Silverlight 2学习教程(二):开发简单的Silverlight 2应用程序
准备工作做好了之后,下面就可以开始进行Silverlight 2的应用程序的开发了。
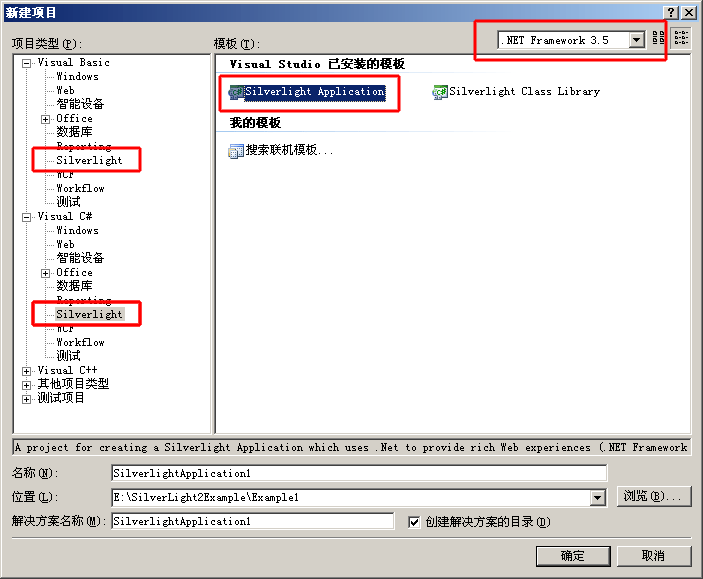
启动VS2008,“新建项目”,可以看到“项目类型”下面有“Silverlight”,选择“Silverlight”,在右边的模板里面可以看到“已安装的模板”列出了“Silverlight Application”和“Silverlight Class Library”两种类型的模板。
选择“Silverlight Application”模板,出现下面的对话框:
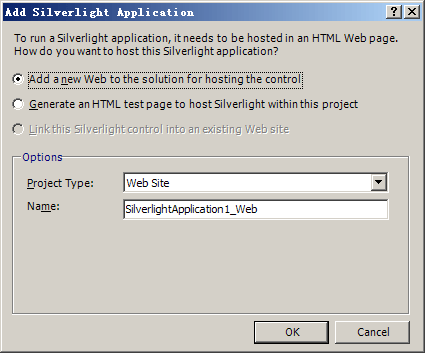
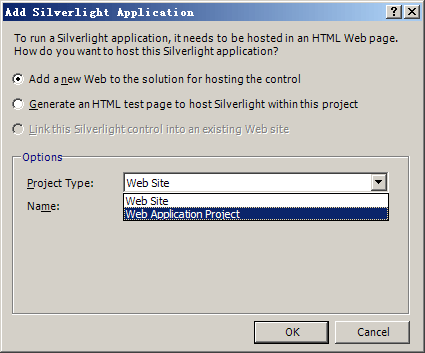
由于Silverlight应用程序目前还无法单独运行,它必须嵌入页面里面,通过object标签元素来启动它,所以,在创建“Silverlight Application”的时候,VS会提示你选择一种运行Sliverlight程序的方法。如果选择“Add a new Web to the solution for hosting the control”,此时需要创建一个Web站点:既可以创建Web网站,也可以创建Web Application类型的项目,如下图:
如果选择“Generate an HTML test page to host Silverlight within this project”的方法,则会在项目文件夹的ClientBin下创建一个TestPage.html文件,以用来运行Silverlight程序。
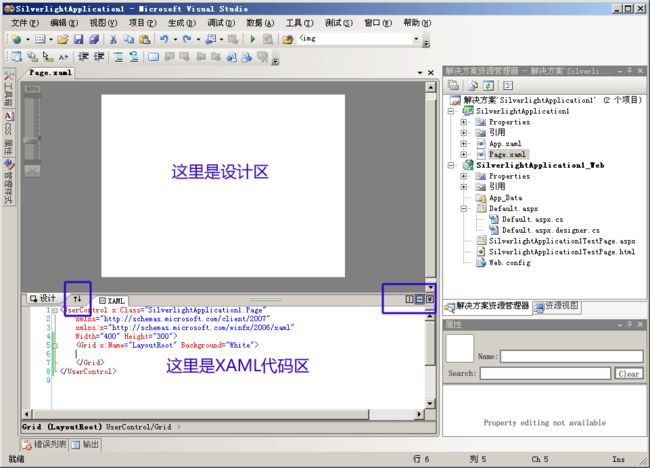
下面,我们选择“Web Application Project”的方法来做一个简单的例子。单击“ok”按钮后,出现下面的界面:
可以通过上下箭头切换设计区和代码区的位置,也可以通过右边蓝色框里面的按钮隐藏区域和横向、纵向切分窗口。
在XAML代码区的<Grid></Grid>标记之间,输入下面的代码:
< TextBlock Canvas.Top ="10" Canvas.Left ="20" > 请输入您的姓名: </ TextBlock >
< TextBox x:Name ="UserInput" Width ="200" Height ="30" Canvas.Top ="40" Canvas.Left ="20" ></ TextBox >
< TextBlock x:Name ="Msg" Canvas.Top ="90" Canvas.Left ="20" Foreground ="Navy" FontSize ="48" ></ TextBlock >
< Button Click ="Button_Click" Content ="单击我" FontSize ="24" Width ="160" Height ="60" x:Name ="BtnTest" Canvas.Top ="160" Canvas.Left ="20" ></ Button >
</ Canvas >
在输入的过程,VS出现智能提示,方便输入。
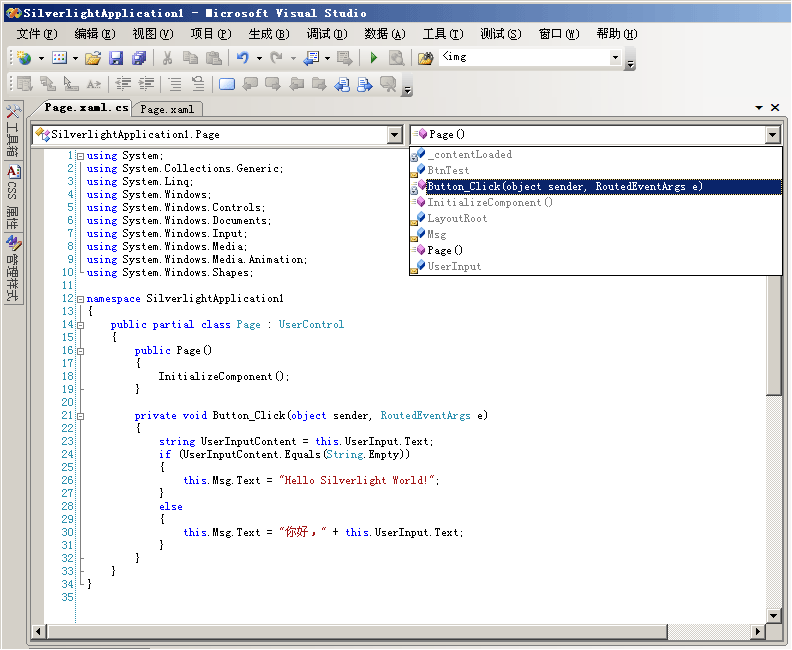
在XAML代码区,单击鼠标右键,可以从右键菜单上选择“查看代码”,切换到代码区域,以处理用户单击按钮执行的任务。也可以在事件名称上选择“导航到事件处理程序”来进入代码输入界面:
当前XAML的所有成员都可以从右边的下拉列表中进行查找到。
在Button_Click的事件处理函数内,输入以下的内容:
if (UserInputContent.Equals(String.Empty))
{
this .Msg.Text = " Hello Silverlight World! " ;
}
else
{
this .Msg.Text = " 你好, " + UserInputContent ;
}
整个Hello World的开发过程到现在就完成了。单击F5健,在文本输入框里面输入你的名字,可以看到程序运行结果如下:
几点说明:
1,工具箱中的控件只能拖放到XAML代码区域,不能拖放到设计区域,该界面布局带来很多的不方便【WPF应用程序里面有效】;
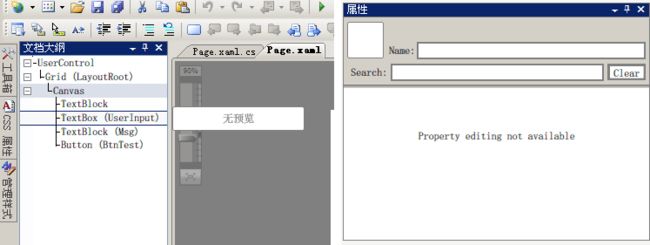
2,文档大纲的预览和属性框都不可用,估计是Beta版还没有完成吧。
3,元素定位需要放在Canvas里面,具体介绍参见:
http://dotnet.aspx.cc/SilverlightSDK/Silverlight/conceptual/c_Silverlight_positioning.htm