Gallery和GridView浅析
一.Gallery的简介原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。 http://liangruijun.blog.51cto.com/3061169/647355
Gallery(画廊)是一个锁定中心条目并且拥有水平滚动列表的视图,一般用来浏览图片,并且可以响应事件显示信息。Gallery还可以和ImageSwitcher组件结合使用来实现一个通过缩略图来浏览图片的效果。
Gallery常用的XML属性
| 属性名称 |
描述 |
|||||||||||||||||||||||||||||||||||||||
| android:animationDuration |
设置布局变化时动画的转换所需的时间(毫秒级)。仅在动画开始时计时。该值必须是整数,比如:100。 |
|||||||||||||||||||||||||||||||||||||||
| android:gravity |
指定在对象的X和Y轴上如何放置内容。指定一下常量中的一个或多个(使用 “|”分割)
|
|||||||||||||||||||||||||||||||||||||||
| android:spacing |
图片之间的间距 |
|||||||||||||||||||||||||||||||||||||||
| android:unselectedAlpha |
设置未选中的条目的透明度(Alpha)。该值必须是float类型,比如:“1.2”。 |
首先介绍Gallery单独使用的例子:
MainActivity.java
- package com.android.gallerydemo;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.ImageView;
- import android.widget.Toast;
- public class MainActivity extends Activity {
- private Gallery gallery;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- gallery = (Gallery)findViewById(R.id.gallery);
- //设置图片适配器
- gallery.setAdapter(new ImageAdapter(this));
- //设置监听器
- gallery.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?>parent, View v, int position, long id) {
- Toast.makeText(MainActivity.this, "点击了第"+(position+1)+"张图片", Toast.LENGTH_LONG).show();
- }
- });
- }
- }
- class ImageAdapter extends BaseAdapter{
- //声明Context
- private Context context;
- //图片源数组
- private Integer[] imageInteger={
- R.drawable.pic1,
- R.drawable.pic2,
- R.drawable.pic3,
- R.drawable.pic4,
- R.drawable.pic5,
- R.drawable.pic6,
- R.drawable.pic7
- };
- //声明 ImageAdapter
- public ImageAdapter(Context c){
- context = c;
- }
- @Override
- //获取图片的个数
- public int getCount() {
- return imageInteger.length;
- }
- @Override
- //获取图片在库中的位置
- public Object getItem(int position) {
- return position;
- }
- @Override
- //获取图片在库中的位置
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView imageView = new ImageView(context);
- //给ImageView设置资源
- imageView.setImageResource(imageInteger[position]);
- //设置比例类型
- imageView.setScaleType(ImageView.ScaleType.FIT_XY);
- //设置布局 图片128x192显示
- imageView.setLayoutParams(new Gallery.LayoutParams(128, 192));
- return imageView;
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <Gallery xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/gallery"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center_vertical"
- android:background="?android:galleryItemBackground"
- />
效果图:
Gallery和ImageSwitcher组件结合使用的例子:
MainActivity.java
- package com.android.gallerytest;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.Window;
- import android.view.animation.AnimationUtils;
- import android.widget.AdapterView;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.ImageSwitcher;
- import android.widget.ImageView;
- import android.widget.AdapterView.OnItemSelectedListener;
- import android.widget.Gallery.LayoutParams;
- import android.widget.ViewSwitcher.ViewFactory;
- public class MainActivity extends Activity implements OnItemSelectedListener,
- ViewFactory {
- private ImageSwitcher mSwitcher;
- //大图片对应的缩略图源数组
- private Integer[] mThumbIds = { R.drawable.sample_thumb_0,
- R.drawable.sample_thumb_1, R.drawable.sample_thumb_2,
- R.drawable.sample_thumb_3, R.drawable.sample_thumb_4,
- R.drawable.sample_thumb_5, R.drawable.sample_thumb_6,
- R.drawable.sample_thumb_7 };
- //大图片源数组
- private Integer[] mImageIds = { R.drawable.sample_0, R.drawable.sample_1,
- R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4,
- R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7 };
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //设置窗口无标题
