Stage3D的压缩纹理- ATF工具介绍跟下载
那么这是什么呢?
首先,让我们开始谈论压缩纹理。
在任何技术里GPU编程都是一样的,你有两个选择,你可以选用压缩或没压缩的纹理,那么,有什么区别呢?
当使用未压缩的纹理,将一个png 图形文件上传至GPU。因为GPU本身不支持这种文件格式的纹理,它实际上是没有储存在GPU内存上,而是存储在RAM中,同样的道理JPEG图像也是一样未压缩的纹理是通过cpu解码的,这样会消耗一定的性能。
而压缩纹理不一样,他是上传到gpu的内存里,解码是直接通过gpu进行解码显示。当然,根据所使用的硬件不同,每个平台具有不同的压缩纹理支持。
| 平台 | 格式 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
为什么用ATF?
正如你可以想像,如果你想针对的iOS,Android,电脑开发一个游戏,这时你需要为每个平台提供该平台支持的压缩纹理。这将看起来像这样:
- leaf.png编码Windows和MacOS的 DXT
- leaf.png编码Android(NVIDIA)的ETC1或DXT
- leaf.png编码IOS(ImgTech)的 PVRTC为了兼容这些平台,你必须检测你的程序在哪个平台上运行,并在运行时上传相应的纹理。这样就会相当的麻烦。如果现在你可以只依靠一个单一的容器,将包装所有的纹理,在每个平台上Flash Player或AIR会自动提取的相应的纹理。那么这时候adobe 纹理格式ATF可以帮到你。
ATF内部
下面是一个默认的ATF的文件结构,他是集合对应平台压缩纹理的容器:
默认情况下,在ATF文件中嵌入所有平台的纹理格式(PVRTC (4bpp), ETC1, 和 DXT1/5),以便为了每一个平台。在各自的平台上AIR或Flash Player会自动提取相应的纹理。
但是,在某些情况下,您可能希望ATF只包含针对移动或者电脑的纹理。如果你的目标只是iOS?为了弥补这一点,你也可以只嵌入PVRTC一种纹理到ATF文件里,使您的资源更小。
下图说明了这样的想法:
正如你可以想像,如果你的目标的Android,同样也适用于ETC1:
如果你知道ETC1,你可能会问,我们如何处理透明度呢?我们使用的ETC1有两种纹理,一个是alpha通道一个是颜色。
最后在桌面上使用的DXT纹理:
DXT1和DXT5之间的区别所在。DXT1不支持透明度,DXT5支持。ATF工具会自动检测您的图片具有的透明度,并为你选择合适的DXT版本。
你也可以做到这一点,在ATF文件嵌入未压缩的纹理(png/jpg):
你可能会问?你为什么要这么做,那么,你可能想使用未压缩的纹理,立方体纹理,mipmap,流式纹理等。
好了,现在除了硬件的要求,这些压缩纹理的价值是什么?
是的,这是压缩纹理给你带来的好处?
- 更快的渲染速度
- 减少纹理内存(这个是非常重要的,如在IPAD1上内存是非常有限的)
- 纹理上传速度更快
- 自动生成所有必要的MIP映射(注意:如果需要的话,你可以禁用这个功能)。
- 此外,使用压缩纹理,使应用程序在使用相同的内存下利用更高分辨率的纹理。
- 另外现在我们ATF纹理支持异步上传。也就是多线程处理(在移动平台上你应该知道纹理上传会导致程序假死)
如何使用工具
你需要了解的主要工具是png2atf,你可以通过一个png图片生成一个ATF文件:
01.package leaf.png with all 3 formats (DXT5, PVRTC and ETC1x2)
02.
C:\png2atf.exe -c -i leaf.png -o leaf.atf
03.
[In 213KB][Out 213KB][Ratio 99.9703%][LZMA:0KB JPEG-XR:213KB]
04.
05.
//package specific range of mipmaps
06.
C:\png2atf.exe -c -n 0,5 -i leaf.png -o leaf0,5.atf
07.
[In 213KB][Out 213KB][Ratio 99.8825%][LZMA:0KB JPEG-XR:213KB]
08.
09.
//package only DXT format
10.
