(转载)在OpenGL场景中实现小地图功能
转自:http://www.c3dn.net/forum.php?mod=viewthread&tid=48&page=1
想象一下,我们在原始森林里寻找宝藏,没有地图,没有GPS,那结果应该只有一种:不但找不到目标地点,而且很容易迷失方向。同样,在OpenGL绘制的场景中漫游,往往只能看到局部的场景,而无法确定自己现在处于大场景中哪个位置。所以,一个具有定位功能的GPS是十分必要的。
接下来,我们也基于OpenGL和MFC开发一个简约版的GPS,以便实时指示我们漫游时当前所在的位置。
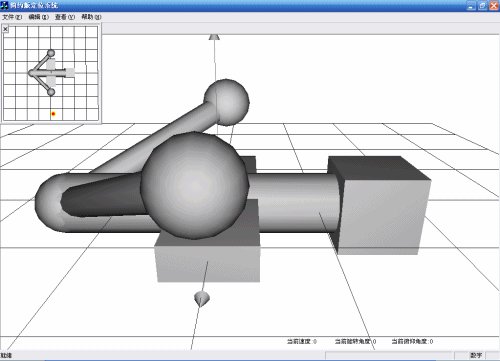
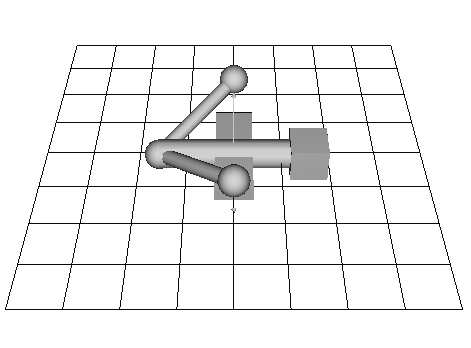
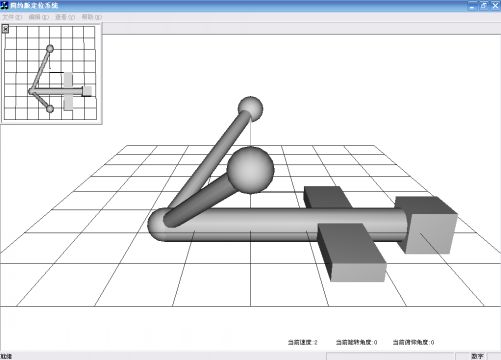
实现效果如下:
实现技术:VC++ 、MFC、GDI、OpenGL
实现步骤:
1.在MFC下实现漫游
(1).建立MFC单文档项目,配置OpenGL环境
配置MFC下的OpenGL环境环境比较繁琐,在这里就不详细介绍了,详情参考:
http://www.cnblogs.com/yanhuiw/articles/1794462.html
(2).实现漫游
在场景中,我们可以来回走动,去我们想要去的地方,这个主要通过漫游来实现。漫游功能使用Camera类实现。(感谢可爱的刘大侠为我们实现这么完美的Camera类)。
2.绘制漫游场景
这个简约版的小地图功能需要一个场景,方便我们在其中来回徘徊。我绘制了一个小小的网格地形以及一架古怪的飞机。
代码如下:
- // 画网格线
- glBegin(GL_LINES);
- glColor3f(0.0f,0.0f,0.0f);
- int i;
- for(i=-4;i<=4;i++)
- {
- glVertex3d(-2.5, 0.02, 2.5/4.0*(double)i);
- glVertex3d( 2.5, 0.02, 2.5/4.0*(double)i);
- }
- for(i=-4;i<=4;i++)
- {
- glVertex3d( 2.5/4.0*(double)i, 0.02, -2.5 );
- glVertex3d( 2.5/4.0*(double)i, 0.02, 2.5 );
- }
- glEnd();
- // 飞机头
- DrawChannel(-1,0,0,0.0,0.5,-1.0);
- DrawChannel(-1,0,0,0.0,0.5,1.0);
- // 机身
- glPushMatrix();
- glRotatef(90.0f,0.0f,0.0f,1.0f);
- auxSolidCylinder(0.2,2);
- glPopMatrix();
- // 机翼
- glPushMatrix();
- //glTranslatef(0.0f,0.0f,0.0f);
- auxSolidBox(0.5,0.2,1.5);
- glPopMatrix();
- // 尾部
- glPushMatrix();
- glTranslatef(1.0f,0.0f,0.0f);
- auxSolidCube(0.5);
- glPopMatrix();
