【Cocos2d-X开发学习笔记】第13期:动作类之基本动作的使用(上)
本系列学习教程使用的是cocos2d-x-2.1.4(最新版为3.0alpha0-pre) ,PC开发环境Windows7,C++开发环境VS2010
这一期我们要学习到的基本动作有移动动作、缩放动作、旋转动作以及扭曲动作。
一、基本动作
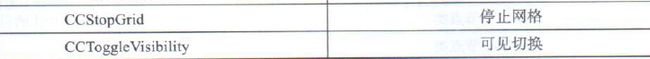
1、CCAction的子类CCFiniteTimeAction分为瞬时动作(CCActionInstant)和延时动作(CCActionInterval),其中瞬
时动作(CCActionInstant)的子类见下图所示。
瞬时动作,顾名思义,就是直接调用结果的动作,这中间不产生任何动画效果。
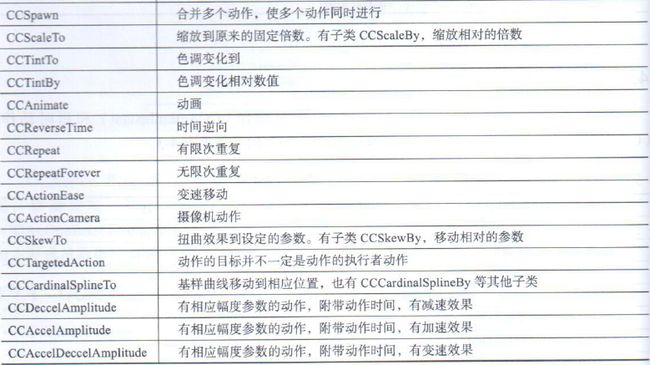
2、延时动作(CCActionInterval)则不同,它会形成动画过程,其子类见下图所示。
二、移动动作
1、首先看CCMoveTo和CCMoveBy的使用。
<1> CCMoveTo
CCMoveTo::create(float duration,const CCPoint& position)
作用:创建一个移动的动作。
参数1:移动到目标坐标所需的时间(秒)。
参数2:目标坐标。
<2> CCMoveBy
CCMoveBy::create(float duration,const CCPoint& position)
作用:创建一个移动的动作。
参数1:移动到目标坐标所需的时间(秒)。
参数2:目标坐标。
CCMoveBy支持reverse()函数,可以获取其反向动作。
2、示例代码如下所示。
首先新建Cocos2D-X项目,然后在HelloWorldScene.cpp文件的init函数中添加如下代码。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
//获得尺寸大小
CCSize s = CCDirector::sharedDirector()->getWinSize();
//创建精灵
CCSprite* m_grossini = CCSprite::create("grossini.png");
CCSprite* m_tamara = CCSprite::create("grossinis_sister1.png");
CCSprite* m_kathia = CCSprite::create("grossinis_sister2.png");
//设置精灵的位置
m_grossini->setPosition( ccp(s.width/2, s.height/2));
m_tamara->setPosition( ccp(s.width/4, s.height/2));
m_kathia->setPosition( ccp(3 * s.width/4, s.height/2));
//添加精灵到图层
addChild(m_grossini, 1);
addChild(m_tamara, 2);
addChild(m_kathia, 3);
//创建移动的动作
CCActionInterval* actionTo = CCMoveTo::create(2, ccp(s.width-40, s.height-40));
CCActionInterval* actionBy = CCMoveBy::create(2, ccp(80,80));
CCActionInterval* actionByBack = actionBy->reverse();
//给精灵添加移动的动作
m_tamara->runAction( actionTo);
m_grossini->runAction( CCSequence::create(actionBy, actionByBack, NULL));
m_kathia->runAction(CCMoveTo::create(1, ccp(40,40)));
bRet = true;
} while (0);
return bRet;
}
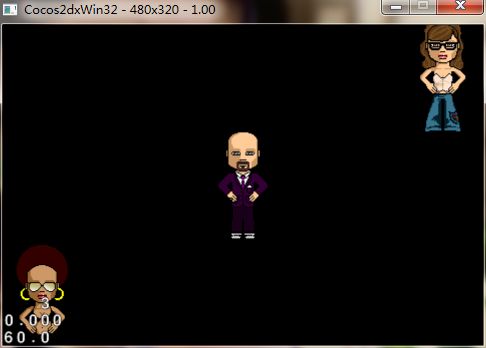
3、移动示例效果图。
三、缩放动作
1、首先看看CCScaleTo和CCScaleBy的使用方法。
<1> CCScaleTo
CCScaleTo::create(float duration,float s)
作用:创建一个缩放的动作。
参数1:达到缩放大小所需的时间(秒)。
参数2:缩放的比例。其值=1:原大小,其值>1:方法,其值<1:缩放。
<2> CCScaleBy
CCScaleBy::create(float duration,float s)
作用:创建一个缩放的动作。
参数1:达到缩放大小所需的时间(秒)。
参数2:缩放的比例。
CCScaleBy支持reverse()函数,可以获取其反向动作。
2、示例代码如下所示。
