iOS UITextView 高度随文字自动增加,并跟随键盘移动(一)
项目中遇到这样一个需求 ,有个文本框,需要随着用户输入的文字多少高度自动增加。
比如说,当用户输入的文字不足一行的时候textview的高度为初始高度,
当输入的文字超过一行,不足两行的时候,我们将textView 的高度调整为显示两行文字的高度。
此处,我们要实现一个评论的功能,还需要输入框跟随键盘移动。
开始代码
首先,我们新建一个类,专门管理输入框,我们起名:CommentView 继承 UIView
为他创建一个UITextView (我们的输入框)
#import <UIKit/UIKit.h> @interface CommentView : UIView @property(nonatomic,strong) UITextView *textView; -(void)inittextFrame; @end
接下来我们在实现类中 初始化输入框
//获取屏幕 宽度、高度
#define SCREEN_FRAME ([UIScreen mainScreen].bounds)
#define SCREEN_WIDTH ([UIScreen mainScreen].bounds.size.width)
#define SCREEN_HEIGHT ([UIScreen mainScreen].bounds.size.height)
#import "CommentView.h"
@implementation CommentView
-(id)initWithFrame:(CGRect)frame
{
self=[super initWithFrame:frame];
if (self) {
self.backgroundColor=[UIColor blueColor];
[self initTextView:frame];
}
return self;
}
-(void)initTextView:(CGRect)frame
{
self.textView=[[UITextView alloc]initWithFrame:CGRectMake(2, 2, SCREEN_WIDTH-2*2, frame.size.height-2*2)];
self.textView.backgroundColor=[UIColor colorWithRed:233.0/255 green:232.0/255 blue:250.0/255 alpha:1.0];
[self addSubview:self.textView];
}
@end
我们先添加一下 CommentView 看出来的效果
我们添加一个按钮,当点击按钮的时候 打开ComentView
//获取屏幕 宽度、高度
#define SCREEN_FRAME ([UIScreen mainScreen].bounds)
#define SCREEN_WIDTH ([UIScreen mainScreen].bounds.size.width)
#define SCREEN_HEIGHT ([UIScreen mainScreen].bounds.size.height)
#import "ViewController.h"
#import "CommentView.h"
@interface ViewController ()
{
CommentView *commentV;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIButton *testBtn=[[UIButton alloc]initWithFrame:CGRectMake(10, 120, 88, 36)];
[testBtn setTitle:@"testBtn" forState:UIControlStateNormal];
[testBtn setTitleColor:[UIColor greenColor] forState:UIControlStateNormal];
[testBtn addTarget:self action:@selector(OpentestView) forControlEvents:UIControlEventTouchDown];
[self.view addSubview:testBtn];
}
-(void)OpentestView
{
commentV=[[CommentView alloc]initWithFrame:CGRectMake(0, SCREEN_HEIGHT-40, SCREEN_WIDTH, 40)];
[self.view addSubview:commentV];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
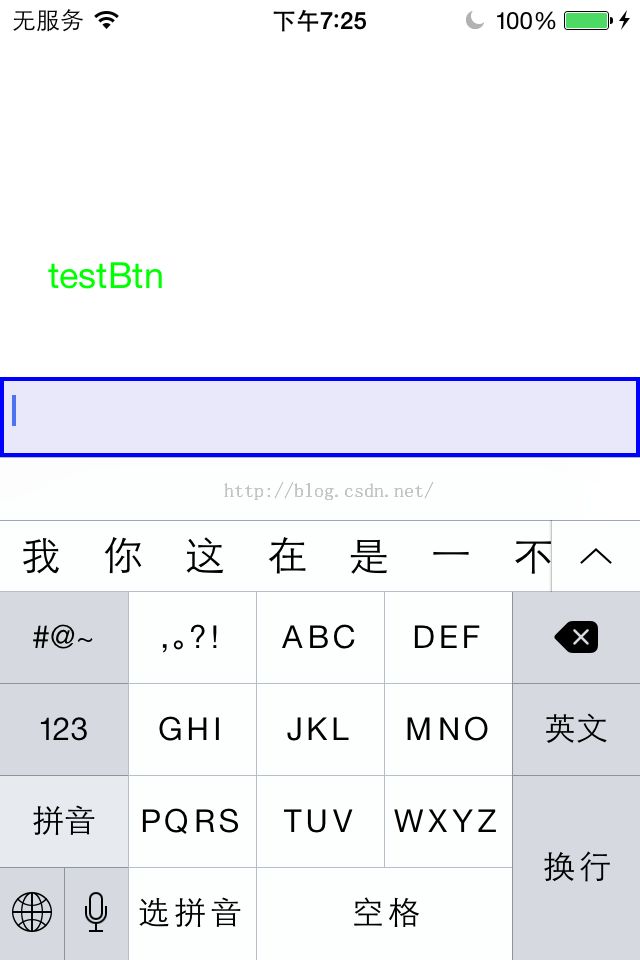
运行,点击button 弹出CommentView 效果如下
接下来 我们让文本框跟随键盘
我们在打开ContentView 打开键盘
然后添加键盘打开和关闭的通知,监听到通知后,调整CommentView的位置
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(keyboardShow:) name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(keyboardHide:) name:UIKeyboardWillHideNotification object:nil];
#pragma mark keyboardNotification
-(void)keyboardShow:(NSNotification *)note
{
CGRect keyBoardRect=[note.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
CGFloat deltaY=keyBoardRect.size.height;
[UIView animateWithDuration:[note.userInfo[UIKeyboardAnimationDurationUserInfoKey] floatValue] animations:^{
commentV.transform=CGAffineTransformMakeTranslation(0, -deltaY);
}];
}
-(void)keyboardHide:(NSNotification *)note
{
[UIView animateWithDuration:[note.userInfo[UIKeyboardAnimationDurationUserInfoKey] floatValue] animations:^{
commentV.transform=CGAffineTransformIdentity;
} completion:^(BOOL finished) {
commentV.textView.text=@"";
[commentV removeFromSuperview];
}];
}
我们测试一下 效果
好了到目前为止,键盘调用,文本框跟随键盘基本实现。
下一节我们来实现文本框自动调节高度。
下节地址 http://blog.csdn.net/lwjok2007/article/details/47403511
代码上传至群空间 【.zip】
苹果开发群 :414319235 欢迎加入 欢迎讨论问题