C:\png2atf.exe -c d -i leaf.png -o leaf_dxt5.atf
11.
[In 85KB][Out 85KB][Ratio 100.045%][LZMA:0KB JPEG-XR:85KB]
12.
13.
//package only ETC1 format
14.
C:\png2atf.exe -c e -i leaf.png -o leaf_etc1.atf
15.
[In 85KB][Out 85KB][Ratio 100.045%][LZMA:0KB JPEG-XR:85KB]
16.
17.
//package only PVRTC format
18.
C:\png2atf.exe -c p -i leaf.png -o leaf_pvrtc.atf
19.
[In 42KB][Out 42KB][Ratio 100.089%][LZMA:0KB JPEG-XR:42KB]
正如前面提到的,如果你想在你的ATF存储未压缩的纹理吗?对于这一点,只是不使用-c参数:
1.//package as uncompressed (RGBA) format
2.
C:\png2atf.exe -i leaf.png -o leaf_rgba.atf
3.
[In 341KB][Out 43KB][Ratio 12.8596%][LZMA:0KB JPEG-XR:43KB]
还有一个很酷的功能是,流式纹理的ATF也可以使用,你可以这样做以生成3个文件:
1.png2atf -m -n 0,0 -c -i cubecat0.png -o cubecat_c_high.atf
2.
png2atf -m -n 1,2 -c -i cubecat0.png -o cubecat_c_med.atf
3.
png2atf -m -n 3,20 -c -i cubecat0.png -o cubecat_c_low.atf
流式纹理需要Flash播放器11.3/AIR 3.3支持的。Texture.createTexture() API的参数里可以选择。
如果你已经从苹果到使用的texturetool的产生PVR纹理,这是同样的做法。另一种称为pvr2atf的工具,这是一个实用的命令行程序将PVR的纹理文件转换成ATF文件。该工具的工作方式类似于png2atf,只是你必须提供在PVR的纹理格式的输入文件。
将PVR文件转换成ATF 例如:
1.C:\> pvr2atf -i test.pvr -o test.atf
2.
[In 4096KB][Out 410KB][Ratio 10.0241%][LZMA:0KB JPEG-XR:410KB]
此外,您还可以使用ATF的立方体纹理:
//to create a ATF for cubemap texture,
02.
//prepare png file for each side of the cube as:
03.
// -X: cube0.png
04.
//+X: cube1.png
05.
// -Y: cube2.png
06.
//+Y: cube3.png
07.
// -Z: cube4.png
08.
//+Z: cube5.png
09.
C:\png2atf.exe -c -m -i cube0.png -o cube.atf
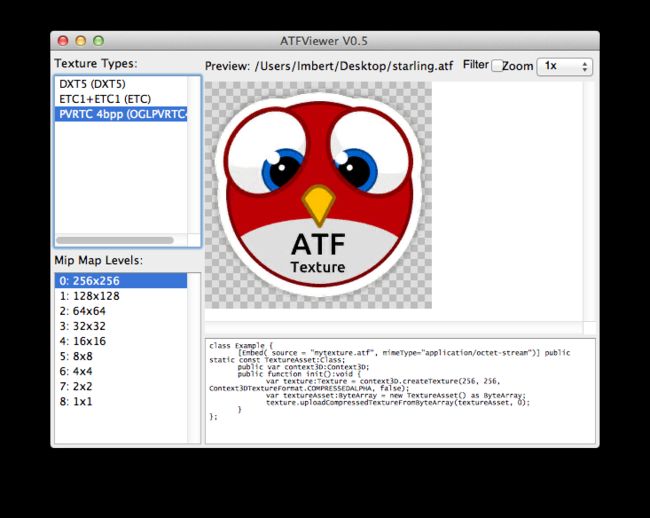
ATFViewer是一个GUI工具,预览和检查ATF的文件。主要目的是审计DXT1,ETC1和PVRTC压缩失真。您可以打开和查看ATF文件,通过使用“打开…”菜单项或从资源管理器中拖动文件到窗口。片段预览区域显示了一个例子,如何在原ActionScript 3的Stage3D使用代码加载特定的ATF文件。
下面 Starling 例子的压缩纹理预览,这里你可以预览每个格式的纹理,也有一个小的代码段在底部,它会告诉你如何在ActionScript 3使用它:
请注意,当打开一个只包含特定的压缩纹理的ATF文件,ATFViewer会把不包括的纹理给显示成灰色,下面我们打开了一个ATF文件,里面只包含DXT纹理,你可以看到,ETC1和PVRTC的类型“在列表中显示为灰色:
现在让我们来看看使用压缩纹理的Stage3D API。
在Stage3D中使用压缩纹理
你需要使用Texture.uploadCompressedTextureFromByteArray 这个方法来上传压缩纹理,这个API可以设定该压缩纹理是否使用透明通:
