为.NET程序批上WPF的绚丽外衣(3)
使用Expression来设计XAML
Microsoft Expression是一个比基本的Cider工具更加强大的XAML设计工具,它包含在VS.NET的WinFX工具集中。这一节里,你将看到如何使用它来设计一个XAML界面并且和上文一样将代码合成到VS.NET中去。注意这里也同样展示给你,设计者和开发人员如何独立的秉性工作,来使用不同的工具发挥各自所长。
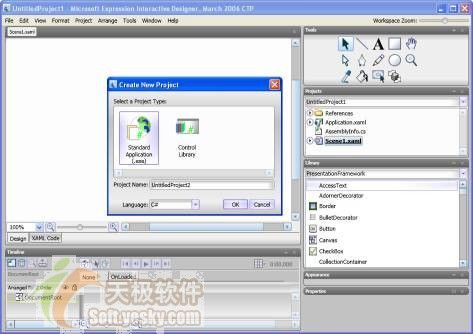
打开Microsoft Expression,创建一个新的工程,选择Windows Executable Project。如图4所示。
这里将会创建一个包含XAML文件和后端C#文件的VS兼容工程。你可以在Expression中编辑代码,不过编辑器并没有包含开发人员所熟悉的集成调试和其他功能。不过在不久的将来,Expression将会允许设计者和程序员共享一个管理工程的通用文件格式。
你可以使用Expression交互式设计器中的工具来设计一个更加花哨的界面。这里我设计了一个和早先给出的例子一样的界面--Hello World程序。不过,我使用了一些Expression的旋转和平行四边形的效果来使得它显得更加花哨。如图5。
Expression保存了一个包含所有XAML和.CS文件的.csproj文件,所以创建了界面之后,你就可以在VS2005中打开和使用相同的工程了。
当你在VS2005中打开工程,你将会看到工程设置和你开始在创建一个新的WinFX Windows程序的时候差不多。一个小小的不同点在于 Expression将你的XAML组织为"Scenes"而不是"Windows",所以内部XAML是有点不同的,当你运行它的时候XAML在一个scene容器内进行绘制,如图6所示。
你现在可以像上面一样给按钮控制增加代码;不过你必须和XAML进行消息传递,集成化还没有给你做好它。同样,你也许会得到一个Expression增加的<Trigger>标记引发的错误。删除掉它,然后你就可以运行你的程序了。
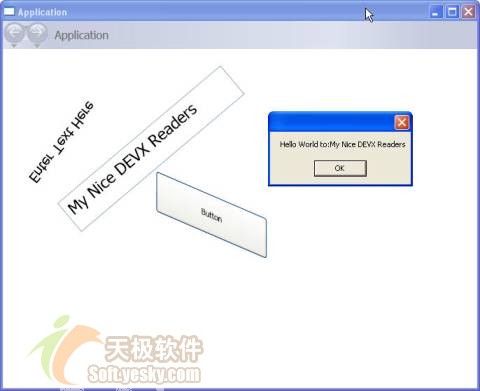
图六显示了一个运行中的程序(在Scene查看器中),当用户点击按钮时会弹出Hello,world消息。
结束语
在这篇文章里我们主要介绍了Windows Presentation Foundation,以前它被叫作Avalon,并且研究了基于向量的绘制引擎给你的Windows界面设计带来的好处。你使用不同的方式创建了一个简单的程序,开始是使用了"Cider",它的XAML编辑器将来会合并进入VS2005。然后我们使用了Microsoft Expression交互式设计器来完成相同的工作。因为在Expression和VS2005里的文件集是兼容的,你可以看出界面设计师可以使用Expression来设计程序原型然后再将其给开发人员进行核心代码开发,为应用程序添加程序逻辑等。
在今后的文章里,我们将介绍使用VS2005和Cider来创建2D的Windows窗体程序,并且会探索一些实现3D效果的API以及Windows Vista里的新的Aero函数功能。这将会是一次奇妙的程序之旅。
Microsoft Expression是一个比基本的Cider工具更加强大的XAML设计工具,它包含在VS.NET的WinFX工具集中。这一节里,你将看到如何使用它来设计一个XAML界面并且和上文一样将代码合成到VS.NET中去。注意这里也同样展示给你,设计者和开发人员如何独立的秉性工作,来使用不同的工具发挥各自所长。
打开Microsoft Expression,创建一个新的工程,选择Windows Executable Project。如图4所示。
这里将会创建一个包含XAML文件和后端C#文件的VS兼容工程。你可以在Expression中编辑代码,不过编辑器并没有包含开发人员所熟悉的集成调试和其他功能。不过在不久的将来,Expression将会允许设计者和程序员共享一个管理工程的通用文件格式。
你可以使用Expression交互式设计器中的工具来设计一个更加花哨的界面。这里我设计了一个和早先给出的例子一样的界面--Hello World程序。不过,我使用了一些Expression的旋转和平行四边形的效果来使得它显得更加花哨。如图5。
|
图5 |
Expression保存了一个包含所有XAML和.CS文件的.csproj文件,所以创建了界面之后,你就可以在VS2005中打开和使用相同的工程了。
当你在VS2005中打开工程,你将会看到工程设置和你开始在创建一个新的WinFX Windows程序的时候差不多。一个小小的不同点在于 Expression将你的XAML组织为"Scenes"而不是"Windows",所以内部XAML是有点不同的,当你运行它的时候XAML在一个scene容器内进行绘制,如图6所示。
你现在可以像上面一样给按钮控制增加代码;不过你必须和XAML进行消息传递,集成化还没有给你做好它。同样,你也许会得到一个Expression增加的<Trigger>标记引发的错误。删除掉它,然后你就可以运行你的程序了。
图六显示了一个运行中的程序(在Scene查看器中),当用户点击按钮时会弹出Hello,world消息。
结束语
在这篇文章里我们主要介绍了Windows Presentation Foundation,以前它被叫作Avalon,并且研究了基于向量的绘制引擎给你的Windows界面设计带来的好处。你使用不同的方式创建了一个简单的程序,开始是使用了"Cider",它的XAML编辑器将来会合并进入VS2005。然后我们使用了Microsoft Expression交互式设计器来完成相同的工作。因为在Expression和VS2005里的文件集是兼容的,你可以看出界面设计师可以使用Expression来设计程序原型然后再将其给开发人员进行核心代码开发,为应用程序添加程序逻辑等。
在今后的文章里,我们将介绍使用VS2005和Cider来创建2D的Windows窗体程序,并且会探索一些实现3D效果的API以及Windows Vista里的新的Aero函数功能。这将会是一次奇妙的程序之旅。