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.main);
- mSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
- //注意在使用一个ImageSwitcher之前,
- //一定要调用setFactory方法,要不setImageResource这个方法会报空指针异常。
- mSwitcher.setFactory(this);
- //设置动画效果
- mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
- android.R.anim.fade_in));
- mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
- android.R.anim.fade_out));
- Gallery g = (Gallery) findViewById(R.id.gallery);
- //添加OnItemSelectedListener监听器
- g.setAdapter(new ImageAdapter(this));
- g.setOnItemSelectedListener(this);
- }
- //创建内部类ImageAdapter
- public class ImageAdapter extends BaseAdapter {
- public ImageAdapter(Context c) {
- mContext = c;
- }
- public int getCount() {
- return mThumbIds.length;
- }
- public Object getItem(int position) {
- return position;
- }
- public long getItemId(int position) {
- return position;
- }
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView i = new ImageView(mContext);
- i.setImageResource(mThumbIds[position]);
- //设置边界对齐
- i.setAdjustViewBounds(true);
- //设置布局参数
- i.setLayoutParams(new Gallery.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
- //设置背景资源
- i.setBackgroundResource(R.drawable.picture_frame);
- return i;
- }
- private Context mContext;
- }
- @Override
- //实现onItemSelected()方法,更换图片
- public void onItemSelected(AdapterView<?> adapter, View v, int position,
- long id) {
- //设置图片资源
- mSwitcher.setImageResource(mImageIds[position]);
- }
- @Override
- public void onNothingSelected(AdapterView<?> arg0) {
- }
- @Override
- //实现makeView()方法,为ImageView设置布局格式
- public View makeView() {
- ImageView i = new ImageView(this);
- //设置背景颜色
- i.setBackgroundColor(0xFF000000);
- //设置比例类型
- i.setScaleType(ImageView.ScaleType.FIT_CENTER);
- //设置布局参数
- i.setLayoutParams(new ImageSwitcher.LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- return i;
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ImageSwitcher
- android:id="@+id/switcher"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_alignParentTop="true"
- android:layout_alignParentLeft="true"
- />
- <Gallery
- android:id="@+id/gallery"
- android:background="#55000000"
- android:layout_width="fill_parent"
- android:layout_height="60dp"
- android:layout_alignParentBottom="true"
- android:layout_alignParentLeft="true"
- android:gravity="center_vertical"
- android:spacing="16dp"
- />
- </RelativeLayout>
效果图:
二.GridView的简介
GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的。主要用于设置Adapter。
GridView常用的XML属性:
| 属性名称 |
描述 |
| android:columnWidth |
设置列的宽度。 |
| android:gravity |
设置此组件中的内容在组件中的位置。可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical可以多选,用“|”分开。 |
| android:horizontalSpacing |
两列之间的间距。 |
| android:numColumns |
设置列数。 |
| android:stretchMode |
缩放模式。 |
| android:verticalSpacing |
两行之间的间距。 |
下面有三个例子,第一个是只显示图片的,第二个是显示图片文字的(这里的图片是Android系统自带的图片),第三个是显示自定义的图片文字。前面两个例子的实现都不是很难,第三个例子的实现有些复杂,学习GridView的时候,就想着能不能自定义自己喜欢的图片加上文字,在网上找些资料,一般都是第二个例子的形式的,最后在视频学习上找到了能实现自定义自己的图片的例子。自己就照着例子去学习,修改成了第三个例子。
第一个例子:
MainActivity.java
- package com.android.gridview.activity;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.Toast;
- publicclass MainActivity extends Activity {
- @Override
- publicvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- GridView gv = (GridView)findViewById(R.id.GridView1);
- //为GridView设置适配器
- gv.setAdapter(new MyAdapter(this));
- //注册监听事件
- gv.setOnItemClickListener(new OnItemClickListener()
- {
- publicvoid onItemClick(AdapterView<?> parent, View v, int position, long id)
- {
- Toast.makeText(MainActivity.this, "pic" + position, Toast.LENGTH_SHORT).show();
