在Android程序上,创建你的第一个基于AIR的Flex
Adobe Flash Builder 4 简体中文正式版 Windows版点击下载:http://g.csdn.net/5134151
Adobe Flash Builder 4 简体中文正式版 Mac版点击下载 :http://g.csdn.net/5134152
Adobe 在线课堂:http://adobev.csdn.net/zx/index.html
Adobe平台技术峰会课程视频:http://adobev.csdn.net/
Flex Builder Burrito 终于来了。我知道急于开始在Android 程序上,创建你的第一个Flex 。这篇指南会带着你了解,如何在Android 程序上,为你的Adobe AIR 创建你的第一个Flex Multi Screen 程序。
让我们来一起看看如何创建你的第一个程序。
下载Flash Builder Package and Source - AIRFlexonAndroid.fxp
第一步:选择File -> New -> Flex Mobile Project
第二步:输入项目名称;AIRFlexonAndroid
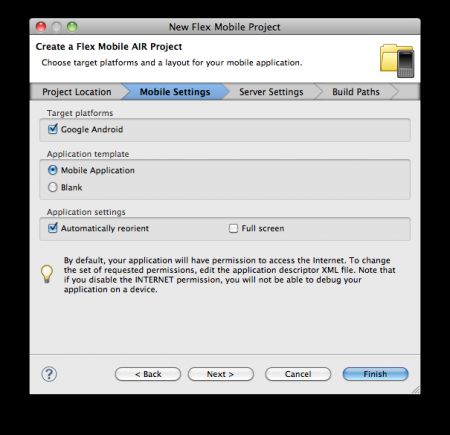
第三步:确保选择了Google Android 和 Mobile Application 。
第四步:保持debug path 的现有状态,点击next ,因为我们不会使用程序服务器。
第五步:直接点击Finish.
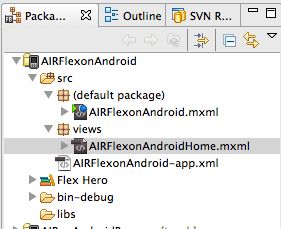
这样创建了一个新的Flex 移动程序。注意,缺省文件和初始视图都是自动生成的。
好了,现在我们有了项目,就开始更新代码。为了做这个简单的演示,我们会创建一个导航系统和几个屏幕。
创建主页导航
打开名为AIRFlexonAndroid.mxml 的缺省文件,在. 之后添加以下代码。这样会添加一个按钮,按钮被点击后,会告诉内置导航器到popToFirstView 。你会问了,哪个是第一个视图?Android 导航上的Flex AIR 是基于ViewNavigators 的,所以要改变视图,你只要告诉导航器该做什么,导航系统会做出相应反应。注意,在标签里,firstView 属性设置到views.AIRFlexonAndroidHome 上,这文件在你创建项目时,自动生成。所以,当你点击主页按钮时,你认为会发生什么呢?是的, views.AIRFlexonAndroidHome 视图会上载。
- <s:navigationContent>
- <s:Button label="Home" click="navigator.popToFirstView()"/>
- </s:navigationContent>
你的AIRFlexonAndroid.mxml 文件应该有以下代码;
添加屏幕:view plain
- <?xml version="1.0" encoding="utf-8"?>
- <s:MobileApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark"
- firstView="views.AIRFlexonAndroidHome">
- <fx:Declarations>
- <!-- Place non-visual elements (e.g., services, value objects) here -->
- </fx:Declarations>
- <s:navigationContent>
- <s:Button label="Home" click="navigator.popToFirstView()"/>
- </s:navigationContent>
- </s:MobileApplication>
下一步,我们向AIRFlexonAndroidHome.mxml 文件添加一些内容。从视图包内打开这个文件,在:之后添加下面的代码:
- <s:Button label="Go To Screen 1"
- click="navigator.pushView(views.Screen1)"
- horizontalCenter="0"
- verticalCenter="0"/>
你的AIRFlexonAndroidHome.mxml 文件应该如下所示:
- <?xml version="1.0" encoding="utf-8"?>
- <s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark" title="Home">
- <fx:Declarations>
- <!-- Place non-visual elements (e.g., services, value objects) here -->
- </fx:Declarations>
- <s:Button label="Go To Screen 1"
