基于SCORM标准课件的移动客户端架构设计
一、前言
本不想前言写些相关概念,想直奔主题了,但作为男人直奔主题好像不太好,怎么也得有个前言聊会来点气氛,怎么,已经有很懂的同学,好吧,请无视本节直奔后面的主题好了。
什么SCORM?
SCORM是一种标准,是在线学习系统(E-Learning)的一种内容标准(课件标准),课件的内容主要由HTML+XM+JS组成。结束。
结束了?还不解,那好吧,再听我打个比方,听完也就有个基本概念了:
春节回家不容易吧,回家被相亲的同学有木有,相信老爸老妈一定动员了七大姑八大姨去帮你找对象,三姑姑说我这有个姑娘瓜子脸会做饭;二姨父说我这有个姑娘1米75身材高挑;三姨妈说我这有个姑娘家里做生意巨有钱;大姨夫说...小姨说...等等等等,老爸老妈说我们希望找个这样的儿媳妇:小脸看着顺眼、孝顺、1米65左右、家里经济条件要好...好了,各位,注意了,这时老爸老妈说的儿媳妇要求就是标准(相当于E-Larning系统中的SCORM课件标准),七大姑八大姨就按照这个统一标准去找合适的姑娘,目标明确,定位清晰,所有亲朋好友都遵循统一的标准推荐姑娘过来,老爸老妈一看这么多都符合标准啊(IT术语是都兼容啊),乐开怀了,选哪个呢?当然,找媳妇只能找一个,但是E-Learning系统中就是为了通吃,不同厂商的E-Learning系统中兼容运行不同开发商开发的课件,不做任何修改的直接运行,跨学习平台,同时保持教学要求的各种技术标准。
再举个例,你有个日本爱情动作片.mp4, 你可以在PC上、手机上、平板电脑上使用各种不同的软件来看,这些不同平台、不同开发商、不同的软件为什么能够播放MP4呢,让你很爽,因为MP4制作时,播放软件播放时,都遵循了ISO/IEC 14496-12标准,ISO/IEC 14496即MPEG-4标准,同理,SCORM就是E-Learning的行业标准。
还需要详细了解SCORM的请看看“维基百科”怎么说,看看“百度百科”怎么说。
二、问题
E-Learning平台的发展是伴随着互联网的发展和普及的,基于B/S架构的LMS学习平台和开发商层出不穷,B/S架构的优势在基于PC互联网时代显而易见。
但需求总是在不断变化的,唯一不变的是变化。移动互联网的兴起,智能移动设备的普及,催动了新的需求和业务发展,对于传统LMS系统(Learning Managed System)在智能移动设备上的衍生和使用成了自然而然的诉求和发展。
但是,传统LMS系统结合移动设备时,出现了一些新的问题:
1、传统B/S架构的LMS系统是始终在线的,实现SCORM支持的架构设计也是B/S模式的,但在移动设备上,设备有时在线有时离线很常见,那如何实现离线学习和并与现有LMS平台保持记录同步,这是个问题。
2、ADL官方对SCORM的API范例也是传统B/S的JAVA实现,但在移动终端,操作系统不同,语言不同,iOS设备上App是Objective-C语言开发,Android上是Java语言,WindowsPhone是C#,等等,如何兼顾不同移动平台、不同开发语言,这是个问题。
3、传统课件都是基于PC浏览器设计的,如果直接放到手机和平板电脑上,界面体验惨不忍睹,怎么办?还有Flash在iOS上不支持怎么办?