- }
- });
- }
- }
- //自定义适配器
- class MyAdapter extends BaseAdapter{
- //上下文对象
- private Context context;
- //图片数组
- private Integer[] imgs = {
- R.drawable.pic0, R.drawable.pic1, R.drawable.pic2,
- R.drawable.pic3, R.drawable.pic4, R.drawable.pic5,
- R.drawable.pic6, R.drawable.pic7, R.drawable.pic8,
- R.drawable.pic0, R.drawable.pic1, R.drawable.pic2,
- R.drawable.pic3, R.drawable.pic4, R.drawable.pic5,
- R.drawable.pic6, R.drawable.pic7, R.drawable.pic8,
- };
- MyAdapter(Context context){
- this.context = context;
- }
- publicint getCount() {
- return imgs.length;
- }
- public Object getItem(int item) {
- return item;
- }
- publiclong getItemId(int id) {
- return id;
- }
- //创建View方法
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView imageView;
- if (convertView == null) {
- imageView = new ImageView(context);
- imageView.setLayoutParams(new GridView.LayoutParams(75, 75));//设置ImageView对象布局
- imageView.setAdjustViewBounds(false);//设置边界对齐
- imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);//设置刻度的类型
- imageView.setPadding(8, 8, 8, 8);//设置间距
- }
- else {
- imageView = (ImageView) convertView;
- }
- imageView.setImageResource(imgs[position]);//为ImageView设置图片资源
- return imageView;
- }
- }
main.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <GridView
- android:id="@+id/GridView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:columnWidth="90dp"
- android:numColumns="3"
- android:verticalSpacing="10dp"
- android:horizontalSpacing="10dp"
- android:stretchMode="columnWidth"
- android:gravity="center"
- />
- </LinearLayout>
效果图:
第二个例子:
MainActivity.java
- package com.android.gridview2.activity;
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.GridView;
- import android.widget.SimpleAdapter;
- publicclass MainActivity extends Activity {
- private GridView gv;
- @Override
- protectedvoid onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.gridview);
- //准备要添加的数据条目
- List<Map<String, Object>> items = new ArrayList<Map<String,Object>>();
- for (int i = 0; i < 9; i++) {
- Map<String, Object> item = new HashMap<String, Object>();
- item.put("imageItem", R.drawable.icon);//添加图像资源的ID
- item.put("textItem", "icon" + i);//按序号添加ItemText
- items.add(item);
- }
- //实例化一个适配器
- SimpleAdapter adapter = new SimpleAdapter(this,
- items,
- R.layout.grid_item,
- new String[]{"imageItem", "textItem"},
- newint[]{R.id.image_item, R.id.text_item});
- //获得GridView实例
- gv = (GridView)findViewById(R.id.mygridview);
- //为GridView设置适配器
- gv.setAdapter(adapter);
- }
- }
gridview.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- >
- <GridView
- android:id="@+id/mygridview"
- android:numColumns="3"
- android:gravity="center_horizontal"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:stretchMode="columnWidth"
- />
- </LinearLayout>
grid_item.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/RelativeLayout1"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:paddingBottom="6dip"
- >
- <ImageView
- android:id="@+id/image_item"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- />
- <TextView
- android:id="@+id/text_item"
- android:layout_below="@+id/image_item"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:layout_centerHorizontal="true"
- />
- </RelativeLayout>
效果图:
第三个例子:
MainActivity.java
- package com.android.gridview3;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.TextView;
- import android.widget.Toast;
- import android.widget.AdapterView.OnItemClickListener;
- publicclass MainActivity extends Activity
- {
- private GridView gridView;
- //图片的文字标题
- private String[] titles = new String[]
