ios storyboard简单用法
使用xcode5中的storyboard,做个简单的界面,第一次用简直一头雾水,摸索下来感觉也蛮方便的。
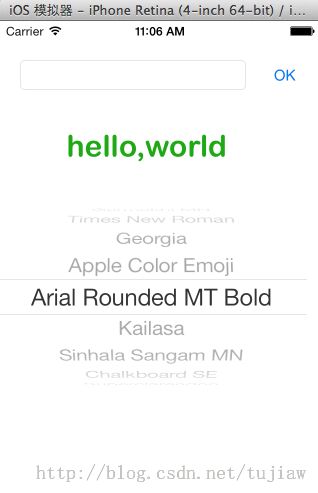
从左到右,从上到下,控件依次是:UITextFiled,UIButton, UILabel, UIPickerView。
在UITextFiled里输入文字,点击OK,改变UILabel里的内容。滚动UIPickerView改变显示的字体。
1.新建一个工程选择Single View Application模板,工程名就叫MyPickerView吧;
2.点击Main.storyboard,把我们需要的控件拖到ViewController中;
3.更改控件属性:
UITextFiled:Alignment(居中)
UIButton:Title(OK)
UILabel:Alignment(居中),Text(hello,world),Font(System 30.0),Color(自己选一个喜欢的吧)
4.控件跟代码关联起来
点击xcode右上角六个按钮中的第二个(鼠标放上去显示:Show the Assistant editor)按钮
它默认打开的是ViewController.m文件
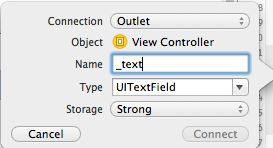
关键步骤来了,鼠标单击UITextFiled控件鼠标不要移开,然后按住Ctrl键,鼠标左键,移动鼠标到ViewController.m代码中的@interface中,松开鼠标如下图
取个名字然后点击Connect会自动生成相应的代码。
依照上面方法,给每个控件关联一个相应的属性property,然后加上@synthesize。
注意函数前面的原点,鼠标移到上面的时候可以看到与其关联的控件。
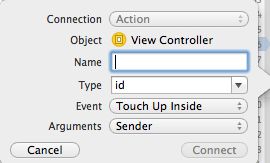
给UIButton关联一个Touch Up事件,选中UIButton,按住Ctrl和鼠标左键拖到@implementation中
将UILabelFiled中的文本赋给UILabel,然后隐藏输入键盘。
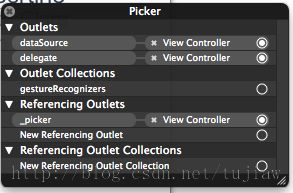
5.给UIPickerView关联dataSource和delegate
选中UIPickerView在上面单击右键,弹出菜单,然后分别将dataSource和delegate后面的原点拖到
左边列表中的View Controller上,如下显示
6.ViewController.m完整代码如下:
//
// ViewController.m
// MyPicker
//
// Created by tujiaw on 13-11-30.
// Copyright (c) 2013年 tujiaw. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property (strong, nonatomic) IBOutlet UITextField *_text;
@property (strong, nonatomic) IBOutlet UILabel *_label;
@property (strong, nonatomic) IBOutlet UIPickerView *_picker;
@property (strong, nonatomic) NSArray *_fonts;
@end
@implementation ViewController
@synthesize _text;
@synthesize _label;
@synthesize _picker;
@synthesize _fonts;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_fonts = [UIFont familyNames];
}
- (IBAction)enterTouchDown:(id)sender
{
UITextField *p = (UITextField*)sender;
_label.text = p.text;
[p resignFirstResponder];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)buttonTouchDown:(id)sender
{
_label.text = _text.text;
[_text resignFirstResponder];
}
// 对于UIPickerView这四个消息必须实现
- (NSInteger) numberOfComponentsInPickerView:(UIPickerView*)pickerView
{
return 1;
}
- (NSInteger) pickerView:(UIPickerView*)pickerView numberOfRowsInComponent:(NSInteger)component
{
return [_fonts count];
}
- (NSString*) pickerView:(UIPickerView*)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
return [_fonts objectAtIndex:row];
}
- (void) pickerView:(UIPickerView*)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
NSString *fontName = [_fonts objectAtIndex:row];
_label.font = [UIFont fontWithName:fontName size:30.0f];
}
@end