Qt画线条
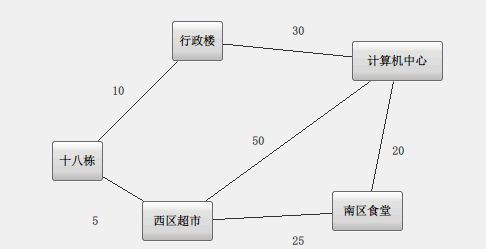
情况是这样的,现在设计一个地图,地图上的点(假设为pushButton)在Qt Designer中进行勾勒,都放在一个frame里面,然后将一些地图上联通的点使用直线连接起来.嗯....其实这是图的基本演示.....如果你没看明白我在说什么,那就看下面的图吧
上面的线条有锯齿.....官方有个demo,看截图
里面的线条十分优美....不过在下才疏学浅....还没吃透这个demo....先看看图1(就是在下弄的那个有锯齿的...)主要就是重载了paintEvent事件
首先,静态图是在designer里面勾勒的,就是没有直线的图(有人喜欢纯码代码来构建UI.....不过我属于比较懒的人.....就直接用designer了....)
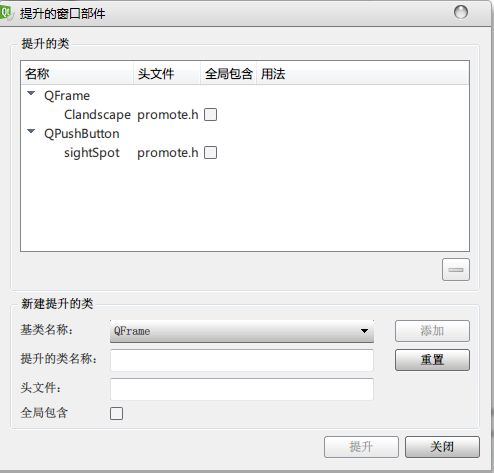
在Qt Designer里面有一个和纯手工子类化大致相同的功能,叫"提升"...来看看怎么使用
重点在提升的类名称,和头文件
提升的类名称是自己将要子类化QFrame的类的名称,头文件是自己要编码的...不是自动生成的...........
我填的分别是Clandscape和promote.h
看看promote.h的内容
----------promote.h-----------------------------------------------
#include <QFrame>
#include <QPainter>
class sightSpot;
class Clandscape : public QFrame{
friend class Cmainwindow;
private:
sightSpot *buttons[5];
public:
//constructor and ~constructor
Clandscape(QWidget *para_parentWidget);
protected:
void paintEvent(QPaintEvent *);
};
可以看到在protected里面对paintEvent进行了重载
在看promote.cpp里面对这个重载函数进行了定义
-------------promote.cpp--------------------
#include "promote.h"/*Clandscape*///constructorClandscape::Clandscape(QWidget *para_parentWidget) : QFrame(para_parentWidget){}//overload paintEventvoid Clandscape::paintEvent(QPaintEvent *event){QPainter painter(this);//1,2相距10painter.drawLine( QPointF(buttons[0]->x() + (buttons[0]->width() / 2),buttons[0]->y() + (buttons[0]->height() / 2)),QPointF(buttons[1]->x() + (buttons[1]->width() / 2),buttons[1]->y() + (buttons[1]->height() / 2)) );//1,3相距50painter.drawLine( QPointF(buttons[0]->x() + (buttons[0]->width() / 2),buttons[0]->y() + (buttons[0]->height() / 2)),QPointF(buttons[2]->x() + (buttons[2]->width() / 2),buttons[2]->y() + (buttons[2]->height() / 2)) );//2,5相距5painter.drawLine( QPointF(buttons[1]->x() + (buttons[1]->width() / 2),buttons[1]->y() + (buttons[1]->height() / 2)),QPointF(buttons[4]->x() + (buttons[4]->width() / 2),buttons[4]->y() + (buttons[4]->height() / 2)) );//3,5相距30painter.drawLine( QPointF(buttons[2]->x() + (buttons[2]->width() / 2),buttons[2]->y() + (buttons[2]->height() / 2)),QPointF(buttons[4]->x() + (buttons[4]->width() / 2),buttons[4]->y() + (buttons[4]->height() / 2)) );//3,4相距20painter.drawLine( QPointF(buttons[2]->x() + (buttons[2]->width() / 2),buttons[2]->y() + (buttons[2]->height() / 2)),QPointF(buttons[3]->x() + (buttons[3]->width() / 2),buttons[3]->y() + (buttons[3]->height() / 2)) );//4,5相距25painter.drawLine( QPointF(buttons[3]->x() + (buttons[3]->width() / 2),buttons[3]->y() + (buttons[3]->height() / 2)),QPointF(buttons[4]->x() + (buttons[4]->width() / 2),buttons[4]->y() + (buttons[4]->height() / 2)) );}
ok.....就这样完成了对paintEvent的重载....