Python Web app on GAE
利用Google App Engine for Python,写了一个简单的app,根据GAE的文档中提到的:
A Python web app interacts with the App Engine web server using the WSGI protocoll, so apps can use any WSGI-compatible web application framework.
没有用django这样全能型的web framework,在网上了解到一个light-wight的bottle(http://bottlepy.org/docs/dev/)。
另外,用了GAE built-in的jinja2 (http://jinja.pocoo.org/)来做template engine
最后,选用bootstrap (http://twitter.github.io/bootstrap/)front-end framework。
有了这样东西,加上GAE提供的接口,一个web app差不多就写好了。
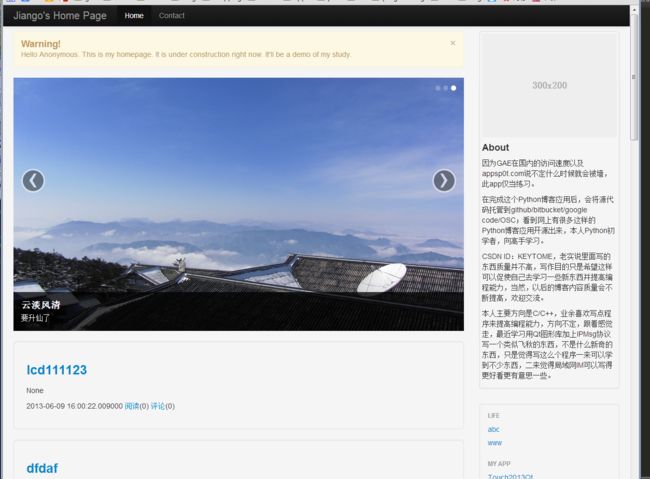
如下,我把目前的一个demo挂到了GAE上。
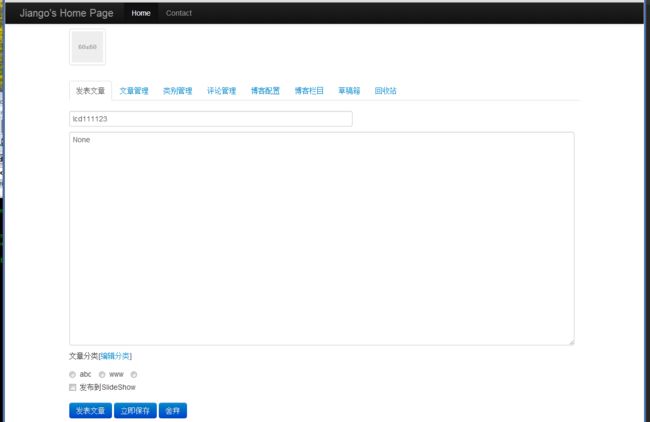
不过目前这还是Prototype dev,在我写back-end的过程中,感觉WSGI app写起来和以前写asp.net或者jsp这类动态网页比起来,好多地方处理起来感觉不方便,像添加文章时如何根据radio文章类型的选择传递给wsgi app,也许是我不知道的原因,算了,有空再解决了,反正也是第一次写这种cgi的应用,目的也不是写网页,了解下Google PaaS Cloud Platform以及其它一个Python Web Framework才是重点,这样才知道Python还可以这样用, haha。
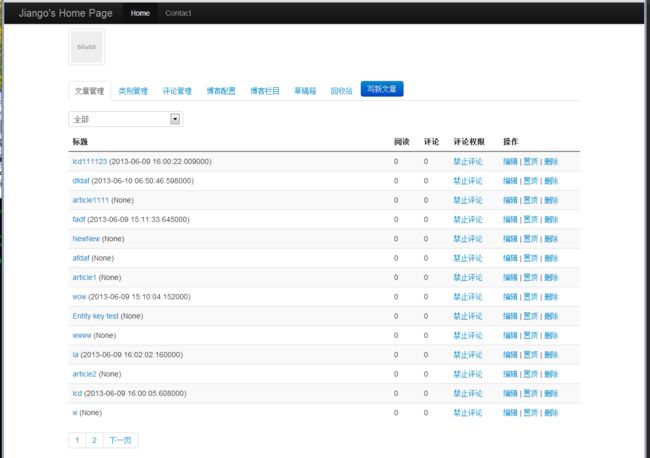
最近几天又用Google App Engine Datastroe写了下管理页面什么的,正常操作基本也可以增删改查了。
有没有很熟悉,照csdn来整的。
增、改
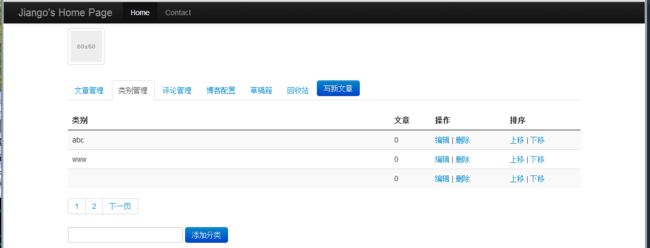
文章分类
login,页面直接用bootstrap给的example,逻辑准备用OAuth来验证,还没想好怎么写啊。
文章阅读
最后,有兴趣的同学也可以自己用GAE或者SAE,BAE什么的自己写来玩一下。
p.s.:
demo的url:
http://gojiango.appsp0t.com/,
Source Code:
http://djianguo.github.io/gojiango/ or
http://git.oschina.net/gojiango/gojiango.git or
https://bitbucket.org/djianguo/gojiango/src
Choose what u like!如果你把应用挂在GAE上的话,请记得把appspot.com改成appsp0t.com,因为appspot.com被墙好久了,appsp0t.com这个域名可以重定向到https://appengine.google.com/,被正常访问到你的GAE应用,不过速度肯定是没有国内SAE...快的。