三、架构设计
小时候很喜欢看小人书,现在也觉得那种形式很好,以图为主辅助少量文字,简单、通俗易懂,实际工作中,画个架构图或者画个流程图就能把事情说清楚,所以,这里也以图为主。
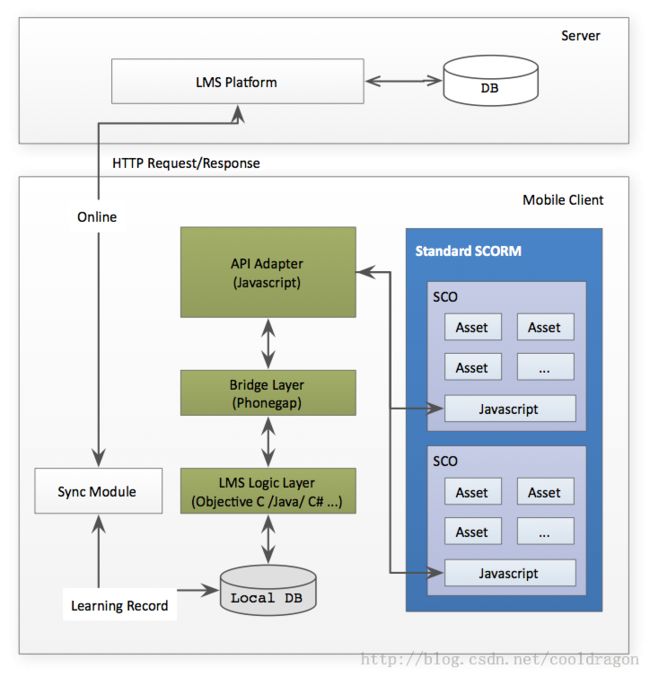
问题1和2的其实就是软件设计的问题,架构设计的问题,我们先来看下传统LMS平台的架构以及SCORM运行时环境:
鄙人实际项目中实现的移动客户端架构和SCORM运行时环境:
解释一下:
"Standard SCORM"就是标准SCORM课件,使用任何工具制作的标准SCORM课件即可,v1.2, v2004等等。
“API Adapter”是需要开发商自己实现的JS,目的是产生一个JS的API实例,供标准课件中的JS方法调用。
"Bridge Layer"桥接层是使用PhoneGap这样提供JS和原生代码交互的第三方框架来实现,当然也实现了跨移动平台的好处。
"Local DB"是移动设备上的本地数据库,使用SQLite,iOS/Android/WP都支持,不多说了。
"Sync Module"同步模块,这个功能自己开发或使用产品都无所谓,毕竟架构上是模块化松耦合的。
问题1和问题2在这种架构模式下可以得到很好的解决,具体要点是:
在线时,下载课件,下载学习记录到本地数据库;
学习课件时,每一个页面的学习记录、状态等等信息都先保存在本地数据库,再判断在线否,在线则上传学习记录。
(除了学习记录还有用户信息、企业信息、部门信息、课程信息、消息通知等等数据需要同步,结合一个用户多个设备,一个设备多个用户等等企业复杂需求,这样的同步策略往往有通用规则也有特殊规则,这是另一个话题,不是本文重点,以后再说)
下面加一点配菜,让主菜更润口些。
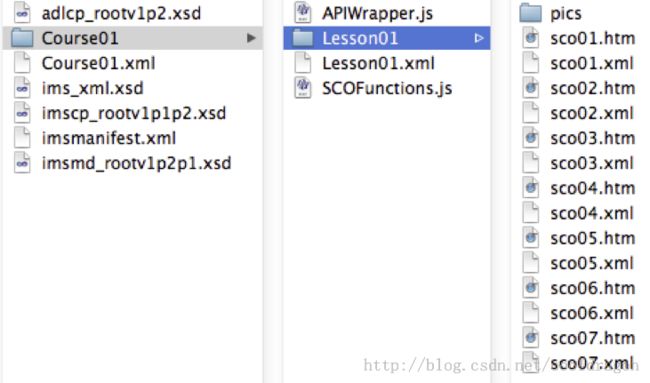
上面图一中红色方框内的就是标准SCORM课件的内容,我们再来了解下SCORM课件包的物理结构:
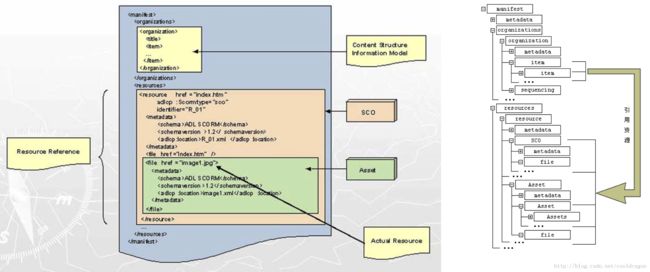
做Android的同学有木有亲切一下,mainfest.xml呀,看名字也心领神会了,对了,你懂的。核心的“imsmanifest.xml”配置文件的结构如下:
不懂的同学我再补一句,课件的名称及课件的目录结构、资源清单以及相互链接,还有一些教学参数都在这里。
再来了解一下一个标准SCO页面的流程:
以上是基于SCORM V1.2的实现流程,至于其他版本类似,我相信大家再学习时绝对是触类旁通的。
四、课件设计
问题3怎么解决呢,等等,问题3是啥?好吧,给瞌睡哥一次机会,Replay:
传统课件都是基于PC浏览器设计的,如果直接放到手机和平板电脑上,界面体验惨不忍睹,怎么办?还有Flash在iOS上不支持怎么办?
先讲个小故事提提神,说几个关键词:多普达、神达、Windows Mobile、PPC、WinCE、黑莓...等等,这样的关键词,让大家想到了什么,想不到什么,好吧,那是鄙人太老了,那就说iPhone吧,5S,土豪金,不管是屌丝还是高富帅白富美啥的,都High了吧,想当初乔帮主2007年手持iPhone横空出世,新一代的硬件设计,新一代的操作系统,全新的用户体验迅速成为智能手机的新起点,iOS系统的交互方式逐渐成为移动交互的事实上的标准,So,多普达、神达等等一批Windows Mobile手机迅速消失在大家视野中,一手拿砖头一手拿手写笔的装逼时代迅速消失,为什么,千言万语只说一条:用户体验不好,怎么才是好,iOS那样才是好,为什么,为什么呢,问问Google的Android为什么一开始的原型是模仿黑莓的,2007年iPhone一出来,安迪鲁宾就呆了,立马山寨开始,当然涅槃之后的Android更有胜处,微软就呆萌了,鲍尔默的可爱发言和藐视,以及微软的不思变导致了几乎是霸主的Windows Mobile品牌和市场迅速消失,至今还没翻身,叹...好了,打住,有些跑题了,不好意思来情绪了,哥也是性情中人,感花叹草的,哥做了四、五年的WINCE/WindowsMobile最后都让微软玩废了。
说了一些闲话,其实也不是闲话,核心想说的是,与时俱进最重要,把握用户需求最重要,现在已经是满嘴跑用户体验的时代了,所以,对于问题3,解决方案就是一个字:改!改不了的重做,推倒重做,就是这么坚决。不管你以前做了多少课件,成百上千的,如果是HTML为主的恭喜你工作量轻松了,如果是Flash的,尤其是交互式动画的写了ActionScript的,很遗憾,工作量多了。为什么?乔布斯为什么不允许iOS设备支持Flash,抛开个人恩怨,官方理由确实成立,用户体验不好,鼠标体验无法让人在小屏幕上用手指爽起来,还耗电耗资源,有同学说了Android支持Flash那不就可以重用Flash课件了,我只想说一声同学你找个交互式Flash点点试试,如果你再用了iBooks电子书那样的用户体验后,就会觉得旧Flash课件在移动设备上使用就是个渣,就如同你看到美女后又看到丑女,你会如何选择呢(特殊癖好的哥服了)。
技术实现:HTML5,这就是方向标,旧有的Flash课件需要重新做成HTML5版的,就是HTML4版都行,在iOS/Android/WP等等以及PC平台统统支持,为什么HTML5那么好就不多说了,给大家找美工美眉套近乎的一次机会吧。
有人说能不能把以前Flahs课件转换为HTML5格式的,我说可以,但非常不理想,纯视频的Flash转成mp4没问题,HTML5支持,但大都数的Flash课件是交互式的,除非不要交互了改看视频了,实际项目中我们找了一大票转换软件,Adobe的,google的,还有一些厂商的,结果是惨不忍睹,如果列位知道有好软件不妨介绍一下。
五、后语
郭德纲都反三俗了,春晚红色舞蹈都出来了,最后结尾也传递点正能量:
总结下:与时俱进、看准标准、技术融合、用户体验、唯快不破。
(请欲参加河南卫视《成语英雄》的童鞋们说说这些四字哪些是成语,哪些是俗语)
补充几个链接:
SCORM标准组织的官方(ADL)网站:http://www.adlnet.org/
SCORM开发文档,感谢博主:点击打开链接
SCORM制作软件eXe, eLearning XHTML editor(主要是免费,收费的就不说了,太多了)官网:http://www.exelearning.org/