Android研究院之游戏开发帧动画(三)
Android研究院之游戏开发帧动画(三)
原创文章如需转载请注明:转载自雨松MOMO程序研究院本文链接地址:Android研究院之游戏开发帧动画(三)
1.帧动画的原理
帧动画帧动画顾名思义,一帧一帧播放的动画就是帧动画。 帧动画和我们小时候看的动画片的原理是一样的,在相同区域快速切换图片给人们呈现一种视觉的假象感觉像是在播放动画,其实不过是N张图片在一帧一帧的切换罢了。
如图所示:人物行走动画的实现方式, 4帧行走动画在播放区域 一帧一帧向左切换播放 给人们一种播放动画的假象 ,图片就动了起来, 很简单吧,其它三方向播放动画的方法类似我就不再一一举例。
2.动画资源的原始文件动画资源的原始文件PNG 一般有三种形式的呈现方式 请听我细细道来。
1.每一帧是一张png图片中
如图所示上下左右方向每一组动画中的每一帧都是一张png图片,播放动画须要切换整张图片 ,实现动画效果。代码中只需要将下一帧图片完整的覆盖住上一帧的图片就OK了,这种资源的排列方式在程序算法上是最简单的。
2.所有动画帧都存在一张png图片中 如图所示一张png中存放了人物所有的帧动画,播放动画的时候程序需要计算出将要播放的图片在原始图片中的起始坐标和结束坐标,也就是说要从原始图片中把将要播放的图片扣出来,从而显示在手机屏幕上。这种资源的排列方式程序需要编写计算图片坐标位置的算法。
3.动画编辑器处理动画游戏公司都会有自己的动画编辑器 ,动画编辑器的好处是
1.减少图片大小节省内存空间
2. 缩短美工对坐标时间 ,因为如果没有编辑器美工很痛苦的需要一张图片一张图片的对坐标,全是体力活。
3.完全数据驱动动画 ,动画出问题程序不用改代码。BUG都是美术的 ,呵呵。
1.减少图片大小节省内存空间
2. 缩短美工对坐标时间 ,因为如果没有编辑器美工很痛苦的需要一张图片一张图片的对坐标,全是体力活。
3.完全数据驱动动画 ,动画出问题程序不用改代码。BUG都是美术的 ,呵呵。
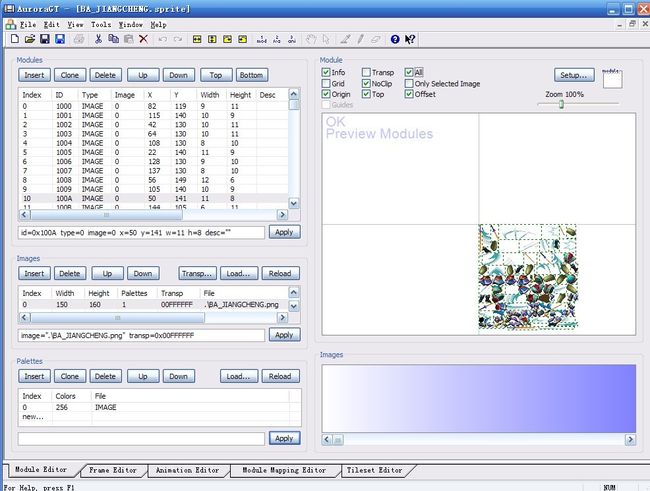
动画编辑器生成出来的其实就是坐标 告诉图片的每一个点 每个动画的点 拼接起来的每一个坐标 程序须要编辑对动画编辑器生成的xml文件 根据生成出来的坐标 进行解析然后绘制出游戏动画。AuroraGT动画编辑器是笔者使用最多的一款动画编辑器它的功能非常强大可以编出任意动画。由于考虑到商业用途 对于这个编辑器的解析与使用我不做任何解释 。如果只是单纯的想学习我把编辑器的下载地址贴出来,大家可以互相研究互相讨论互相学习。
下载地址:http://download.csdn.net/source/3462935
给大家看看生成出来的动画效果很绚丽吧,是不是很给力呢 呵呵呵呵。
我用代码详细的说明一下第一种和第二种游戏动画的代码实现方法。
我自己写了一个动画类来处理播放动画,需要调用动画只需要new一个Animation对象传入动画所需要的参数通过调用 DrawAnimation 方法就可以按帧播放绘制动画。如果是单纯的学习的话我觉得这个类已经够学习使用了。
001 package cn.m15.xys;
002
003 import java.io.InputStream;
004
005 import android.content.Context;
006 import android.graphics.Bitmap;
007 import android.graphics.BitmapFactory;
008 import android.graphics.Canvas;
009 import android.graphics.Paint;
010
011 public class Animation {
012
013 /** 上一帧播放时间 **/
014 private long mLastPlayTime = 0;
015 /** 播放当前帧的ID **/
016 private int mPlayID = 0;
017 /** 动画frame数量 **/
018 private int mFrameCount = 0;
019 /** 用于储存动画资源图片 **/
020 private Bitmap[] mframeBitmap = null;
021 /** 是否循环播放 **/
022 private boolean mIsLoop = false;
023 /** 播放结束 **/
024 private boolean mIsend = false;
025 /** 动画播放间隙时间 **/
026 private static final int ANIM_TIME = 100;
027
028 /**
029 * 构造函数
030 * @param context
031 * @param frameBitmapID
032 * @param isloop
033 */
034 public Animation(Context context, int [] frameBitmapID, boolean isloop) {
035 mFrameCount = frameBitmapID.length;
036 mframeBitmap = new Bitmap[mFrameCount];
037 for(int i =0; i < mFrameCount; i++) {
038 mframeBitmap[i] = ReadBitMap(context,frameBitmapID[i]);
039 }
040 mIsLoop = isloop;
041 }
042
043 /**
044 * 构造函数
045 * @param context
046 * @param frameBitmap
047 * @param isloop
048 */
049 public Animation(Context context, Bitmap [] frameBitmap, boolean isloop) {
050 mFrameCount = frameBitmap.length;
051 mframeBitmap = frameBitmap;
052 mIsLoop = isloop;
053 }
054
055 /**
056 * 绘制动画中的其中一帧
057 * @param Canvas
058 * @param paint
059 * @param x
060 * @param y
061 * @param frameID
062 */
063 public void DrawFrame(Canvas Canvas, Paint paint, int x, int y,int frameID) {
064 Canvas.drawBitmap(mframeBitmap[frameID], x, y, paint);
065 }
066
067 /**
068 * 绘制动画
069 * @param Canvas
070 * @param paint
071 * @param x
072 * @param y
073 */
074 public void DrawAnimation(Canvas Canvas, Paint paint, int x, int y) {
075 //如果没有播放结束则继续播放
076 if (!mIsend) {
077 Canvas.drawBitmap(mframeBitmap[mPlayID], x, y, paint);
078 long time = System.currentTimeMillis();
079 if (time - mLastPlayTime > ANIM_TIME) {
080 mPlayID++;
081 mLastPlayTime = time;
082 if (mPlayID >= mFrameCount) {
083 //标志动画播放结束
084 mIsend = true;
085 if (mIsLoop) {
086 //设置循环播放
087 mIsend = false;
088 mPlayID = 0;
089 }
090 }
091 }
092 }
093 }
094
095 /**
096 * 读取图片资源
097 * @param context
098 * @param resId
099 * @return
100 */
101 public Bitmap ReadBitMap(Context context, int resId) {
102 BitmapFactory.Options opt = new BitmapFactory.Options();
103 opt.inPreferredConfig = Bitmap.Config.RGB_565;
104 opt.inPurgeable = true;
105 opt.inInputShareable = true;
106 // 获取资源图片
107 InputStream is = context.getResources().openRawResource(resId);
108 return BitmapFactory.decodeStream(is, null, opt);
109 }
110 }