ViewGroup常用布局
(1)LinearLayout线性布局中的layout_weight作用?view元素的权重,0,1,2,默认为0,数值越小,权重越大。
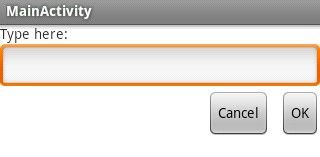
(2)RelativeLayout

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText
android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/label"/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel"/>
</RelativeLayout>
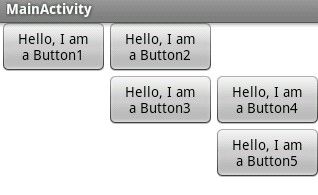
(3)TableLayout
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="0,1,2">
<TableRow>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button1"
android:layout_column="0"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button2"
android:layout_column="1"
/>
</TableRow>
<TableRow>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button3"
android:layout_column="1"
/>
<Button android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button4"
android:layout_column="1"
/>
</TableRow>
<TableRow>
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button5"
android:layout_column="2"
/>
</TableRow>
</TableLayout>
(4)ListView
首先activity_main.xml文件
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="16sp">
</TextView>
其次strings.xml
把要填充到ListView的元素写到res/values/strings.xml文件中的<string-array>元素中,然后java代码中动态读取.
<resources>
<string name="app_name">Test</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
<string-array name="numbers_array">
<item>1</item>
<item>2</item>
<item>3</item>
<item>4</item>
<item>5</item>
<item>6</item>
<item>7</item>
</string-array>
</resources>
最后java代码
package com.example.test;
import android.os.Bundle;
import android.app.ListActivity;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.view.View;
import android.widget.AdapterView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class MainActivity extends ListActivity {
//注意这里类不是扩展自Acitvity,而是扩展自ListAcitivty
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
String[] numbers=getResources().getStringArray(R.array.numbers_array);
setListAdapter(new ArrayAdapter<String>(this,R.layout.activity_main,numbers));
ListView lv=getListView();
lv.setTextFilterEnabled(true);
lv.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), ((TextView) view).getText(),Toast.LENGTH_SHORT).show();
}
});
}
}
onCreate()函数中并不像往常一样通过setContentView()为活动(Activity)加载布局文件,替代的是通过setListAdapter(ListAdapter)自动添加一个ListView填充整个屏幕的ListActivity.ArrayAdapter的构造函数的参数为:this(表示应用程序的上下文context)、表示ListViewde布局文件(这里是R.layout.main)、插入ListView的List对象对数组
(这里是numbers)。
(5)GridView
首先,将图片放入res/drawable/
activity_main.xml设置
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
其次,java代码
public class MainActivity extends Activity {
//注意这里类不是扩展自Acitvity,而是扩展自ListAcitivty
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gv=(GridView)findViewById(R.id.gridview);
gv.setAdapter(new ImageAdapter(this));
gv.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
Toast.makeText(MainActivity.this, " " + position, Toast.LENGTH_SHORT).show();
}
});
}
}
自定义ImageAdapter
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context c){
mContext=c;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mThumbIds.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
// create a new ImageView for each item referenced by the Adapter
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
if(convertView==null){// if it's not recycled, initialize some attributes
imageView=new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(85,85));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
}
else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
// references to our images
private Integer[] mThumbIds = {
R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d
};
}