3.显示小地图
(1).制作小地图图片
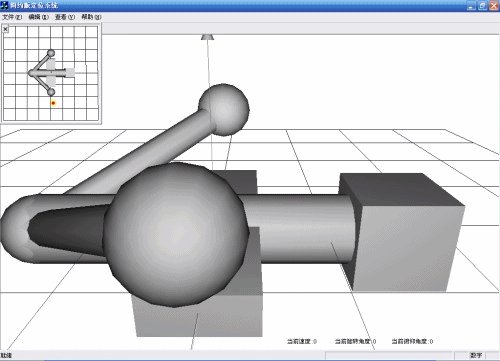
用截图工具将场景的俯视图截取出来。效果如下:
制作的小地图(小地图.bmp)保存在当前项目文件夹中,然后将图片导入项目中:
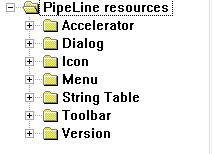
1).打开资源视图
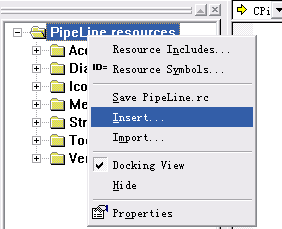
2).导入位图
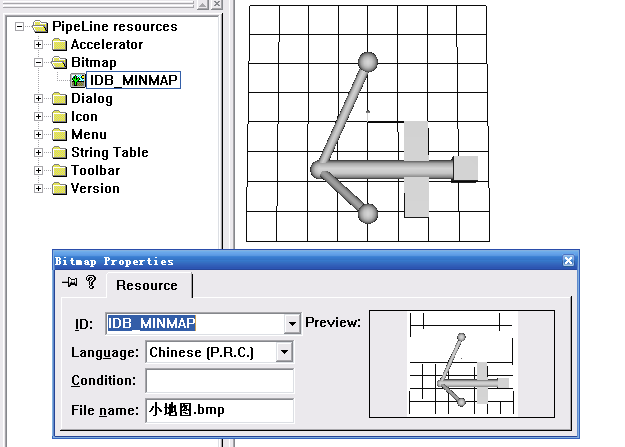
3).导入到位图资源中,命名为“IDB_MINMAP”,效果如下:
(2).显示小地图
使用非模式对话框显示地图,实现步骤如下:
1).新建对话框,命名为“IDD_DIALOG_MINMAP”,在对话框Style选项卡中去掉“Title bar”复选框,在Extended Styles选项卡中选上“Client edge”复选框。
效果如下:
2).制作关闭按钮,删除“OK”按钮,将“Cancel”按钮中的文本改成“x”;对话框的高宽各为100,对话框最终效果如下:
3).显示对话框。首先新建一个类CMinmapDlg对应以上对话框,然后新建菜单项“显示地图”,命名为“ID_MENUITEM_MINMAP”,效果如图:
添加菜单项的响应函数,如图所示:
以非模式对话框的形式显示对话框,在OnMenuitemMinmap代码如下:
- // 创建小地图对话框
- if (minMap == NULL)
- {
- minMap = new CMinmapDlg();
- minMap->Create(IDD_DIALOG_MINMAP,NULL);
- }
- // 显示/隐藏对话框
- if (minMap->IsWindowVisible())
- {
- minMap->ShowWindow(SW_HIDE);
- }
- else
- {
- minMap->ShowWindow(SW_SHOW);
- }
效果如图:
(3).绘制定位点
在CMinmapDlg类中定义两个变量int xPos;int yPos,用来标识二维点,然后在构造函数中给他们分别赋初始值为90,190。
对话框加载背景图后,才绘制定位点。定位点为黄色边框,里面用红色填充。所以应该在OnPain中添加如下代码:
- // 绘制定位点
- CPen pen(PS_SOLID,2,RGB(255,255,0)); // 用黄色钢笔画图
- dc.SelectObject(&pen);
- CBrush *pBrush=new CBrush(RGB(255,0,0));// 用红色画刷填充圆
- dc.SelectObject(pBrush);
- dc.Ellipse(xPos,yPos,xPos+10,yPos+10); // 绘制椭圆(直径为10个像素)
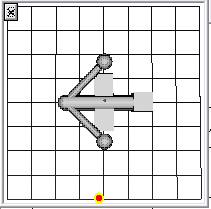
最终效果如图:
4.小地图与场景的交互
现在我们已经将定位点绘制出来了,但是当我们在场景中走动时,定位点并没有在小地图移动。所以我们还要实现以下功能:
(1).在小地图上动态标注当前所在位置
当我们在场景中移动时,获取当前摄像机所在的位置,并且告诉对话框,让它在指定的位置绘制定位点,最后刷新对话框。
