- Qt TCP通讯简易Demo
Cedric_h
C++QtQttcp
在Qt上建立Tcpserver和client间的简易通讯,实现效果如下首先要记得在工程目录中的pro文件中加入,这样才能开启网络服务QT+=network//mainwindow.h#include"tcpserverwindow.h"#include"ui_tcpserverwindow.h"TcpServerWindow::TcpServerWindow(QWidget*parent):QDi
- 正则表达式基础知识
不习惯有你
正则表达式
1.正则表达式,又称规则表达式。英语:RegularExpression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。正则表达式_百度百科(baidu.com)在我理解的就是正确的规则,按照你设置的规则正确排列。2.正则表达式的特点:a.灵活性、逻辑性和功能性非常强;b.可以迅速地用极简单的方式达到字符串的复
- Flink 使用 Kafka 作为数据源时遇到了偏移量提交失败的问题
java我跟你拼了
异常笔记flinkkafka大数据
具体的错误日志21:43:57.069[KafkaFetcherforSource:CustomSource->Map->Filter(1/1)#2]ERRORorg.apache.kafka.clients.consumer.internals.ConsumerCoordinator-[ConsumerclientId=consumer-my-group-6,groupId=my-group]O
- 高级java每日一道面试题-2025年01月17日-JDBC篇-JDBC 编程有哪些步骤?
java我跟你拼了
java每日一道面试题java加载驱动程序建立数据库连接创建SQL语句调用执行查询或更新处理结果集关闭资源
如果有遗漏,评论区告诉我进行补充面试官:JDBC编程有哪些步骤?我回答:在Java高级面试中,关于JDBC(JavaDatabaseConnectivity)编程的讨论通常会围绕如何使用JDBC进行数据库操作以及最佳实践展开。以下是JDBC编程的基本步骤及其详解:1.加载驱动程序为了与特定类型的数据库通信,首先需要加载相应的JDBC驱动程序。这是通过调用Class.forName()方法来实现的,
- 使用Docker部署一个使用PostgreSQL数据库的Springboot项目
youtian.L
Docker系列教程数据库dockerspringbootjava容器
1-我们将建造什么?出于演示目的,我们将创建一个简单的食谱管理应用程序,其中包含两个实体:Chef和Recipe。编辑2-创建一个springboot应用程序为此,如果您使用IntelliJidea.并选择以下依赖项:SpringWeb,PostgreSQLDriver当然SpringDataJPA还要确保选择maven作为项目经理。编辑安装项目后,将其解压缩并使用您喜欢的IDE打开它。如第一部分
- 【linux性能优化】系统启动参数
温柔如酒
linux性能优化linux数据库运维
grubby-c/boot/grub2/grub.cfg--update-kernel=ALL--args=“raid=noautodetectswiotlb=16384crashkernel=16M,lowcrashkernel=512M,highmodprobe.blacklist=virtio_nettransparent_hugepage=neveracpi_force_table_ver
- WebClient和RestTemplate的差异
master_chenchengg
能力提升面试宝典技术IT信息化
WebClient和RestTemplate的差异引言RestTemplate的历史背景与适用场景WebClient的诞生背景及其优势编程模型对比错误处理机制的区别性能考量未来发展方向实际应用案例分享引言在当今互联网时代,服务间的通信是构建分布式系统不可或缺的一部分。Spring框架作为Java生态系统中最受欢迎的企业级开发框架之一,提供了多种工具来简化HTTP请求的处理。其中,WebClient
- 深入理解 MySQL 中的锁和MVCC机制
master_chenchengg
能力提升面试宝典技术IT信息化
深入理解MySQL中的锁和MVCC机制事务的概念与ACID特性锁的类型及其工作机制锁的粒度与性能影响多版本并发控制(MVCC)原理幻读问题及解决方法死锁检测与预防策略事务隔离级别对锁和MVCC的影响实际应用场景下的锁优化技巧事务的概念与ACID特性在任何数据库操作中,事务都是一个核心概念。事务是指作为一个单位的一组有序的数据库操作,这些操作要么全部执行,要么全部不执行,确保数据的完整性和一致性。M
- vue 前端优化性能优化方法
lfl18326162160
vue.js前端javascript
1.列表使用唯一keyv-for="iteminactiveList":key="item.id"原因是不使用key或者列表的index作为key的时候,每个元素对应的位置关系都是index,直接导致我们插入的元素到后面的全部元素,对应的位置关系都发生了变更,所以在patch过程中会将它们全都执行更新操作,再重新渲染。这可不是我们想要的,我们希望的是渲染添加的那一个元素,其他四个元素不做任何变更,
- Hooks扩展
daybydayby
myRTOS单片机
Hooks,即钩子函数,用于在某些内核代码中插入一个占位。当执行到该位置时,执行自定义的功能代码,避免直接修改原始的内核代码。在内核外部,填充该函数的实现,不必修改空闲任务的代码。tHooks.c#include"tinyOS.h"#ifTINYOS_ENABLE_HOOKS==1/*空闲任务钩子函数*/voidtHooksCpuIdle(void){}/*systick发生钩子函数*/voidt