setLayoutParams(ViewGroup.LayoutParams):设置View的高度和宽度,这确保不管drawable中图片的大小,每个图片都被重新设置大小且剪裁以适应这些尺寸。setScaleType(ImageView.ScaleType):声明图片应该向中心剪裁(如果需要的话)。setPadding(int, int, int, int):定义补距,如果图片有不同的横纵比,小的补距将导致更多的剪裁以适合设置的ImageView的高度和宽度。
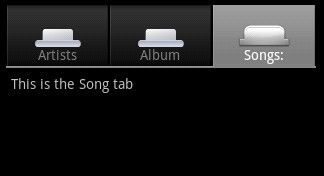
(6)TabView
TabHost必须是布局的根节点,它包含为了显示标签的TabWidget和显示标签内容的FrameLayout。
使用标签在完全隔离的活动之间改变,在项目中建立三个隔离的Activity类:ArtistisActivity、AlbumActivity、SongActivity。它们每个表示一个分隔的标签。每个通过TextView显示简单的一个消息,
public class ArtistisActivity extends Activity {
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
TextView tv=new TextView(this);
tv.setText("This is the Artists tab");
this.setContentView(tv);
}
}
其他类似。
设置每个标签的图标,每个图标应该有两个版本:一个是选中时的,一个是未选中时的。通常的设计建议是,选中的图标应该是深色(灰色),未选中的图标是浅色(白色),将图片放到res/drawable目录下并创建一个新的XML文件命名为ic_tab_artists.xml,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected, use grey -->
<item android:drawable="@drawable/a1"
android:state_selected="true" />
<!-- When not selected, use white-->
<item android:drawable="@drawable/a2" />
</selector>
androidmanifest.xml内容设置为:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.test"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main"
android:theme="@android:style/Theme.NoTitleBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".AlbumActivity" android:label="@string/app_name" />
<activity android:name=".ArtistisActivity" android:label="@string/app_name" />
<activity android:name=".SongActivity" android:label="@string/app_name" />
</application>
</manifest>
java代码:
import android.os.Bundle;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.widget.TabHost;
public class MainActivity extends TabActivity {
//注意这里类不是扩展自Acitvity,而是扩展自TabAcitivty
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Resources res = getResources(); // Resource object to get Drawables
TabHost tabHost = getTabHost(); // The activity TabHost
TabHost.TabSpec spec; // Resusable TabSpec for each tab
Intent intent; // Reusable Intent for each tab
// Create an Intent to launch an Activity for the tab (to be reused)
intent=new Intent().setClass(this, ArtistisActivity.class);
// Initialize a TabSpec for each tab and add it to the TabHost
spec=tabHost.newTabSpec("artists").setIndicator("Artists",res.getDrawable(R.drawable.ic_tab_artists)).setContent(intent);
tabHost.addTab(spec);
// Do the same for the other tabs
intent =new Intent().setClass(this, AlbumActivity.class);
spec=tabHost.newTabSpec("albums").setIndicator("Album",res.getDrawable(R.drawable.ic_tab_artists)).setContent(intent);
tabHost.addTab(spec);
intent=new Intent().setClass(this, SongActivity.class);
spec=tabHost.newTabSpec("songs").setIndicator("Songs:",res.getDrawable(R.drawable.ic_tab_artists)).setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(2);
}
}
AndroidManifest.xml,添加NoTitleBar主题到<activity>标记。这将移除默认应用程序的标题和顶端布局,给标签腾出位置.
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main"
android:theme="@android:style/Theme.NoTitleBar">
为了防止编译出错,添加三个Activity
<activity android:name=".AlbumActivity" android:label="@string/app_name"></activity>
<activity android:name=".ArtistisActivity"android:label="@string/app_name"></activity>
<activity android:name=".SongActivity" android:label="@string/app_name"></activity>
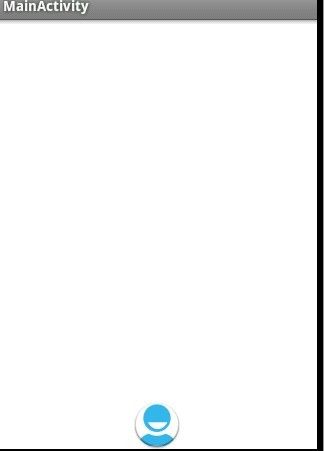
(7)SlidingView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<SlidingDrawer
android:id="@+id/drawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:handle="@+id/handle"
android:content="@+id/content">
<ImageView
android:id="@+id/handle"
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@drawable/ic_launcher"
/>
<AnalogClock
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#D0A0A0"
/>
</SlidingDrawer>
</RelativeLayout>