Web 软件测试 Checklist 应用系列,第 2 部分: 导航和链接
导航和链接测试包含的范畴
在 Web 开发测试中,导航和链接为用户提供了丰富的操作体验,用户可以通过导航和链接实现对各类数据的访问。导航,从基本意义上理解,就是当用户触发该导航操作后,用户界面将被指向当前系统的另外一个目的页面的过程,换句话说,导航实现了在系统内部从一个数据页面到另外一个数据页面的变化过程,这有助于用户更加方便快捷的访问关联的数据内容。链接,在这里我们指的是从 Web 产品内部直接连接到外部目的地址的超链接。
对于本文中提到的导航和链接,简单来说,可以这样理解:导航是 Web 产品内部的跳转和移动,链接是从 Web 产品内部对外部地址的访问。
回页首
导航 Checklist 介绍
表 1. 导航 Checklist 总结
| 序号 | Checklist |
|---|---|
| 1.1 | 检查滚动条在需要时是否能正确显示 |
| 1.2 | 验证网页上的所有操作均可以通过键盘操作完成 |
| 1.3 | 面包屑导航是否存在? |
| 1.4 | 确保在未保存当前页面时离开页面有用户提示信息 |
1.1 检查滚动条在需要时是否能正确显示
滚动条的显示在网页导航中的作用非常重要。在需要时,滚动条的恰当显示是必要的。下面通过几个例子来演示滚动条在网页产品中可能遇到的一些缺陷实例。
图 1. 冗余的滚动条显示

从图 1 中可以看到,该网页窗口中,当前并没有显示任何超出窗口显示范围的内容,但依然显示了水平和垂直两个方向的滚动条。此时,这两条滚动条是多余的,是产品的一个缺陷。
图 2. 滚动条在窗口尺寸变化需相应变化

通常情况下,滚动条位于一个显示区域的边缘,当位于该边缘的另外一个区域尺寸发生变化时,滚动条的位置也需要随之发生变化。如图 2 中所示,当图中下端的预览窗口尺寸发生变化时,上端的滚动条并未跟随相应的移动到预览窗口的上边界,从而出现了中间的空白区域,此问题是一个产品缺陷。
1.2 验证网页上的所有操作均可以通过键盘操作完成
考虑到软件产品的用户很广泛,需要保证在仅操作键盘的情况下,依然可以完整的使用网页产品的所有功能。也就是说,用户可以仅用键盘上的操作,比如回车、文本输入、Tab 键、空格等,就可以顺畅的应用产品功能。
图 3. 键盘操作无法选择下拉框内容实例

图 3 所示,该页面下,当通过键盘 Tab 键将光标移动到框体“Select One”后,当试图通过上下键选择具体下拉列表中的内容时,没有任何反应。应用本条目,既然选择列表项目可以通过鼠标完成,这里也应该可以通过键盘操作完成,此问题为产品的一个缺陷。
1.3 面包屑导航是否存在?
面包屑导航是指用户在访问过程中能获得当前位于网站中的位置,并知道如何返回。本项 checklist 需要考察页面上显示的位置和路径是否是正确的、有效的,并且不包含冗余信息。
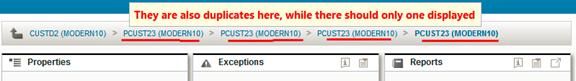
图 4. 面包屑导航问题实例