首先新建Cocos2D-X项目,然后在HelloWorldScene.cpp文件的init函数中添加如下代码。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
//获得尺寸大小
CCSize s = CCDirector::sharedDirector()->getWinSize();
//创建精灵
CCSprite* m_grossini = CCSprite::create("grossini.png");
CCSprite* m_tamara = CCSprite::create("grossinis_sister1.png");
CCSprite* m_kathia = CCSprite::create("grossinis_sister2.png");
//设置精灵的位置
m_grossini->setPosition( ccp(s.width/2, s.height/2));
m_tamara->setPosition( ccp(s.width/4, s.height/2));
m_kathia->setPosition( ccp(3 * s.width/4, s.height/2));
//添加精灵到图层
addChild(m_grossini, 1);
addChild(m_tamara, 2);
addChild(m_kathia, 3);
CCActionInterval* actionTo = CCRotateTo::create( 2, 45);
CCActionInterval* actionTo2 = CCRotateTo::create( 2, -45);
CCActionInterval* actionTo0 = CCRotateTo::create(2 , 0);
m_tamara->runAction( CCSequence::create(actionTo, actionTo0, NULL));
CCActionInterval* actionBy = CCRotateBy::create(2 , 360);
CCActionInterval* actionByBack = actionBy->reverse();
m_grossini->runAction( CCSequence::create(actionBy, actionByBack, NULL));
m_kathia->runAction( CCSequence::create(actionTo2, actionTo0->copy()->autorelease(), NULL));
bRet = true;
} while (0);
return bRet;
}
3、缩放示例效果图。
四、扭曲动作
1、先来看看CCSkewTo和CCSkewBy的使用方法。
<1> CCSkewTo
CCSkewTo::create(float t,float sx,float sy)
作用:创建一个倾斜的动作。
参数1:倾斜到特定角度所需的时间(秒)。
参数2:x轴的倾斜角度。
参数3:y轴的倾斜角度。
<2> CCSkewBy
CCSkewBy::create(float t,float sx,float sy)
作用:创建一个倾斜的动作。
参数1:倾斜到特定角度所需的时间(秒)。
参数2:x轴的倾斜角度。
参数3:y轴的倾斜角度。
CCSkewBy支持reverse()函数,可以获取其反向动作。
2、示例代码如下所示。
首先新建Cocos2D-X项目,然后在HelloWorldScene.cpp文件的init函数中添加如下代码。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
//获得尺寸大小
CCSize s = CCDirector::sharedDirector()->getWinSize();
//创建精灵
CCSprite* m_grossini = CCSprite::create("grossini.png");
CCSprite* m_tamara = CCSprite::create("grossinis_sister1.png");
CCSprite* m_kathia = CCSprite::create("grossinis_sister2.png");
//设置精灵的位置
m_grossini->setPosition( ccp(s.width/2, s.height/2));
m_tamara->setPosition( ccp(s.width/4, s.height/2));
m_kathia->setPosition( ccp(3 * s.width/4, s.height/2));
//添加精灵到图层
addChild(m_grossini, 1);
addChild(m_tamara, 2);
addChild(m_kathia, 3);
//创建扭曲的动作
CCActionInterval *actionTo = CCSkewTo::create(2, 37.2f, -37.2f);
CCActionInterval *actionToBack = CCSkewTo::create(2, 0, 0);
CCActionInterval *actionBy = CCSkewBy::create(2, 0.0f, -90.0f);
CCActionInterval *actionBy2 = CCSkewBy::create(2, 45.0f, 45.0f);
CCActionInterval *actionByBack = actionBy->reverse();
//给精灵添加动作
m_tamara->runAction(CCSequence::create(actionTo, actionToBack, NULL));
m_grossini->runAction(CCSequence::create(actionBy, actionByBack, NULL));
m_kathia->runAction(CCSequence::create(actionBy2, actionBy2->reverse(), NULL));
bRet = true;
} while (0);
return bRet;
}
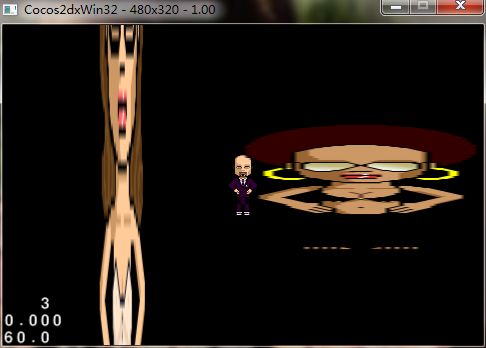
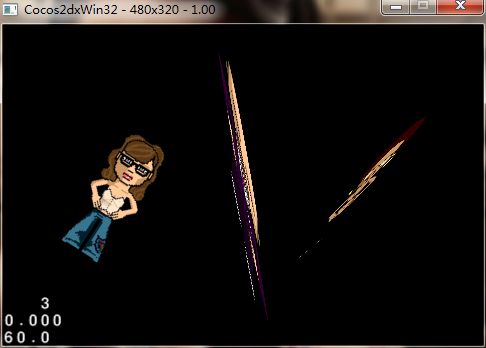
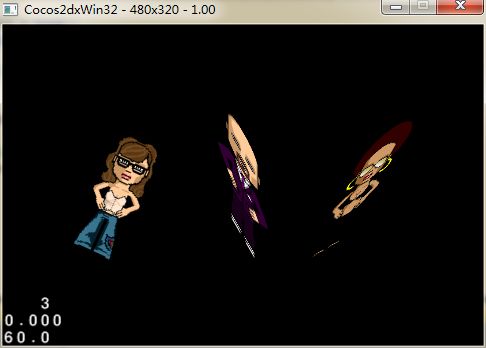
3、扭曲示例效果图。
五、旋转动作
1、先来看看CCRotateTo和CCRotateBy的使用方法。
<1> CCRotateTo
CCRotateTo::create(float duration,float fDeltaAngle)
作用:创建一个旋转的动作。
参数1:旋转到特定角度所需的时间(秒)。
参数2:旋转的角度,范围是[0,360]。
<2> CCSRotateBy
CCRotateBy::create(float duration,float fDeltaAngle)
作用:创建一个旋转的动作。
参数1:旋转到特定角度所需的时间(秒)。
参数2:旋转的角度,范围是[0,360]。
CCRotateBy支持reverse()函数,可以获取其反向动作。
2、示例代码如下所示。
首先新建Cocos2D-X项目,然后在HelloWorldScene.cpp文件的init函数中添加如下代码。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
//获得尺寸大小
CCSize s = CCDirector::sharedDirector()->getWinSize();
//创建精灵
CCSprite* m_grossini = CCSprite::create("grossini.png");
CCSprite* m_tamara = CCSprite::create("grossinis_sister1.png");
CCSprite* m_kathia = CCSprite::create("grossinis_sister2.png");
//设置精灵的位置
m_grossini->setPosition( ccp(s.width/2, s.height/2));
m_tamara->setPosition( ccp(s.width/4, s.height/2));
m_kathia->setPosition( ccp(3 * s.width/4, s.height/2));
//添加精灵到图层
addChild(m_grossini, 1);
addChild(m_tamara, 2);
addChild(m_kathia, 3);
CCActionInterval* actionTo = CCRotateTo::create( 2, 45);
CCActionInterval* actionTo2 = CCRotateTo::create( 2, -45);
CCActionInterval* actionTo0 = CCRotateTo::create(2 , 0);
m_tamara->runAction( CCSequence::create(actionTo, actionTo0, NULL));
CCActionInterval* actionBy = CCRotateBy::create(2 , 360);
CCActionInterval* actionByBack = actionBy->reverse();
m_grossini->runAction( CCSequence::create(actionBy, actionByBack, NULL));
m_kathia->runAction( CCSequence::create(actionTo2, actionTo0->copy()->autorelease(), NULL));
bRet = true;
} while (0);
return bRet;
}
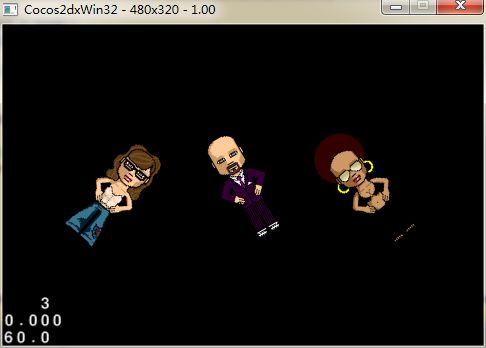
3、旋转示例效果图。
源码下载地址