步骤如下:
1).定义一个公有函数,以便其它类调用它绘制定位点,函数声明为void DrawPoint(int x, int y),函数实现:
- void DrawPoint(int x, int y)
- {
- xPos = x;
- yPos = y;
- }
2).场景的漫游通过键盘操作,所以我们应该在键盘响应处命令小地图对话框重新绘制定位点,即在视图类中的OnKeyDown函数中添加如下代码:
- // 在小地图中定位
- if (minMap != NULL)
- {
- // 画点
- minMap->DrawPoint(m_Camera.GetPosition().m_x*50+90,
- m_Camera.GetPosition().m_z*60+40);
- // 重绘
- minMap->Invalidate(TRUE);
- }
注意:二维中的y坐标对应三维场景中的z坐标,而且因为小地图与场景有一定的比例,所以他俩的之间的坐标要转换,场景中的初始位置(x=0,z=2.5)对应小地图中的(x=90,y=190),在场景中左右移动一步相当于小地图中左右移动50步,上下移动一步相当于小地图中移动60步。
(2).点击小地图上的位置后瞬间移动到指定位置
当我们点击小地图时,获取鼠标单击的位置,然后设置场景中摄像机的位置。
实现步骤如下:
添加响应鼠标左键按下的函数,然后在OnLButtonDown函数中添加如下代码:
- // 在地图上标识
- DrawPoint(point.x,point.y);
- // 重绘地图
- Invalidate(TRUE);
- // 重新获取摄像机
- camera = ((CPipeLineView*)((CMainFrame *)AfxGetMainWnd())->GetActiveView())->m_Camera;
- // 将场景中的视角转到指定位置
- ((CPipeLineView*)((CMainFrame *)AfxGetMainWnd())->GetActiveView())->m_Camera.SetCamera(
- (point.x-90)/50, camera.GetPosition().m_y, (point.y-40)/60, // 视点
- (point.x-90)/50, camera.GetPosition().m_y, (point.y-40)/60-0.5, // 参考点
- 0.0f,1.0f,0.0f);
- // 重绘场景
- ((CPipeLineView*)((CMainFrame *)AfxGetMainWnd())->GetActiveView())->Invalidate(TRUE);
注意:camera已在头文件中声明,为场景中的摄像机。
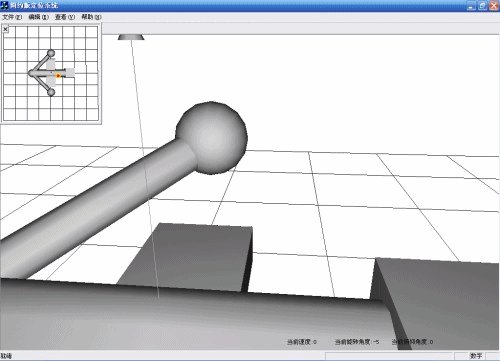
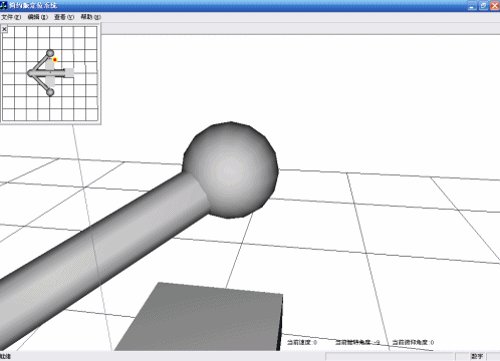
实现的效果如图:
源代码下载:
http://www.c3dn.net/forum.php?mod=viewthread&tid=928&page=1&extra=#pid2430
声明:本文章来自C3DN论坛,由“江南孤鹜”原创,转载请声明!