- QML学习 —— 34、视频媒体播放器(附源码)
[無限進步]
QMLqml音视频媒体播放器
效果 说明 您可以单独使用MediaPlayer播放音频内容(如音频),也可以将其与VideoOutput结合使用以渲染视频。VideoOutput项支持未转换、拉伸和均匀缩放的视频演示。有关拉伸均匀缩放演示文稿的描述,请参见fillMode属性描述。 播放可能出错问题出现的问题: DirectShowPlayerService::doRender:Unresolvederrorc
- 学生管理系统C++版(简单版)
c++初学者ABC
C++c++程序
有错请指出头文件:#include#include#include类型:structStudent{ charname[100];//名字 intage;//年龄 charsex;//性别 intMaths;//数学成绩 intChinese;//语文成绩 intEnglish;//英语成绩}xm[10000]; 函数:voidadd_student()//添加学生{cout>xm[y
- C#性能优化集锦
枫0子K
C#WinForm编程C#性能性能优化
做C#开发总会遇到那么些令人头疼的问题,而相对于C/C++来说可能最头疼的就是性能问题。或许不能流畅到像C/C++的程序那样,但是多多注意性能问题,结合C#本身自有的优势,也是毫不逊色于其他开发语言的。本文只列举针对C#的性能优化手段,其他的优化手段再看心情吧。privatevoidbutton2_Click(objectsender,EventArgse){Stopwatchsw=newStop
- Spark 源码分析(一) SparkRpc中序列化与反序列化Serializer的抽象类解读 (java序列化部分完结,正在更新RpcEnv部分~)
小白的大数据历程
Spark源码解析sparkjavapython
目录(3)JavaSerializerInstance定义了一个Java序列化实例(1)构造方法参数(2)方法1:serializeStream(3)方法2:deserializeStreamdefaultClassLoader(4)方法3:deserializeStreamloader(5)方法4:serialize(6)方法5:deserializeloader(7)方法6:deseriali
- Windows基础命令_组策略开启80瑞口
2401_84300239
程序员windows
-a:查询-d:删除————arp–d169.254.155.18-s:添加主机————arp–a127.127.127.12701-01-01-01-01shutdown-s(立刻关机)shutdown-t180(180秒后关机)shutdown-s-t180(180秒后关机,shutdown-a取消上一个操作)startwww.baidu.com(访问百度网站(start——打开))copy文
- C++.类和对象(基础)
煦842
cc++
1.类的定义1.1.类的定义格式:class类名(注:类中的变量叫做成员变量,类中的函数叫做成员函数){public:成员函数private:成员变量(一般情况下成员变量都是设为私有)};(注意这里的引号不可以省略)classdate{ public:voidInit(){a=1;b=2;} private: inta_1;(为了区分成员变量,一般会在成员变量上加一个特殊标识,如这里的变量后面
- 【如何利用Python抢演唱会门票】python利用selenium实现大麦网抢票
Python小炮车
pythonselenium数据库
一、selenium原理介绍Selenium是一个用于Web[应用程序](https://link.juejin.cn/?target=https%3A%2F%2Fbaike.baidu.com%2Fitem%2F%25E5%25BA%2594%25E7%2594%25A8%25E7%25A8%258B%25E5%25BA%258F%2F5985445%3FfromModule%3Dlemma_i
- 麒麟操作系统基础知识保姆级教程(五)系统优化
小屁不止是运维
基础知识架构linux运维服务器
如果你想拥有你从未拥有过的东西,那么你必须去做你从未做过的事情1、查看系统版本两种方法1、使用命令查看[root@localhost~]#hostnamectl Statichostname:localhost.localdomain Iconname:computer-vm Chassis:vm MachineID:372f0bb3bfcd4bd09688fd725b9a085
- 网络编程——UDP套接字
Sirudoi
网络网络udp服务器
一、前缀知识端口号:用来标识在一台机器上的唯一进程。IP地址:用来标识在网络上的唯一主机。因此通过IP+端口号的方式,就可以在互联网上唯一标识一个进程,套接字就是通过这种方式,唯一地标识在互联网之间通信的一对进程,网络套接字的本质其实就是进程间的通信。套接字是在传输层的接口,可以让我们选择通信的协议是UDP,还是TCP。1.1端口号&进程PID这里区分一下端口号和进程的PID,看到这里你也许会问:
- 如何新建一个React Native的项目
LJ小番茄
随便写点reactnativereact.jsjavascript
要新建一个ReactNative项目,你可以使用ReactNative官方推荐的工具ReactNativeCLI或者Expo。两者的区别在于:ReactNativeCLI提供更多对原生代码的访问权限,适合构建复杂的应用;而Expo是一个开发工具链,简化了许多设置,非常适合快速启动项目,尤其是小型应用或原生功能需求不高的项目。下面我将分别介绍如何使用ReactNativeCLI和ExpoCLI来创建
