cocos2dx 3.1.1 ProgressTimer游戏进度条简明实例(语言C++)
进度条,在游戏中是一个很常用的好东东,哈哈
该实例是cocos2dx 3.1.1 c++环境下的,
图片素材是自己网上找了,然后再ps滴,练习而已凑合着用吧~
代码注释还是比较详细的,后面直接上代码好了:
本文的配套的代码和资源下载链接,传送门http://download.csdn.net/detail/u013174689/7838505
TestScene.h文件
#ifndef __TESTSCENE_H__
#define __TESTSCENE_H__
#include "cocos2d.h"
class TestScene :
public cocos2d::Layer
{
public:
TestScene(void);
~TestScene(void);
virtual bool init();
CREATE_FUNC(TestScene);
static cocos2d::Scene* createScene();
private:
void update(float t);
cocos2d::ProgressTimer* progress1;
cocos2d::LabelTTF *numsTTF;
cocos2d::ProgressTimer* progress2;
};
#endif
TestScene.cpp文件
#include "TestScene.h"
USING_NS_CC;
using namespace std;
Scene* TestScene::createScene()
{
Scene *scene = Scene::create();
TestScene *layer = TestScene::create();
scene->addChild(layer);
return scene;
}
TestScene::TestScene(void)
{
}
bool TestScene::init()
{
if ( !Layer::init() )
{
return false;
}
//创建进度条精灵的背景
Sprite *progressbgSprite=Sprite::create("bgtime1.png");
progressbgSprite->setPosition(300, 200);
this->addChild(progressbgSprite, 1);
//创建一个进度条精灵
Sprite *progressSprite=Sprite::create("bgtime2.png");
progress1=ProgressTimer::create(progressSprite);
//设置进度条类型为BAR
progress1->setType(ProgressTimer::Type::BAR);//(kCCProgressTimerTypeBar);
progress1->setPosition(345, 202);
//进度动画运动方向,可以多试几个值,看看效果
//进度条宽高变化//从左到右
progress1->setMidpoint(Vec2(0, 0));
progress1->setBarChangeRate(Vec2(1, 0));
// //进度条宽高变化//从下到上
// progress1->setMidpoint(Vec2(0, 0));
// progress1->setBarChangeRate(Vec2(0, 1));
//进度条宽高变化//从右到左
// progress1->setMidpoint(Vec2(1, 0));
// progress1->setBarChangeRate(Vec2(1, 0));
// //进度条宽高变化//从下到上
// progress1->setMidpoint(Vec2(1, 0));
// progress1->setBarChangeRate(Vec2(0, 1));
progress1->setPercentage(0);//默认是零,可以自行修改
this->addChild(progress1, 1);
//再来一个,圆形的进度条
Sprite *progress2Sprite=Sprite::create("HelloWorld.png");
progress2=ProgressTimer::create(progress2Sprite);
progress2->setType(cocos2d::ProgressTimer::Type::RADIAL);//设置类型为圆形
progress2->setPosition(Vec2(300, 380));
progress2->setScale(0.3);
this->addChild(progress2, 1);
numsTTF=LabelTTF::create("0", "Thonburi", 18);
numsTTF->setPosition(Vec2(345, 200));
this->addChild(numsTTF, 1);
this->scheduleUpdate();
return true;
}
TestScene::~TestScene(void)
{
}
void TestScene::update(float t)
{
float cu=progress1->getPercentage();
if(cu<100)//如果不加判断,会很奇怪滴出现100.10%
{
cu=cu+0.1f;
}
progress1->setPercentage(cu);
progress2->setPercentage(cu);
String *str = String::createWithFormat("%.0f%%",cu);//百分比,不含小数位
// String *str = String::createWithFormat("%.2f%%",cu);//百分比后面带两位小数
numsTTF->setString(str->getCString());
}
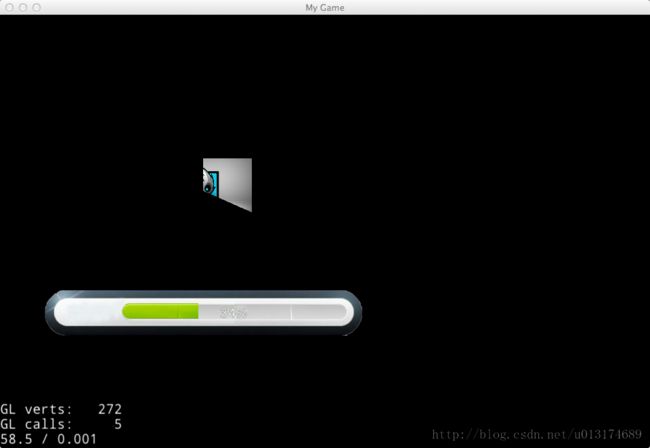
运行效果图片:
参考资料:
http://blog.csdn.net/kuloveyouwei/article/details/9062687 2.x版本引擎的
http://blog.csdn.net/wwj_748/article/details/37819787 小巫的<
Cocos2d-x 3.1.1 Lua示例 ActionsProgressTest(进度条)>
http://www.2cto.com/kf/201402/279622.html
http://www.cnblogs.com/aosting/p/3498461.html 2.x版本引擎的
http://www.2cto.com/kf/201403/289326.html
用progressTimer制作血槽(
CCX3.0引擎版本
)