Ext Js 3.2 边框布局--BorderLayout的应用
1:边框布局--BorderLayout
Ext.layout.BorderLayout对应面板布局layout配置项的名称为border。该布局包含多个字面板,是一个面向应用的UI风格的布局,它将整个容器分为5个部分,
分别是east, south, west, north, center, 加入到容器中的字面板需要指定region配置项来告知容器需要加入到哪个部分,并且该布局还内建了对面板分割栏的支持。
代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>formPanel</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
var panel = new Ext.Panel({
title: 'Ext.layout.BorderLayout 布局实例',
height: 250,
width: 400,
renderTo: 'border',
layout: 'border', //表格布局
items: [{
title:'northPanel',
html: '上边',
region: 'north',
height: 50
},
{
title: 'SouthPanel',
html: '下边',
region: 'south',
height: 50
},
{
title: 'EastPanel',
html: '右边',
region: 'center', //指定了子面板所在区域为east
width: 110,
split: true //允许用户自行拖放以改变某一个区域的大小
}
]
});
});
</script>
</head>
<body>
<div id="border"></div>
</body>
</html>
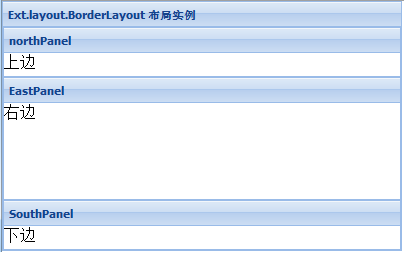
2:程序效果图
注意:BorderLayout具有固定性,渲染之后就不会任意变动或者改变格局,中央区域(center region)在BorderLayout设定中不可获缺,假使没有其他区域,
中央布局就是该布局的全部区域