iOS开发——戏说旋屏
横竖屏切换,视图乱了怎么办?
首先,我们必须了解一下下列4种状态,它们被用来描述设备旋转方向:
UIInterfaceOrientationLandscapeLeft |
向左,即HOME键在右 |
UIInterfaceOrientationLandscapeRight |
向右,即HOME键在左 |
UIInterfaceOrientationPortrait |
正立,即HOME键在下 |
UIInterfaceOrientationPortraitUpsideDown |
倒立,即HOME键在上 |
对于旋屏的处理,大致分为如下几种情况和思路:
也许,你不需要旋屏支持,而希望锁定屏幕
-(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return NO;
}
也许,你需要支持旋屏,或者支持部分方向的旋屏
-(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
也许,你的view有张背景图,旋屏时系统帮助你拉伸了图片,但是却没有管你的其它部件,比如button,你希望直接改变button的大小和位置
-(void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
if (UIInterfaceOrientationIsPortrait(toInterfaceOrientation)) {
NSLog(@"现在是竖屏");
[btn setFrame:CGRectMake(213, 442, 340, 46)];
}
if (UIInterfaceOrientationIsLandscape(toInterfaceOrientation)) {
NSLog(@"现在是横屏");
[btn setFrame:CGRectMake(280, 322, 460, 35)];
}
}
也许,你并不希望用绝对坐标去约束控件,而是希望让它通过旋转自己适应屏幕的旋转
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIDevice *device = [UIDevice currentDevice];
[device beginGeneratingDeviceOrientationNotifications];
//利用 NSNotificationCenter 获得旋转信号 UIDeviceOrientationDidChangeNotification
NSNotificationCenter *ncenter = [NSNotificationCenter defaultCenter];
[ncenter addObserver:self selector:@selector(orientationChanged) name:UIDeviceOrientationDidChangeNotification object:device];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
-(void)rotation_btn:(float)n
{
UIButton *robtn = self.btn;
robtn.transform = CGAffineTransformMakeRotation(n*M_PI/180.0);
}
-(void)orientationChanged
{
UIDeviceOrientation orientaiton = [[UIDevice currentDevice] orientation];
switch (orientaiton) {
caseUIDeviceOrientationPortrait:
[self rotation_btn:0.0];
break;
caseUIDeviceOrientationPortraitUpsideDown:
[self rotation_btn:90.0*2];
break;
caseUIDeviceOrientationLandscapeLeft:
[self rotation_btn:90.0*3];
break;
caseUIDeviceOrientationLandscapeRight:
[self rotation_btn:90.0];
break;
default:
break;
}
}
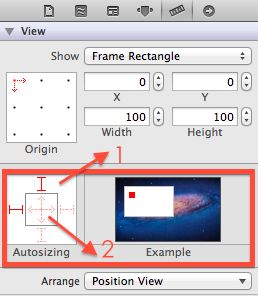
也许,你需要autoresizesSubviews = YES
也许,你希望横竖屏有不同的布局效果,需要准备2份Subview,在不同状态去替换
来帮助我们完成自己想要的适应效果。Example 动画呈现的很清晰,^_^ 我就不再啰嗦了。