仿QQ临时群组成员界面GridView的使用
这几天在做一个临时群组的功能,看见QQ的临时群组的界面的功能和我想做的几乎差不错,于是抄起来吧。刚开始一直纠结在TableLayout和TableRow
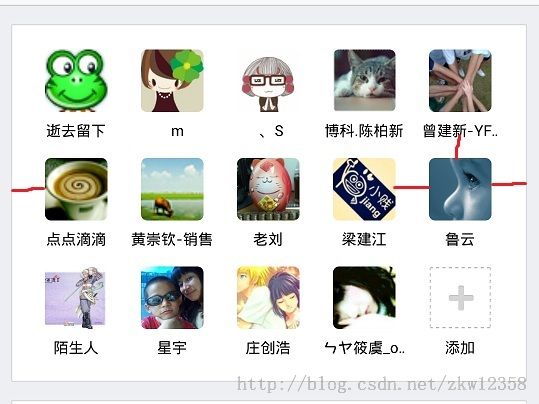
中,但是一直无法实现类型下面的效果:
上图的效果为:左右距离边框的距离是相等的(这个是比较容易实现的),但是无法实现每个ITem之间的距离等距,尝试了很多办法,还是无法完全实现
上面相同的效果(还是发散思维不好啊,应该早就想到了GridView了),后来将QQ的所有讨论组相关的xml文件全部找出来,然后反编译出来,终于找到
了这个界面的xml文件:chat_option_discussioninfo.xml,反编译后我们能够看见他们的布局架构(只贴出了部分xml代码)
<com.tencent.mobileqq.customviews.NonFocusingScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@7F0902A8" android:layout_width="-1" android:layout_height="-2" > <LinearLayout android:orientation="1" android:id="@7F090093" android:layout_width="-1" android:layout_height="-2" > <RelativeLayout android:layout_width="-1" android:layout_height="-1" android:layout_marginLeft="0.0dip" android:layout_marginTop="15.0dip" android:layout_marginRight="0.0dip" > <com.tencent.mobileqq.widget.MyGridView android:gravity="0x00000011" android:id="@7F0902A9" android:paddingLeft="10.0dip" android:paddingTop="20.0dip" android:paddingRight="10.0dip" android:paddingBottom="20.0dip" android:scrollbars="0x00000000" android:layout_width="-1" android:layout_height="-1" android:listSelector="@7F0A002A" android:horizontalSpacing="3.0dip" android:verticalSpacing="15.0dip" android:stretchMode="1" android:columnWidth="66.0dip" android:numColumns="-1" > </com.tencent.mobileqq.widget.MyGridView> </RelativeLayout> <RelativeLayout android:id="@7F0902AA" android:background="@7F02022F" android:layout_width="-1" android:layout_height="44.0dip" android:layout_marginLeft="0.0dip" android:layout_marginTop="15.0dip" android:layout_marginRight="0.0dip" > <TextView android:id="@7F0900B0" android:duplicateParentState="true" android:layout_width="-2" android:layout_height="-2" android:layout_marginLeft="10.0dip" android:text="@7F0C0A88" android:layout_alignParentLeft="true" android:layout_centerVertical="true" style="@7F0D007F" > </TextView> <TextView android:gravity="0x00000005" android:id="@7F0902AB" android:duplicateParentState="true" android:layout_width="-2" android:layout_height="-2" android:layout_marginLeft="30.0dip" android:layout_marginRight="26.0dip" android:singleLine="true" android:layout_toRightOf="@7F0900B0" android:layout_alignParentRight="true" android:layout_centerVertical="true" style="@7F0D008C" > </TextView> <ImageView android:duplicateParentState="true" android:layout_width="-2" android:layout_height="-2" android:layout_marginRight="10.0dip" android:src="@7F0201F4" android:layout_alignParentRight="true" android:layout_centerVertical="true" > </ImageView> </RelativeLayout>
我们可以看见这个xml文件开头的控件就是一个自定义的GridView控件,于是果断转向GridView,基本的边距也根据他的文件去设计(他这个边距,长宽
高设计肯定是经过精心设计的,为什么不跟随他呢),于是我马上使用GridView,由于使用了SrollView和GridView,出现下面这样的警告:
The vertically scrolling ScrollView should not contain another vertically scrolling widget (GridView)
查了一下,引起这个警告的原因是:一个页面中放置了两个滚动控件,系统无法判断该那个控件获取滚动焦点。于是只有自定义GridView,正好我们能够
看见QQ的这个控件也是自定义的。并且由于GridView只显示部分,不是显示所有的子控件。
public class MyGridView extends GridView{
public MyGridView(Context context) {
super(context);
}
public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if(ev.getAction() == MotionEvent.ACTION_MOVE){
return true; //forbid its child(gridview) to scroll
}
return super.dispatchTouchEvent(ev);
}
}
然后在xml中引入此控件,定义其属性:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10.0dp"
android:layout_marginRight="10.0dp"
android:layout_marginTop="15.0dp"
android:background="@drawable/bg_list_border_whitebg">
<italkie.phoenix.view.MyGridView
android:id="@+id/temp_group_members"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:listSelector="#00000000"
android:horizontalSpacing="20.0dp"
android:verticalSpacing="10.0dp"
android:paddingLeft="10.0dip"
android:paddingTop="20.0dip"
android:paddingRight="10.0dip"
android:paddingBottom="20.0dip"
android:numColumns="5"
android:dividerHeight="0.5dip"
android:scrollbars="none">
</italkie.phoenix.view.MyGridView>
</RelativeLayout>
设置好子控件距离内边距的距离,重写dispatchTouchEvent方法禁止其子控件滚动,这样GridView就完美的嵌套在ScrollView中了,并且外边距以及内边
距和QQ的一样。