一个extjs写的主页布局的demo
有一个csdn的网友想要一个extjs的layout效果,原帖在:http://topic.csdn.net/u/20090316/15/5c3ded22-1903-488c-ac87-0ae72fe0722c.html ;
我给他写了一个demo;
我主要做了这样一些改进:
1 对js文件作了拆分,即方便阅读, 也方便管理,我按照layout把js拆分为north.js, west.js, south.js, index.js,每个js分别作对应区域的对象的构造。
2 layout对应的各个region,以及每个region里面包含的对象都显示的定义出来, 这样方便操作。
时间太少, 所以所有的图标我都只用了一个,但是我定义在style里面, 楼主只要添加一些style,更改一下对象的iconCls属性就可以了。
中心区域的9个panel楼主也可以拿出来显示的定义他们, 这样操作起来更好。
注意:很多人私下找我要文件,基本每周都有两三个人发这个文件, 现在我把它打包放在cnblogs上, 大家可以下载:
http://files.cnblogs.com/sunxing007/work.zip
内有说明文件教你怎么放文件,如果觉得好的话,别忘了回来顶一下。我给很多人回邮件,可是那些收到我文件的人居然没有一个给我回哪怕一个thank you。哎!
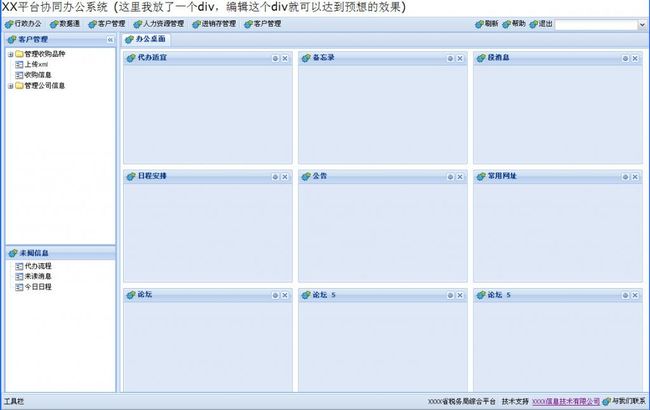
预览效果图如下:
index.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>欢迎光临xxxx综合系统</title>
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css" />
<!-- Begin system js -->
<script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<script type="text/javascript" src="ext/source/locale/ext-lang-zh_CN.js"></script>
<!-- End system js -->
<!-- Begin user defined js -->
<script type="text/javascript" src="south.js"></script>
<script type="text/javascript" src="north.js"></script>
<script type="text/javascript" src="index.js"></script>
<script type="text/javascript" src="west.js"></script>
<!-- End user defined js -->
<style type="text/css">
html, body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11pt;
margin:0;
padding:0;
border:0 none;
overflow:hidden;
height:100%;
}
p {
margin:5px;
}
.settings {
background-image:url(images/folder_wrench.png);
}
.nav {
background-image:url(images/folder_go.png);
}
.tabs {
background-image:url( images/gears.gif ) !important;
}
.file-upload {
border-color : #4CA0FF;
background-color : #EAE8FF;
border-style : solid;
border-width : 1px;
height:18px;
}
.div-search-company{
padding: 5px 5px 5px 5px;
/*height:100px;*/
/*border: solid red 1px;*/
}
.folder .x-tree-node-icon {
background:transparent url(ext/resources/images/default/tree/folder.gif);
}
.x-tree-node-expanded .x-tree-node-icon {
background:transparent url(ext/resources/images/default/tree/folder-open.gif);
}
.search {
background-image:url(images/rss_go.png) !important;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div id="north">
</div>
<div>
<br><br>
<div id="center1" style="padding-top:20px"></div>
</div>
<div id="props-panel" style="width:200px;height:200px;overflow:hidden;">
</div>
<div id="south">
</div>
</body>
</html>
index.js:
var southRegion = {
region: 'south',
xtype: 'panel',
split: false,
height: 30,
collapsible: true,
html: 'dddd',
margins: '0 0 0 0',
bbar:[
new Ext.Toolbar.TextItem('工具栏 '),
{xtype:"tbfill"},
new Ext.Toolbar.TextItem('XXXX省税务局综合平台'),
{xtype:'tbseparator'},
new Ext.Toolbar.TextItem('技术支持 <a href=http://www.163.com>XXXX信息技术有限公司</a>'),
{pressed:false,text:'与我们联系',iconCls: 'tabs'}
]
};
north.js:
var northRegion = new Ext.Panel({
region:'north',
height:60,
html:"<div style='font-size:15pt;'>XX平台协同办公系统 (这里我放了一个div,编辑这个div就可以达到预想的效果)</h1>",
bbar:[
{pressed:false,text:'行政办公',iconCls: 'tabs', handler: function(){alert('预留function');}},
{xtype:'tbseparator'},
{pressed:false,text:'数据通',iconCls: 'tabs', handler: function(){alert('预留function');}},
