web国际化,使用accept-language+cookie自动选择语言跳转页面!
如果是多语言网站,在用户请求访问的时候,服务器根据用户通过浏览器发送的请求中的accept-language 值进行判断,自动返回用户默认的首选语言页面。
简单的说就是如果你浏览器默认选择语言是zh-cn,那么在请求访问某个多语言版本的网站的时候就返回zh-cn版本的网站页面。
列出一些常见的语言标识标签 ,zh-cn(中文简体)/zh-hk(香港繁体)/zh-tw(台湾繁体) 、 en-us(美式英语)/en-ie(爱尔兰英语)
语言标识标签格式:例如 zh-cn ‘ - ’ 符号前边的zh 表示语言的种类-中文,后边的cn表示使用区域 大陆。
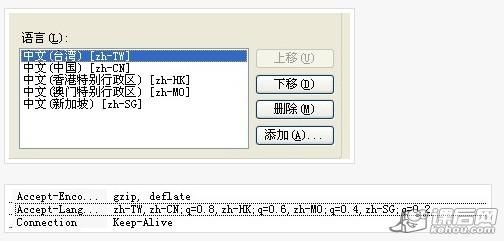
用户可能同时设置多种语言环境,这时浏览器发送请求的时候,accept-language会带上所有的语言类型,语言类型有一个权值,服务器会根据权值的大小来优先显示。
zh-CN,zh-TW;q=0.8,zh-HK;q=0.6,zh-MO;q=0.4,zh-SG;q=0.2 ,我同时设置了这么多语言类型 zh-cn默认的q值为1 既最大 后边依次是zh-tw q=0.8
这里的q值不是固定的,是根据用户添加语言类型的先后顺序排列的。
当我把zh-tw上移到第一位的时候,zh-tw的q值就为1.
由于浏览器的默认首选语言类型这个是用户可以自定义的,但是我们也不可能去要求那些浏览者去设定自己浏览器的语言类型,这个时候只用accept-language 判断也不能绝对的显示用户想使用的语言类型。
使用cookie ,以根据用户的喜欢显示语言类型,好处是在用户浏览器语言类型不是他想使用的时候,可以根据用户的cookie信息判断要选取的语言类型。
简单的解决办法就是利用Accept-Language+Cookie综合判断
让我们看看Facebook的实际效果吧,首先设置下Chrome的首选语言为日语
访问Facebook,首页默认显示日语,手工选择右下的中文(简体)后再次访问就会自动跳转中文页面
查询Facebook的Cookie可以看到增加了一个locale=zh_CN的字段
回过头来看看淘宝首页的逻辑判断需要在Nginx服务器上写一个简单的判断
OK,大功告成…这个配置目前针对港澳台的服务器生效,如果想看看实际效果欢迎绑定以下Hosts访问