- { "pic1", "pic2", "pic3", "pic4", "pic5", "pic6", "pic7", "pic8", "pic9"};
- //图片ID数组
- privateint[] images = newint[]{
- R.drawable.pic1, R.drawable.pic2, R.drawable.pic3,
- R.drawable.pic4, R.drawable.pic5, R.drawable.pic6,
- R.drawable.pic7, R.drawable.pic8,R.drawable.pic9
- };
- @Override
- publicvoid onCreate(Bundle savedInstanceState){
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- gridView = (GridView) findViewById(R.id.gridview);
- PictureAdapter adapter = new PictureAdapter(titles, images, this);
- gridView.setAdapter(adapter);
- gridView.setOnItemClickListener(new OnItemClickListener()
- {
- publicvoid onItemClick(AdapterView<?> parent, View v, int position, long id)
- {
- Toast.makeText(MainActivity.this, "pic" + (position+1), Toast.LENGTH_SHORT).show();
- }
- });
- }
- }
- //自定义适配器
- class PictureAdapter extends BaseAdapter{
- private LayoutInflater inflater;
- private List<Picture> pictures;
- public PictureAdapter(String[] titles, int[] images, Context context)
- {
- super();
- pictures = new ArrayList<Picture>();
- inflater = LayoutInflater.from(context);
- for (int i = 0; i < images.length; i++)
- {
- Picture picture = new Picture(titles[i], images[i]);
- pictures.add(picture);
- }
- }
- @Override
- publicint getCount()
- {
- if (null != pictures)
- {
- return pictures.size();
- } else
- {
- return0;
- }
- }
- @Override
- public Object getItem(int position)
- {
- return pictures.get(position);
- }
- @Override
- publiclong getItemId(int position)
- {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent)
- {
- ViewHolder viewHolder;
- if (convertView == null)
- {
- convertView = inflater.inflate(R.layout.picture_item, null);
- viewHolder = new ViewHolder();
- viewHolder.title = (TextView) convertView.findViewById(R.id.title);
- viewHolder.image = (ImageView) convertView.findViewById(R.id.image);
- convertView.setTag(viewHolder);
- } else
- {
- viewHolder = (ViewHolder) convertView.getTag();
- }
- viewHolder.title.setText(pictures.get(position).getTitle());
- viewHolder.image.setImageResource(pictures.get(position).getImageId());
- return convertView;
- }
- }
- class ViewHolder
- {
- public TextView title;
- public ImageView image;
- }
- class Picture
- {
- private String title;
- privateint imageId;
- public Picture()
- {
- super();
- }
- public Picture(String title, int imageId)
- {
- super();
- this.title = title;
- this.imageId = imageId;
- }
- public String getTitle()
- {
- return title;
- }
- publicvoid setTitle(String title)
- {
- this.title = title;
- }
- publicint getImageId()
- {
- return imageId;
- }
- publicvoid setImageId(int imageId)
- {
- this.imageId = imageId;
- }
- }
main.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <GridViewxmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/gridview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:columnWidth="90dp"
- android:numColumns="auto_fit"
- android:verticalSpacing="10dp"
- android:horizontalSpacing="10dp"
- android:stretchMode="columnWidth"
- android:gravity="center"
- />
picture_item.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/root"
- android:orientation="vertical"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="5dp"
- >
- <ImageView
- android:id="@+id/image"
- android:layout_width="100dp"
- android:layout_height="150dp"
- android:layout_gravity="center"
- android:scaleType="fitXY"
- android:padding="4dp"
- />
- <TextView
- android:id="@+id/title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:gravity="center_horizontal"
- />
- </LinearLayout>
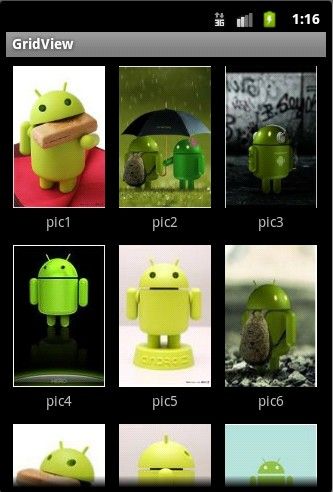
效果图: