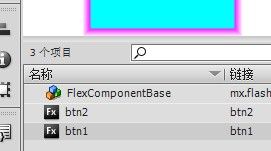
第一部转化完成库中的相应变化和输出面板的输出信息;
2、提示转化成功以后,为转化以后的元件添加链接,添加的这个链接将会称为在FLASHBUILDER中能看到的组件名称。
例如:<local:myButton/>。
我这里这个链接名称没有改动,要自定义的话,您可以改动一下;
3、第三部根据提示将文件进行发布,在发布的文件中就包含一个SWC文件,若库中含有多个转化为组件的元件,则一同包含于此SWC中。
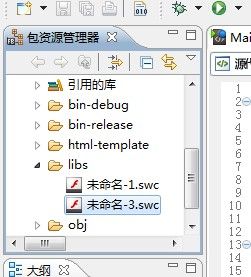
发布完毕之后您会在您的项目文件夹内发现有了SWC文件;
4、将此SWC放置于FLASHBUILDER构建路径下方。一般位于<libs>文件夹之中。
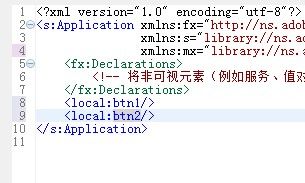
5、按 "Alt+/"显示代码提示,然后按下local,此时就能看到刚才转化过来的若干个组件,并进行使用。
到了这一步就说明这个过程基本完成了;成功导出SWC;
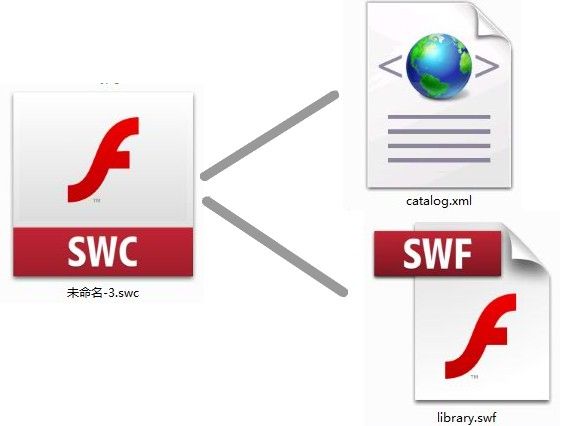
一不小心听人说SWC可以用WINRAR解压开来,所以小小的试了一把,
结果如图:
简单的SWC由一个XML和一个Library.swf组成,复杂的还有大纲视图中组件前面显示的小图标,还有CSS等等;
打开XML,能看到自定义组件的具体信息:
OK!告一段落!