- java3d酷眩贪吃蛇下载,100行JS实现HTML5的3D贪吃蛇游戏
weixin_39983554
java3d酷眩贪吃蛇下载
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。自己写不出来,站在巨人肩膀总是有机会吧,折腾了一番站在Hightopo的肩膀上搞了个3D贪吃蛇游戏,算了算JS代码还只有90来行
- Android开发中图片处理
wayne214
android
图片优化:选择合适的图片格式:使用适当的图片格式(如PNG、JPEG或WebP)以获得最佳的图片质量和文件大小。通常,JPEG用于具有丰富颜色和细节的图片,PNG用于需要透明度的图片,而WebP则结合了JPEG和PNG的优点,且具有更小的文件大小。压缩图片:在不损失图像质量的前提下尽可能减小图像文件大小。可以使用AndroidStudio的ImageAssetStudio工具或在线工具(如Tiny
- Java数据结构__Arraylist与顺序表(1)
suger__salt
Java基础知识java数据结构算法
目录1.线性表2.顺序表3.ArrayList介绍ArrayList构造4.ArrayList使用1.常见操作2.ArratList的遍历3.ArrayList的扩容机制1.线性表线性表是一种数据结构,它由n(n≥0)个数据元素组成,数据元素类型相同,且呈现一对一的线性关系。常见的线性表有:顺序表,链表,栈,队列…2.顺序表顺序表是用一段地址连续的存储单元一次存储数据元素的线性结构,一般情况下采用
- 一个非常好用的图片切割工具(c# winform开发)
源之缘-OFD解决方案之道
c#winform
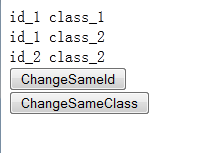
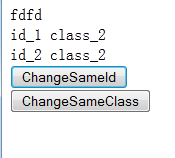
本人业余时间开发了一个图片切割工具,非常好用,也很灵活!特别对大型图片切割,更能体现出该软件的优势!开发工具为winform功能说明可以设定切割的高度和宽度。切割线可以上下拖动,可以增加一个切割区域,可设定某个区域不参与切割。主要技术点分析切割区域确定每个切割区域是一个长方形。用一个结构标识该属性。1classSpliteMoveIndex2{3publicenumEN_DIR4{5NON,6HO
- DataGridView列表筛选
幽兰的天空
前端技术C#编程前端
以下是实现DataGridView列表筛选的解决方案:解决思路创建一个TextBox控件,用户可以在其中输入筛选条件。为TextBox的TextChanged事件添加处理程序,当用户输入文本时,根据输入的文本对DataGridView中的数据进行筛选。使用DataView作为BindingSource的数据源,通过设置DataView的RowFilter属性实现筛选功能。实现代码usingSyst
- Thanos架构学习
qq_道可道
监控K8S与容器架构
Thanos架构学习简介Thanos有两种架构模式sidecar部署receiver部署组件概念及说明简介官网参考Thanos基于prometheus,在此基础上提供了全局指标查询,可将多个云/region的prometheus数据集中管理,并且将数据直接存储到廉价的对象存储,可以存放更久的数据(并对历史数据进行压缩与降采样),降低本地prometheus存储费用,同时可与现有的prometheu
- Python数据分析常见面试题和答案01-10
飞翔还哈哈6
Python数据分析pythonpandas数据分析
以下是一些Python数据分析常见面试题和答案:1.Python中的list和tuple的区别是什么?答:List是可变的,而元组(tuple)是不可变的。因此,使用list来存储需要频繁修改的数据,而使用元组来存储不能更改的数据项。2.解释NumPy中的数组?为什么numpy在数据分析中很重要?答:NumPy是Python中提供高性能科学计算和数据分析的包。NumPy数组是一种类似于列表的数据结
- leetCode热门100题——1.两数之和
Bin二叉
算法数据结构leetcode
题目描述给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素(但原数组中可能有两个相同的元素,这种情况可以使用)。你可以按任意顺序返回答案。示例1:输入:nums=[2,7,11,15],target=9输出:[0,1]解释:因为nums[0]+nums[1
- Android 如何debug aar
perfectnihil
安卓
进入新公司之后,发现项目中引用了另外一个项目,并且是以aar的方式引入的如果这个aar不需要修改也就算了,关键这个aar需要频繁的修改,这样调试的时候就极其麻烦---------------------------------------------------------------------------------当然,可以通过打log的方式来进行调试,但是毕竟不够直观,那么,aar能不能d
- ORACLE与SQL SERVER的区别
nanzhuhe
文章笔记数据库Oracle
ORACLE与SQLSERVER的区别转载自:https://www.cnblogs.com/chuncn/archive/2009/01/28/1381262.html体系结构ORACLE的文件体系结构为:数据文件.DBF(真实数据)日志文件.RDO控制文件.CTL参数文件.ORASQLSERVER的文件体系结构为:.MDF(数据字典).NDF(数据文件).LDF(日志文件)ORACLE存储结构
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL