Objective-C 手势解锁App
Objective-C 手势解锁App
IOS 手势锁屏实现逻辑分析:
1、通过循环在页面中添加透明背景白色边框的按钮(默认为九个)并设置 tag 值,以便与原始密码核对
2、扑捉手势,主要用到touchesBegan、touchesMoved 和 touchesEnded
3、将手势经过的按钮划线链接起来,主要用到 CGContextRef 2D绘画对象
如下代码所示为 IOS 手势锁屏全部 App源码,仅供学习:
ViewController.h
#import <UIKit/UIKit.h> @interface ViewController : UIViewController //图片控件(画板) @property (weak, nonatomic) IBOutlet UIImageView *imgView; //起止点 @property (nonatomic,assign) CGPoint lineStartPoint; @property (nonatomic,assign) CGPoint lineEndPoint; //所有按钮和选中的按钮 @property (nonatomic,strong) NSMutableArray *buttonArray; @property (nonatomic,strong) NSMutableArray *selectedButtons; @property (nonatomic,assign) BOOL drawFlag; @end
ViewController.m
#import "ViewController.h"
@implementation ViewController
#pragma mark- Class property
@synthesize drawFlag,imgView;
@synthesize lineStartPoint,lineEndPoint;
@synthesize buttonArray,selectedButtons;
#pragma mark-Global variables
NSArray *arrImgs = nil;
#pragma mark- Class method
/**
* 视图加载
*/
- (void)viewDidLoad {
[super viewDidLoad];
//设置定位
self.imgView.frame = self.view.frame;
//背景图片数组
arrImgs = [NSArray arrayWithObjects:@"bg_01.jpg",@"bg_02.jpg",@"bg_03.jpeg",
@"bg_04.png",@"bg_05.jpg",@"bg_06.jpeg",@"bg_07.jpeg", nil];
//加载按钮
[self loadButtons];
//随机设置背景图片
[self ChangeBgImg];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/**
* shouldAutorotate
* 是否允许内容跟着屏幕切换而改变
*
* @return Bool
*/
-(BOOL) shouldAutorotate{
return NO;
}
/**
* 加载按钮
*/
-(void) loadButtons{
float w = 70;
float h = 70;
float x = 15;
float y = 150;
int space = 40;
self.buttonArray = [[NSMutableArray alloc] init];
for (int i = 0; i < 9; i++) {
if ((i % 3 == 0) && i > 0) {
//另起一行
y += h + space;
x = 15;
}
//添加按钮
[self CreateButton:(i+1) x: x y:y h:h w:w];
x += w + space;
}
}
/**
* touchesBegan 触摸开始事件
*
* @param touches touches description
* @param event event description
*/
-(void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
UITouch *touch = [touches anyObject];
if (touch) {
CGPoint touchPoint;
for (UIButton *btn in self.buttonArray) {
touchPoint = [touch locationInView:btn];
if ([btn pointInside:touchPoint withEvent:nil]) {
self.lineStartPoint = btn.center;
self.drawFlag = YES;
if (!self.selectedButtons)
self.selectedButtons = [NSMutableArray arrayWithCapacity:9];
[self.selectedButtons addObject:btn];
}
}
}
}
/**
* touchesMoved 一根或者多根手指在屏幕上移动
*
* @param touches touches description
* @param event event description
*/
-(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
UITouch *touch =[touches anyObject];
if (touch && self.drawFlag) {
self.lineEndPoint = [touch locationInView:imgView];
CGPoint touchPoint;
BOOL btnContained;
for (UIButton *btn in self.buttonArray) {
touchPoint = [touch locationInView:btn];
if ([btn pointInside:touchPoint withEvent:nil]) {
btnContained = NO;
//如要实现比较复杂手势,可考虑注释如下循环
for (UIButton *selectedBtn in self.selectedButtons) {
if (btn == selectedBtn) {
btnContained = YES;
break;
}
}
if (!btnContained)
[self.selectedButtons addObject:btn];
}
}
//划线
UIColor *color = [UIColor whiteColor];
[self drawLineWithColor:color width:8.0f];
}
}
/**
* touchesEnded 滑动手势结束
*
* @param touches touches description
* @param event event description
*/
-(void) touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
self.drawFlag = NO;
self.selectedButtons = nil;
//判断手势密码是否正确,……
}
/**
* drawLineWithColor
* 自定义划线功能
*
* @param color 颜色
* @param width 宽度
* @param startPoint 开始位置
* @param endPoint 结束位置
*
* @return UIImage
*/
-(void) drawLineWithColor:(UIColor *)color width:(CGFloat)width{
CGPoint btnCenter;
UIImage *image = nil;
UIGraphicsBeginImageContext(self.imgView.frame.size);
//一个不透明类型的Quartz 2D绘画环境,相当于一个画布,你可以在上面任意绘画
CGContextRef context = UIGraphicsGetCurrentContext();
//设置划线宽度和颜色
CGContextSetLineWidth(context, width);
CGContextSetStrokeColorWithColor(context, [color CGColor]);
/**
* CGLineCap
* kCGLineCapButt //和第三个一样
* kCGLineCapRound //端点是圆的
* kCGLineCapSquare //正方形
*/
//设置线的端点形状
CGContextSetLineCap(context, kCGLineCapRound);
//设置线的起始位置
CGContextMoveToPoint(context, self.lineStartPoint.x, self.lineStartPoint.y);
//将选中的点连接起来
for (UIButton *selectBtn in self.selectedButtons) {
btnCenter = selectBtn.center;
CGContextAddLineToPoint(context, btnCenter.x, btnCenter.y);
CGContextMoveToPoint(context, btnCenter.x, btnCenter.y);
}
//结束位置
CGContextAddLineToPoint(context, self.lineEndPoint.x, self.lineEndPoint.y);
CGContextStrokePath(context);
image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
//追加到画板
self.imgView.image = image;
image = nil;
}
/**
* CButton 自定义按钮
*
* @param int 按钮的值
* @param float x
* @param float y
* @param float width
* @param float height
*
* @return void
*/
-(void) CreateButton:(int) v x:(float) x y:(float) y h:(float) h w:(float) w{
//初始化按钮
UIButton *cbtn = [[UIButton alloc] init];
//设置位置和尺寸
cbtn.frame = CGRectMake(x, y, w, h);
//设置按钮信息
cbtn.userInteractionEnabled = NO;
cbtn.tag = v;
//设置字体颜色
[cbtn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
//设置背景颜色
[cbtn setBackgroundColor:[UIColor clearColor]];
//设置为圆形
cbtn.layer.cornerRadius = 35;
cbtn.layer.borderWidth = 3.5;
cbtn.layer.borderColor = [UIColor whiteColor].CGColor;
cbtn.clipsToBounds = TRUE;//去除边界
//添加到当前视图
[self.view addSubview:cbtn];
//添加到数组
[self.buttonArray addObject:cbtn];
//释放
cbtn = nil;
};
/**
* ChangeBgImg
* 随机设置背景图片
*/
-(void) ChangeBgImg{
//获取背景图片控件
UIImageView *bgImgV = (UIImageView*)[self.view viewWithTag:11];
if (bgImgV) {
bgImgV.frame = self.view.frame;
//获取随机索引
int rd = 0 + (arc4random() % ([arrImgs count] - 1));
NSString *strImgName = (NSString*)[arrImgs objectAtIndex:rd];
bgImgV.image = [UIImage imageNamed:strImgName];
}
}
@end
源码下载地址:
http://pan.baidu.com/s/1bnhLWIF
在本项目制作过程中,如下文章给予了相当大的帮助,以示感谢:
http://blog.csdn.net/jasonblog/article/details/8024014
http://blog.csdn.net/jasonblog/article/details/8024674
http://blog.sina.com.cn/s/blog_7a162d000101dag2.html
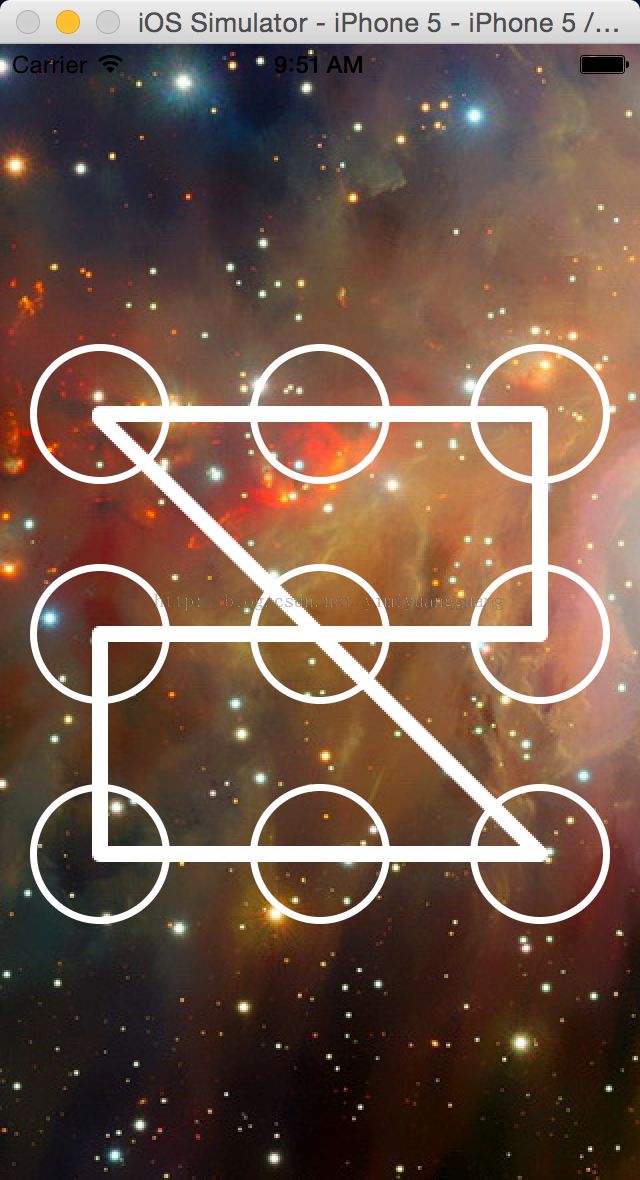
如下为效果图:
如下为效果图: