使用自定义透明Dialog样式的Activity
有时你需要一个对话框,但同时对话框中的内容有更多控制和能控制其生命周期,这时你可以使用带有Dialog样式的Activity来应用你的项目中,
想使Activity有对话框那样效果可以在Androidmanifest中添加 android:style/Theme.Dialog 的主题特性
例如这样:
<activity android:name=”MyDialogActivity”
android:theme=”@android:style/Theme.Dialog”>
</activity>
如果你觉得上面不足以满足你的需求想实现 半透明的, 圆角的,不妨可以试试自定义对话框的style
首先
第一步: 准备工作要做好 一张.9图片
loading_bg.9.png
第二步 :自定义style 在你项目 values 文件夹中创建一个styles.xml 文件
接着在styles文件中添加 名为 MyDialogStyle的style
<style name="MyDialogStyle">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
第三步:Dialog的布局 在layout文件夹中添加布局文件 activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_centerInParent="true"
android:background="@drawable/loading_bg" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:gravity="center"
android:orientation="vertical" >
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="正在登录"
android:textColor="#fff"
android:textSize="20sp" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
创建 DialogActivity类
public class DialogActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 这里你可以进行一些等待时的操作,我这里用8秒后显示Toast代理等待操作
new Handler().postDelayed(new Runnable(){
@Override
public void run(){
DialogActivity.this.finish();
Toast.makeText(getApplicationContext(), "登录成功", Toast.LENGTH_SHORT).show();
}
}, 8000);
}
}
第四步 : 在Manifest文件中对DialogActivity进行注册,并使用上面自定义MyDialogStyle样式
<activity
android:name="LoadingActivity"
android:theme="@style/MyDialogStyle" />
<activity
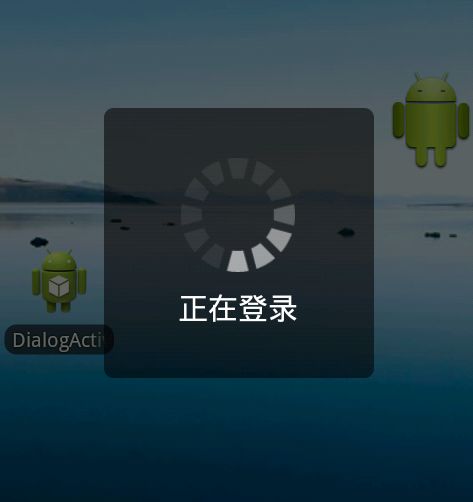
第五步:运行工程并查看效果图
第六步:打完收工