透明通道的压缩纹理Context3DTextureFormat.COMPRESSED_ALPHA ,没有透明通道的压缩纹理Context3DTextureFormat.COMPRESSED
class Example {
[Embed( source = "mytexture.atf", mimeType="application/octet-stream")]
public static const TextureAsset:Class;
public var context3D:Context3D;
public function init():void{
var texture:Texture = context3D.createTexture(256, 256, Context3DTextureFormat.COMPRESSED_ALPHA, false);
var textureAsset:ByteArray = new TextureAsset() as ByteArray;
texture.uploadCompressedTextureFromByteArray(textureAsset, 0);
}
};
立方体纹理你可以这样写:
var texCubemap:CubeTexture = context3D.createCubeTexture(256, Context3DTextureFormat.COMPRESSED_ALPHA, false);
var textureAsset:ByteArray = new TextureAsset() as ByteArray;
texCubemap.uploadCompressedTextureFromByteArray(textureAsset, 0);
另外,根据是否使用透明通道,你必须在的片段着色器里使用下面的设置:
- 普通的纹理 Context3DTextureFormat.BGRA
- 没有透明通道的压缩纹理 Context3DTextureFormat.COMPRESSED
- 拥有透明通道的压缩纹理Context3DTextureFormat.COMPRESSED_ALPHA
starling 支持ATF
好消息,starling中已经支持了ATF的的纹理,你可以同过Texture.uploadAtfData的 API上传atf纹理。下面是Starling的使用例子:
[Embed(source="starling.atf", mimeType="application/octet-stream")]
public static const CompressedData:Class;
var data:ByteArray = new CompressedData();
var texture:Texture = Texture.fromAtfData(data);
var image:Image = new Image(texture);
addChild(image);
ATF的局限性
尽管ATF对于2D内容(比如Starling)是非常有用的,而且它也被广泛应用于3D纹理支持,但我还要强调它的一些限制。为什么呢?
因为对于纹理的有损压缩,是会损失素材的质量的。还有像RGBA8888和RGBA4444的PVR目前是不支持的,这是一个问题。
但是我们非常需要您的反馈和测试,来帮助我们优化和完善ATF,并且未来让它支持更多的格式。有什么建议就告诉我们吧!
使用要求
如果你使用ATF纹理,那么你需要注意下面几点:
- 如果您使用是starling,你至少需要1.2版本或更高的版本. 从Github上获取,或者官方下载最新版本。
- 如果你是自己封装Stage3D,那么你需要使用最新的AGALMiniAssembler
- 你至少需要AIR SDK 3.4 ,或者下载Flash Builder 4.7它内置AIR 3.4的 SDK。
- 需要Flash播放器11.4/AIR 3.4
- 您需要添加下面的编译器参数“-swf-version=17”
下载
在这里下载ATF的工具。其中包含:
- ATF工具(Linux,Mac和Windows)。
- ATF规格
- ATF用户指南。
ps:我不是专注翻译的。我是通过理解来翻译和修改的。所以文章质量有待提高!另外压缩纹理其实就是显卡专用的纹理,这些纹理能够直接在gpu里面进行解压,渲染。从而降低显存的使用,提高渲染速度。但是代价是,可能图的显示效果没有无损压缩那么好。目前这个版本是adobe刚刚放出的第一个版本,支持的纹理已经是目前几个主流平台的压缩纹理了。还有一些没有支持,相信adobe 会更新这个工具的。