如上图 4 中显示,该产品在访问相关数据的过程中,按照用户需求,当用户点击某一个资源时,将显示该资源的信息,并且将其名字显示在顶端的“面包屑”中。但当前显示的页面上,当用户快速连续多次点击该资源时,就会出现多个重复的资源面包屑,但其实真正显示的数据只有一份。这些冗余的显示信息是产品的一个缺陷,将会给用户带来困扰。
1.4 确保在未保存当前页面时离开页面有用户提示信息
在网页上的用户输入页面,当用户输入了一部分信息之后,如果需要离开当前页面但并没有对数据进行保存,产品需要提示用户当前页面输入的数据没有保存,确认是否需要保存。从用户使用产品的角度来考虑,当用户在一个输入页面输入了大量信息之后,万一出现鼠标的误操作,以致点击到某个按钮而导致离开页面,对于用户来说这属于非常糟糕的体验,在开发过程中应尽量避免此类问题的发生。
回页首
链接 Checklist 介绍
表 2. 链接 Checklist 总结
| 序号 | Checklist |
|---|---|
| 2.1 | 检查站点地图中的所有链接并查看是否存在损坏的链接 |
| 2.2 | 确保所有链接的目的地址跟标题描述相符 |
| 2.3 | 确保没有孤儿页面(没有链接指向它) |
| 2.4 | 检查所有的网络站点和邮箱地址是否添加了超链接 |
| 2.5 | 确保光标置于超链接之上时呈现为手形 |
| 2.6 | 确保所有的链接都带下划线 |
| 2.7 | 确保相关信息链接出现在内容的底端或者靠近顶端位置 |
2.1 检查站点地图中的所有链接并查看是否存在损坏的链接
通常网页中都会提供各种外部链接,以便用户方便的获取相关联的网站以外的信息。我们需要检查所有显示的外部链接,找出其中的损坏的链接并加以修复。
图 5. 损坏链接实例
如图 5 所示,该页面为点击一个外部链接以后显示的内容,该链接已经被损坏,无法指向正确的页面。
2.2 确保所有链接的目的地址跟标题描述相符
通常每个超链接都有属于自己的标题描述信息,该描述信息应尽可能清楚简洁的描述它指向的目的地址。我们在开发测试过程中,需要确保该描述和实际目的地址的一致性,以免出现不一致性而导致不好的用户体验。
超链接的标题是引导用户点击的第一路标,它的描述是否清楚,关系到用户是否能清晰的理解该链接的作用和目的地址的信息。同时,链接的标题描述中,应尽量简洁,且包含必要的信息提示,尽量避免使用“点击这里”等词语,应使用更有意义的用词。
2.3 确保没有孤儿页面(没有链接指向它)
我们需要保证产品页面中,不存在孤儿页面,也就是永远没有链接指向它的页面。该类页面对用户来说没有价值,并且是对资源的浪费,在设计阶段需加以避免。
2.4 检查所有引用的网络站点和邮箱地址是否添加了超链接
正常情况下,所有引用到的网络站点和邮箱地址都需要增加超链接,这样可以保证用户轻易的知道这些站点和邮箱地址是超链接,用户通过点击这些超链接就可以轻易到达不同的目的地址。否则,用户将只能通过复制这些链接和邮箱到浏览器中,这将大大增加操作的复杂程度,给用户带来不便。
2.5 确保光标置于超链接之上时呈现为手形
当光标置于超链接之上时,这时光标由原图标变为手形,这样有助于提醒用户当前区域为超链接的范围,点击可以触发超链接跳转。如果手形未能恰当显示,将是产品的缺陷。此外,当光标位于可以点击的按钮的上方时,也应该显示为手形图标,以提醒用户现在是可点击跳转区域。
图 6. 超链接光标不显示为手形实例 1
如上图 6 中所示,当光标处于红圈标记的超链接区域时,并未显示为手形。而用户直接点击鼠标时,则会跳转到描述中提示的目标页面。
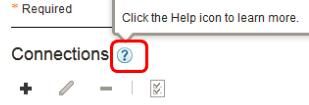
图 7. 超链接光标不显示为手形实例 2

图 7 中显示的是一个帮助按钮的页面,当光标位于帮助按钮上方时,会出现弹出帮助信息提示“点击帮助图标了解更多”。用户此时确实可以通过点击帮助按钮图标跳转到更多帮助页面,但是当光标位于帮助图标上方时,光标并未显示为手形,这也是产品的缺陷。
2.6 确保所有的链接都带下划线
为了给用户明确的提示,所有的链接都需要带下划线,这样用户在页面上很清楚就可以知道哪里是超链接的范围,哪里不是。当然超链接的字体颜色通常也跟周围不同,访问过的链接和未访问的链接颜色也不同。具体颜色的定义各个产品不尽相同,但所有的链接都有下划线这点是一致的。
2.7 确保相关信息链接出现在内容的底端或者靠近顶端位置
通常情况下,“相关信息”是用来帮助用户获取对当前页面内容更深入的了解的相关信息,一般位于当前内容页面的底端或者靠近顶端的位置。这样最有利于用户定位和寻找相关信息。设想如果相关信息链接出现在内容中间,将会跟内容中本身自带的超链接发生混淆,用户将难以定位和寻找需要的相关链接。
回页首
总结
导航和链接作为用户使用网页产品的重要工具,是用户直接操作的对象,对用户体验的提升具有重要作用。两者的设计应该力求简练、高效,在提供给用户提供便捷的导航和移动的同时,也力求杜绝各种冗余的信息。
本文分别讨论了网页产品中的导航和链接中 Checklist 的应用,并给出了实际测试工作中的一些应用实例,演示了具体产品缺陷出现的场景。本文的目的主要是让网页产品开发人员和测试人员在导航和链接两个方面能尽量提供高效的产品,并依据本文提到的 Checklist 相关条目杜绝相关产品缺陷。