{xtype:'tbseparator'},
{pressed:false,text:'客户管理',iconCls: 'tabs', handler: function(){alert('预留function');}},
{xtype:'tbseparator'},
{pressed:false,text:'人力资源管理',iconCls: 'tabs', handler: function(){alert('预留function');}},
{xtype:'tbseparator'},
{pressed:false,text:'进销存管理',iconCls: 'tabs', handler: function(){alert('预留function');}},
{xtype:'tbseparator'},
{pressed:false,text:'客户管理',iconCls: 'tabs', handler: function(){alert('预留function');}},
{xtype:"tbfill"},
{pressed:false,text:'刷新',iconCls: 'tabs', handler: function(){alert('预留function');}},
{pressed:false,text:'帮助',iconCls: 'tabs', handler: function(){alert('预留function');}},
{pressed:false,text:'退出',iconCls: 'tabs', handler: function(){alert('预留function');}},
{xtype:"combo"}
]
});
/** Open the quick tips */
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
/** redefine the blank image url */
var imagePath = 'ext/resources/images';
Ext.BLANK_IMAGE_URL = imagePath+'/default/s.gif';
var tools = [{
id:'gear',
handler: function(){
Ext.Msg.alert('Message', 'This function need to be modified.');
}
},{
id:'close',
handler: function(e, target, panel){
panel.ownerCt.remove(panel, true);
}
}];
var welcomePanel = new Ext.Panel({
title: '办公桌面',
iconCls: 'tabs',
closable: false,
layout:'table',
layoutConfig: {columns:3},
defaults: {frame:true, width:300, height: 200},
items:[{
title:'代办适宜',
style:'margin: 5px;',
tools:tools,
iconCls: 'tabs'
},{
title:'备忘录',
tools:tools,
style:'margin: 5px;',
iconCls: 'tabs'
},{
title:'段消息',
style:'margin: 5px;',
tools:tools,
iconCls: 'tabs'
},{
title:'日程安排',
style:'margin: 5px;',
tools:tools,
iconCls: 'tabs'
},{
title:'公告',
style:'margin: 5px;',
tools:tools,
iconCls: 'tabs'
},{
title:'常用网址',
style:'margin: 5px;',
tools:tools,
iconCls: 'tabs'
},{
title:'论坛',
style:'margin: 5px;',
tools:tools,
iconCls: 'tabs'
},{
title:'论坛 5',
style:'margin: 5px;',
tools:tools,
iconCls: 'tabs'
},{
title:'论坛 5',
style:'margin: 5px;',
tools:tools,
iconCls: 'tabs'
}]
});
/** 定义中心区域, 本系统的核心区域, 所有打开的Tab都将在该区域展示 */
var centerRegion = new Ext.TabPanel({
region:'center',
deferredRender:false,
activeTab:0,
enableTabScroll:true,
listeners:{
remove: function(tp, c){
c.hide();
}
},
autoDestroy: false,
items:[welcomePanel]
});
/** 这里是页面展示的开始 */
Ext.onReady(function(){
/** 处理ie提交数据中文乱码问题 */
Ext.lib.Ajax.defaultPostHeader += '; charset=utf-8';
var viewport = new Ext.Viewport({
layout:'border',
items:[
/** 北面板, 定义在 north.js */
northRegion,
/** 南面板, 定义在 south.js */
southRegion,
/** 西面板, 定义在 west.js */
westRegion,
/** 中心面板 ********************************/
centerRegion
]
});
});
west.js:
function testFunction(){
alert('This function need to be modified.');
}
/** 管理单元面板 */
var manageTree = new Ext.tree.TreePanel( {
autoScroll: true,
animate: false,
enableDD: true,
containerScroll: true,
rootVisible: false,
height:350
});
/** 管理单元树根 */
var manageRoot = new Ext.tree.TreeNode({
id: '0',
text: '',
leaf: false
});
/** 收购品种管理子树根 */
var sgpzRoot = new Ext.tree.TreeNode({
id: '01',
text: '管理收购品种',
leaf: false,
cls: 'folder'
});
sgpzRoot.appendChild(new Ext.tree.TreeNode({
id: '001',
text: '品种列表',
leaf: true,
href: "javascript: testFunction();"
}));
sgpzRoot.appendChild(new Ext.tree.TreeNode({
