ExtJS5.1学习笔记7——表单的提交和加载
在学习ExtJS的表单提交时,遇到了一些问题,现在记录如下:
1、ExtJS的表单提交分为两种:Ajax方式的提交和标准方式的提交
我们在普通的html表单中提交数据时,默认会跳转到新的页面,但是使用ExtJS的Ajax方式提交时,是不会跳转到新的页面的,使用标准方式才会跳转到新的页面,我就一直纳闷怎么表单的提交一直没反应,原来我用的是Ajax方式的提交。
使用标准方式提交表单,只需配置一个属性:standardSubmit: true
下面是表单的Extjs代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 下面是三个必须引入的文件 -->
<link rel="stylesheet" type="text/css" href="../../build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css">
<script src="../../build/ext-all.js"></script>
<script src="../../build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<style type="text/css">
*{
font-family: '微软雅黑';
}
</style>
<script type="text/javascript">
Ext.onReady(function(){
var form = Ext.create('Ext.form.Panel', {
title: 'test form layout',
layout: 'form',
width: 500,
height: 250,
margin: 20,
renderTo: 'form',
bodyPadding: 10,
autoScroll: true,
frame: true,
standardSubmit: true,
defaultType: 'textfield',
fieldDefaults: {
labelWidth: 40,
labelSeparator: ': ',
labelAlign: 'left',
flex: 1,
margin: 2
},
defaults: {
anchor: '100%'
},
items: [{
xtype: 'container',
layout: 'hbox',
items: [{
fieldLabel: '姓名',
name: 'name',
xtype: 'textfield'
}, {
fieldLabel: '性别',
name: 'sex',
xtype: 'textfield'
}]
}, {
xtype: 'container',
layout: 'hbox',
items: [{
fieldLabel: '年龄',
name: 'age',
xtype: 'textfield'
}, {
fieldLabel: '电话',
name: 'phone',
xtype: 'textfield'
}]
}, {
xtype: 'container',
layout: 'hbox',
items: [{
xtype: 'textareafield',
name: 'remark',
fieldLabel: '备注',
height: 70
}]
}],
buttons: [{
text: '提交',
handler: onSubmit
}]
});
function onSubmit(){
// Ext.Msg.alert('title', 'submit');
form.getForm().submit({
waitMsg: '骚等,正在提交...',
waitTitle: '提示',
url: 'getFormData.php',
action: 'get',
success: function(){
alert('submit success');
},
failure: function(form, action){
alert('submit failure' + action.response.status);
}
});
}
//定义数据模型
Ext.define('MyApp.model.User', {
extend: 'Ext.data.Model',
fields: ['name', 'sex', 'age', 'phone', 'remark']
});
//表单中要填充的数据
var userData = Ext.create('MyApp.model.User', {
name: 'Jack',
sex: 'male',
age: 23,
phone: '21387413',
remark: 'hello world'
});
//这是使用数据模型填充表单的方法,需要定义数据模型
form.loadRecord(userData);
/**这是使用json数据填充表单的方式,不需要定义数据模型
var data = {
name: 'Jack',
sex: 'male',
age: 23,
phone: '12341234',
remark: 'Hello World'
}
form.getForm().setValues(data);
*/
});
</script>
</head>
<body>
<div id="form"></div>
</body>
</html>上面使用的是标准方式的提交,会跳转到getFormData.php页面,该页面的代码如下:
<?php
$name = $_POST["name"];
$sex = $_POST["sex"];
$age = $_POST["age"];
$phone = $_POST["phone"];
$remark = $_POST["remark"];
$conn = mysql_connect("localhost", "root", "root");
if(!$conn){
echo mysql_error();
echo '{success: false}';
}else{
mysql_select_db("extjs");
$sql = "insert into person (name, sex, age, phone, remark) values
('$name', '$sex', '$age', '$phone', '$remark')";
if(!mysql_query($sql)){
echo mysql_error();
}else{
// echo '{success: true}';
echo '表单提交成功';
}
}
?>这里主要是接受表单中的数据并存入数据库
2、Ajax方式的提交和标准方式提交的区别
使用Ajax方式的提交,要求返回的数据里,必须包含一个success字段,该字段指明了提交表单成功或失败,若success为true则提交成功,这个地方困扰我好久,由于没有指定返回的success字段,所以提交一直没反应,后来在返回的数据中加了{success: true}之后,才提交成功了。
标准方式的提交数据,就是相当于在html的form表单中提交数据,页面会有跳转,上面的代码执行效果如下图:
点击提交按钮后,页面会跳转,如下所示:
并且在数据库中会插入一条新纪录:
3、表单的加载
表单的加载比较简单,在上面的Ext代码中,注释掉按钮中的操作代码,然后加入下面的代码:
form.getForm().load({
url: 'formData.php'
});这里的formData.php页面,从一个文件中读取了json数据并返回,代码如下:
<?php
$file = fopen('data.json', 'r');
while(!feof($file)){
echo fgets($file);
}
fclose($file);
?>data.json文件中的内容如下:
{
success: true,
data: {
name: 'zhangsan',
age: '20',
sex: 'male',
phone: '129871239847',
remark: '这里是备注这里是备注这里是备注这里是备注这里是备注这里是备注这里是备注'
}
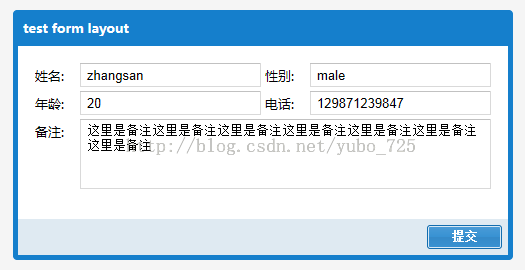
}点击提交按钮后,就会请求formData.php页面,从该页面获取数据并显示在表单中,执行结果如下: