用GoogleMaps在网页上显示基站信息
为了在网页上显示基站站址信息,而使客户端不需要安装地图软件,特地学用了google maps,基本上已经实现初步需求了。
google maps和google earth的区别是,google earth是一个软件,google maps是网页地图不需要安装软件只需要连上网即能使用。两者的基本功能很相似,代码各有不同。
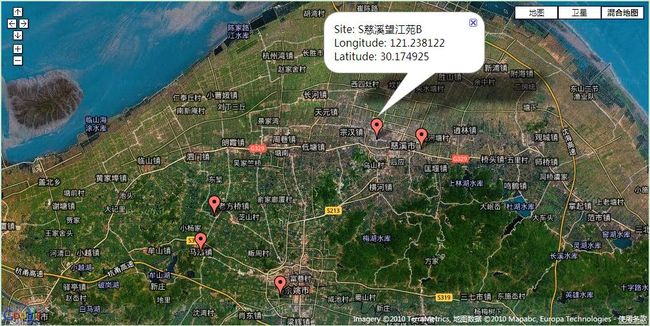
单击站点标记可以显示该站点的基本信息,地图可以缩放,可以切换地图模式。
核心代码如下:
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setMapType(G_HYBRID_MAP);
map.enableScrollWheelZoom();
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
var center =new GLatLng(29.581762, 121.513756);
map.setCenter(center, 9);
var mark = addmarker(new GLatLng(30.174925, 121.238122),"S慈溪望江苑B","Site: " +"S慈溪望江苑B<br>" + "Longitude: " +"121.238122<br>"+"Latitude: " + "30.174925<br>"+"CellID: " + "2135<br>");
map.addOverlay(mark);
//多个站点调用多次
}
}
function addmarker(point,vartitle,description)
{
var marker = new GMarker(point, {title: vartitle});
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(description);
});
return marker;
}
显示效果如下:
另外再编写一个小工具就可以将所有的站点信息显示在网页上了,这些站点信息可以用来辅助定位。