- click="navigator.pushView(views.Screen1)"
- horizontalCenter="0"
- verticalCenter="0"/>
- </s:View>
注意,在AIRFlexonAndroidHome.mxml 文件里,我们有一个按钮,具有navigator.pushView 的点击动作(views.Screen1) 。它会告诉导航仪更改到views.Screen1 。但是,我们还没有创建这个文件。为了创建一个新的视图,右击视图包,选定New -> MXML Component 。提供名称Screen1 ,点击Finish 。
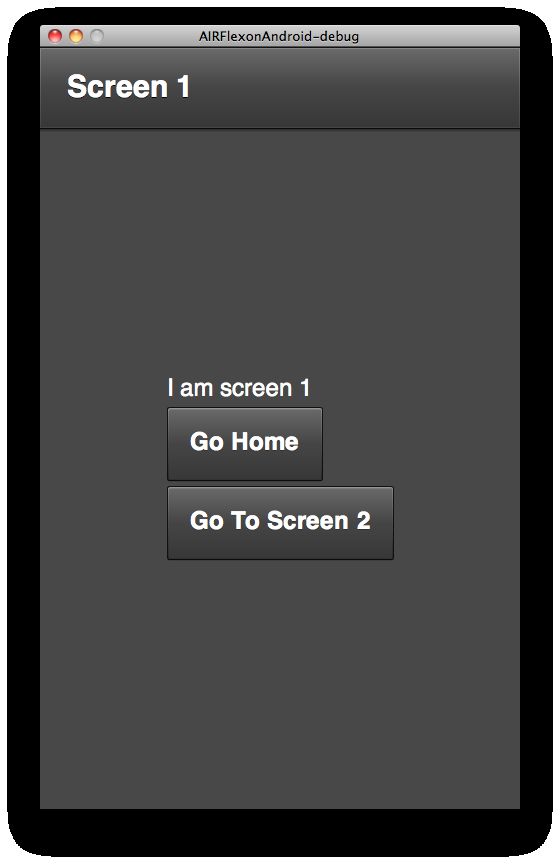
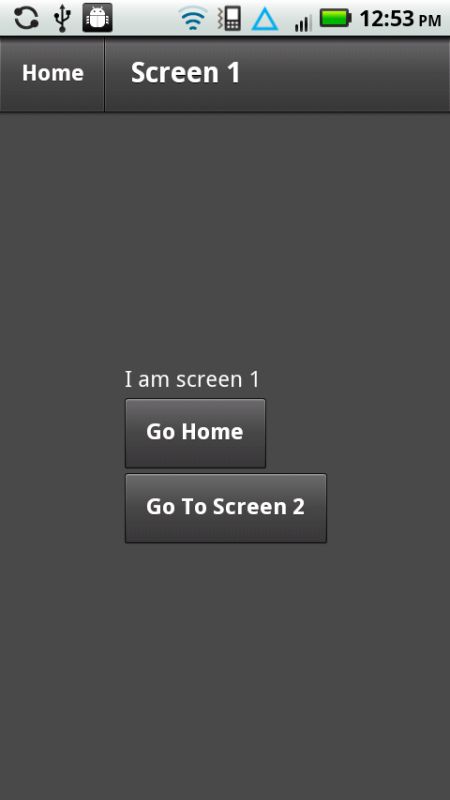
现在,使用下面的代码更新Screen1 。注意,我们现在有两个按钮,一个使用navigator.popToFirstView()函数设置到Go Home ,另外一个调用navigator.pushView(views.Screen2) 函数设置到Go To Screen 2 。注意,标题属性设置到Screen1 。这点对导航来说很重要。
- <?xml version="1.0" encoding="utf-8"?>
- <s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark" title="Screen 1">
- <fx:Declarations>
- <!-- Place non-visual elements (e.g., services, value objects) here -->
- </fx:Declarations>
- <s:VGroup horizontalCenter="0" verticalCenter="0">
- <s:Label text="I am screen 1"/>
- <s:Button label="Go Home"
- click="navigator.popToFirstView()"/>
- <s:Button label="Go To Screen 2"
- click="navigator.pushView(views.Screen2)"/>
- </s:VGroup>
- </s:View>
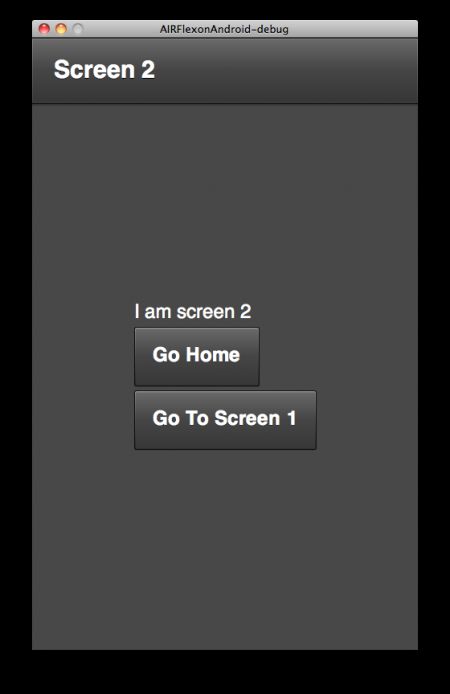
重复该过程,创建Screen2.mxml ,更新到下列代码。Screen 2 也有两个按钮,一个标题设置到Screen 2 。
- <?xml version="1.0" encoding="utf-8"?>
- <s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark" title="Screen 2">
- <fx:Declarations>
- <!-- Place non-visual elements (e.g., services, value objects) here -->
- </fx:Declarations>
- <s:VGroup horizontalCenter="0" verticalCenter="0">
- <s:Label text="I am screen 2"/>
- <s:Button label="Go Home"
- click="navigator.popToFirstView()"/>
- <s:Button label="Go To Screen 1"
- click="navigator.pushView(views.Screen1)"/>
- </s:VGroup>
- </s:View>
在模拟器中运行:
在这点,我们现在可以在模拟器中运行程序。打开AIRFlexonAndroid.mxml 文件,点击play 按钮,选择Run As -> Mobile Application ,下面的窗口会打开。
在桌面上选定作为Launch 方法,然后选择模拟的设备。点击Apply ,然后是Run.
模拟器会打开,你就能使用程序内的按钮或顶部的Home 按钮在程序里“ 遨游了” 。注意顶部导航栏中的home按钮的右边的屏幕名称。这由我之前提到的View 标题属性控制。
好了。一个运行在模拟器上的,以Android 程序构建的基于AIR 的Flex 程序完成了。
运行在设备上
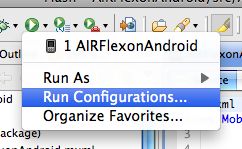
你有一个Android 设备? 很好。你可以继续读下去了。将你的设备插入USB 端口,点击Run -> Run Configurations 。
这次,更改 Launch 方法到 On device ,点击 Run 。(你可能会看到一个屏幕跳出来,让你刷新,以找到你的设备,但是更有可能你的程序会直接发送到设备上,如下所示,Droid2 )。
本文译自:http://insideria.com/2010/10/create-your-1st-flex-based-air.html