id: '002',
text: '添加品种',
leaf: true,
href: 'javascript: testFunction();'
}));
manageRoot.appendChild(sgpzRoot);
/**<预留的备用代码> */
manageRoot.appendChild(new Ext.tree.TreeNode({
id: '11',
text: '上传xml',
leaf: true,
href: 'javascript: testFunction();'
}));
manageRoot.appendChild(new Ext.tree.TreeNode({
id: '21',
text: '收购信息',
leaf: true,
href: 'javascript: testFunction();'
}));
/** 公司信息管理树根 */
var manageCompanyRoot = new Ext.tree.TreeNode({
id: '03',
text: '管理公司信息',
leaf: false,
cls: 'folder'
});
manageCompanyRoot.appendChild(new Ext.tree.TreeNode({
id: '031',
text: '查询公司信息',
leaf: true,
href: 'javascript: testFunction();'
}));
manageCompanyRoot.appendChild(new Ext.tree.TreeNode({
id: '032',
text: '添加公司',
leaf: true,
href: 'javascript: testFunction();'
}));
manageRoot.appendChild(manageCompanyRoot);
manageTree.setRootNode(manageRoot);
var msgTree = new Ext.tree.TreePanel( {
title: '未阅信息',
iconCls: 'tabs',
autoScroll: true,
animate: false,
enableDD: true,
containerScroll: true,
rootVisible: false,
height:300
});
var msgRoot = new Ext.tree.TreeNode({
id: '0',
text: '',
leaf: false
});
msgRoot.appendChild(new Ext.tree.TreeNode({
id: '11',
text: '代办流程',
leaf: true,
href: 'javascript: gotoUploadXML();'
}));
msgRoot.appendChild(new Ext.tree.TreeNode({
id: '11',
text: '未读消息',
leaf: true,
href: 'javascript: gotoUploadXML();'
}));
msgRoot.appendChild(new Ext.tree.TreeNode({
id: '11',
text: '今日日程',
leaf: true,
href: 'javascript: gotoUploadXML();'
}));
msgTree.setRootNode(msgRoot);
//定义并构造西部面板
var westRegion = {
region:'west',
id:'west-panel',
iconCls: 'tabs',
title:'客户管理',
split:true,
width: 200,
minSize: 175,
maxSize: 400,
collapsible: true,
margins:'0 0 0 5',
layout:'column',
layoutConfig:{
animate:true
},
items: [
{
items:manageTree
},
{
items:msgTree
}
//manageTree
]
};
--------------begin layout.js ------------------------------------------------------------------------------------------------
//本例演示怎么使用border布局把一个区域划分为上下两部分.
Ext.onReady(function(){
Ext.state.Manager.setProvider(new Ext.state.CookieProvider());
var button = Ext.get('show-btn');
button.on('click', function(){
// tabs for the center
var tabs = new Ext.TabPanel({
//如果你用border布局, 则子元素必须设置region来确定他们各自的位置
region : 'center',
margins : '3 3 3 0',
activeTab : 0,
defaults : {
autoScroll : true
},
items : [{
title : 'Bogus Tab',
html : Ext.example.bogusMarkup
},{
title : 'Another Tab',
html : Ext.example.bogusMarkup
},{
title : 'Closable Tab',
html : Ext.example.bogusMarkup,
closable : true
}]
});
// Panel for the west
var nav = new Ext.Panel({
title : 'Navigation',
//如果你用border布局, 则子元素必须设置region来确定他们各自的位置
region : 'north',
split : true,
height : 200,
collapsible : true,
margins : '3 0 3 3',
cmargins : '3 3 3 3'
});
var win = new Ext.Window({
title : 'Layout Window',
closable : true,
width : 600,
height : 650,
plain : true,
//设置border布局
layout : 'border',
items : [nav, tabs]
});
win.show(button);
});
//Ext.state.Manager.set('mykey1', 'this is my key');
//alert(Ext.state.Manager.get('mykey1', 'norecord'));
});
-------------- end layout.js --------------------------------------------------------------------------------------------------