Ext.MessageBox学习,包括alert,confirm,prompt,wait和show的使用方法
1:基本知识
Note that the MessageBox is asynchronous. Unlike a regular JavaScript alert (which will halt browser execution), showing a MessageBox will not cause the code to stop. For this reason, if you have code that should only run after some user feedback from the MessageBox, you must use a callback function (see the function parameter for show for more details).
注意MessageBox是异步的,不同于一般的alert,一般的alert会中止浏览器的执行,但是MessageBox不会使代码停止运行,由于这个原因,如果有一些代码需要在用户操作完成后反馈的话,那么使用callback function(回调函数)
2:Ext.MessageBox.alert()
alert.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'messagebox.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.get('test').on('click', function() {
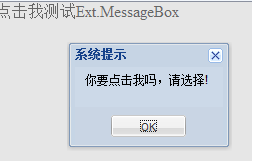
Ext.MessageBox.alert("系统提示", "你要点击我吗,请选择! ", function(but) {
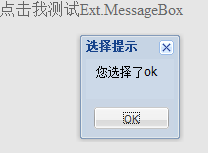
Ext.MessageBox.alert("选择提示", "您选择了" + but);
});
});
});
</script>
</head>
<body>
<div id="test">点击我测试Ext.MessageBox</div>
</body>
</html>
使用了回调函数,在上述代码中,MessageBox.alert(标题,内容,回调函数)提供了3个参数,标题是用来修改提示框的标题信息,内容是用来向用户显示提示的信息内容,回调函数是用来接受提示框消失后用户的选择,如果用户点击了"OK"按钮,则返回用户选择的OK,如果用户点击关闭按钮,则返回cancel信息。
演示效果:
3:Ext.MessageBox.confirm()函数
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'messagebox.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.get('test').on('click', function() {
Ext.MessageBox.confirm("系统提示", "您要点击我吗,请选择", function(but) {
Ext.MessageBox.alert("选择提示", "您选择了" + but);
});
});
});
</script>
</head>
<body>
<div id="test">点击我测试Ext.MessageBox.confirm</div>
</body>
</html>
程序效果:
图:点击测试div后的效果图
图:点击Yes后的效果图
图:点击No后的效果
4:Ext.MessageBox.prompt
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'messagebox.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.get('test').on('click', function() {
Ext.MessageBox.prompt("系统提示", "请输入您的QQ号和密码!嘿嘿",
function(but, text){
alert("您选择了" + but + ":您的QQ信息是" + text);
});
});
});
</script>
</head>
<body>
<div id="test">点击我测试Ext.MessageBox.prompt</div>
</body>
</html>
程序效果图:
图:程序效果
图:程序效果
5:prompt显示多行
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'messagebox.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.get('test').on('click', function() {
Ext.MessageBox.prompt('提示', '输入一些内容看看: ', callBack, this, true);
function callBack(id, msg) {
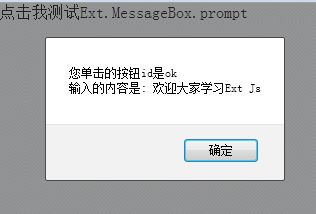
alert('您单击的按钮id是' + id + '\n' + '输入的内容是: ' + msg);
}
});
});
</script>
</head>
<body>
<div id="test">点击我测试Ext.MessageBox.prompt</div>
</body>
</html>
程序效果:
6:Ext.MessageBox.wait
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'messagebox.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.get('test').on('click', function(){
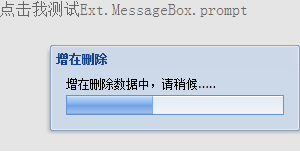
Ext.MessageBox.wait('增在删除数据中,请稍候.....', "增在删除"); //出现一个等待条
});
});
</script>
</head>
<body>
<div id="test">点击我测试Ext.MessageBox.prompt</div>
</body>
</html>
程序效果:
7:Ext.MessageBox.show
它的功能十分强大,采用config配置的方式,参数很多,列举一些常用的参数:
* animal: 对话框弹出和关闭时的动画效果,例如,设置为"id1", 则从id1处弹出并产生动画,收缩则相反
buttons: 弹出对话框的设置,主要有以下几种,Ext.Msg.OK, Ext.Msg.OKCANCEL, Ext.Msg.CANCAL, Ext.Msg.YESNO, Ext.Msg.YESNOCANCEL,
也可以自定义按钮上的文字:{"ok", "我本来是ok的"}。若设为false,则不显示任何按钮
* closable: 如果为false,则不显示右上角的小叉,默认值为true
* msg: 文本上的内容
* title: 标题
* fn: 关闭弹出框后执行的函数
* con: 弹出框内容前面的图标,取值为Ext.MessageBox.INFO, Ext.MessageBox.ERROR, Ext.MessageBox.WARNING, Ext.Message.QUESTION
* width: 弹出框的宽度,不带单位
* prompt: 设置为true, 则弹出框带有输入框
* progress: 设为true, 则显示进度条
* progressText: 显示进度条上的文字
* wait: true, 动态显示progress
* waitConfig:配置参数,以显示控制progress
程序为:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'messagebox.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.get('test').on('click', function() {
Ext.MessageBox.show({
title: '标题',
buttons: Ext.Msg.YESNO,
width: 200,
height: 400,
closable: false,
msg: '显示的内容',
fn: function(e, text) {
Ext.MessageBox.alert('您点击的是' + e + "输入的内容为: " + text);
},
icon: Ext.MessageBox.INFO,
prompt: true,
multiline: true
});
});
});
</script>
</head>
<body>
<div id="test">点击我测试Ext.MessageBox.show</div>
</body>
</html>
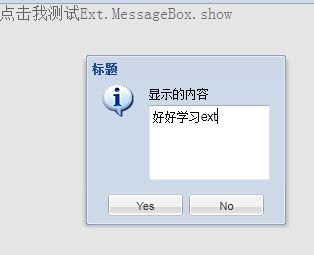
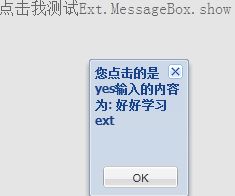
程序效果:
图:程序图
图:点击Yes后显示的提示框