(源自:http://www.ibm.com/developerworks/cn/xml/tutorials/x-jquerymobilejsontut/)
jQuery Mobile 和 JSON
学习如何创建由 jQuery Mobile 驱动的移动 web 应用程序
Ableson Frank, 企业家, Navitend
简介: 今天,jQuery 驱动着 Internet 上的大量网站,在浏览器中提供动态用户体验,促使传统桌面应用程序越来越少。现在,主流移动平台上的浏览器功能都赶上了桌面浏览器,因此 jQuery 团队引入了 jQuery Mobile(或 JQM)。JQM 的使命是向所有主流移动浏览器提供一种统一体验,使整个 Internet 上的内容更加丰富 — 不管使用哪种查看设备。本教程在一个面向销售驱动导向的自动化应用程序背景下介绍 jQuery Mobile 的基本设计概念。您可以创建一个直观生动的移动 web 应用程序,与一个 Internet 承载的网站进行交互,存储和管理销售机会。
标记本文!
发布日期: 2011 年 4 月 11 日
级别: 中级
访问情况 25675 次浏览
建议: 2 (查看或添加评论)
开始之前
为了使本教发挥最大作用,您应该熟悉使用 HTML、JavaScript 和 CSS 构建 web 应用程序。另外,这个移动 web 应用程序附带的服务器端代码是用 PHP 和 MySQL 编写的。熟悉服务器端编程也有助于您跟随本教程的操作。如果您熟悉其他服务器端平台,比如 ASP Classic、ASP.Net 或 Java™ Server Pages,那么您可能会发现,服务器端代码很容易理解。熟悉 jQuery 并不是必须的,当然,熟悉它不会有坏处。事实上,本教程的目标读者是致力于探索新框架的移动程序员,而不是准备拓展到移动空间的 jQuery 专业人员。学习完本教程后,您将了解如何构建一个基本的 jQuery Mobile 应用程序以及如何在移动浏览器和后端服务器之间管理数据。这个应用程序演示如何在销售相关数据上执行基本记录操作(比如 insert、update、delete)。当您从多个浏览器运行您的移动 web 应用程序时,您将注意到它有多么通用。最后,您可以将您的移动 web 应用程序的快捷键安装在 iPod 和 Android 设备的主屏幕上,从而演示如何部署一个 web 应用程序。
关于本教程
本教程介绍 jQuery Mobile (JQM) 框架,该框架用于编写针对移动行业的主流浏览器的移动 web 应用程序。JQM 用于向一些移动设备(比如 iPhone、iPad、Android、WebOS、BlackBerry Version 6 (Torch, Playbook) 等等)上运行的基于 web 的应用程序提供直观统一的用户体验。本教程首先简要介绍 JQM 项目,以及 JQM 与 HTML5 的关系及其对后者的依赖。然后,本教程介绍构建一个 JQM 应用程序的众多方法中的一种,以及 JQM 增强基本 web UI 元素的一些方法。最后,本教程将关注一个简单的销售驱动导向自动化的需求。
针对这个问题,本教程制定一个计划来实现一个针对移动设备用户的解决方案,无需进行本地移动开发。完成后的应用程序将被演示,这样当您跟随本教程逐步构建自己的应用程序时,就知道本教程将把您带向何处。当您学习使用 JQM 实现这个解决方案时,我们将逐一检查源文件中的函数。本教程最后将介绍几个技巧,以帮助您的用户在他们的移动设备上更轻松地访问您的应用程序。
回页首
先决条件
要跟随本教程,您需要以下组件:
- 文本编辑器 — 可以使用您喜欢的任何文本编辑器。支持语法高亮功能的编辑器更好用。Notepad++ 是一个很好用的开源编辑器。
- JQuery Mobile 链接 — 实际上您无需下载任何内容。必要的文件通过 jQuery's Content Delivery Network (CDN) 提供。
- Web 浏览器— 这个浏览器用于查看 jQuery Mobile 帮助和文档。
- WebKit (Safari) 或 Chrome Browser — 这些浏览器支持在桌面机上进行 jQuery Mobile 开发。
- 移动设备 — 可以使用 iPod Touch、Android、BlackBerry Torch 或具有类似功能的移动设备。
- PHP 和 MySQL 托管环境 — 用于应用程序的服务器端。
我在一个 MacBook Pro 上创建本教程的代码样例,通过 VMWare Fusion 运行 Windows® 7。我使用 Notepad++ 编辑文件,因为它不仅拥有不错的语法高亮显示功能,还有安全的 FTP,可以使与基于服务器的 PHP 文件交互变得非常直观。您也可以在 vi 中编辑文件,但谁想这样做呢?为了使用 MySQL 数据库,我使用我的主机帐户可用的 phpMyAdmin。为了在一个物理设备上进行测试,我使用一个运行 Android 2.2 的 Nexus One 和一个运行 iOS 4.1 的 iPod Touch。
请参见 参考资料 获取帮助链接;下载 样例应用程序的源代码。
jQuery Mobile
我们首先检查 JQM 以及如何使用它改进移动 web 应用程序开发体验。尽管 jQuery Core 可以完全安装使用,但 JQM 仍然处于婴儿期,在本文撰写之时还处于 alpha 阶段。我们可以看一看 JQM 项目期望实现的目标。
JQM — 最新的 jQuery 家族成员
JQM 的目标是在一个统一的 UI 中交付超级 JavaScript 功能,跨最流行的智能手机和平板电脑设备工作。与 jQuery 一样,JQM 是一个在 Internet 上直接托管、免费可用的开源代码基础。事实上,当 JQM 致力于统一和优化这个代码基时,jQuery 核心库受到了极大关注。这种关注充分说明,移动浏览器技术在极短的时间内取得了多么大的发展。
与 jQuery 核心库一样,您的开发计算机上不需要安装任何东西;只需将各种 *.js 和 *.css 文件直接包含到您的 web 页面中即可。这样,JQM 的功能就好像被放到了您的指尖,供您随时使用。
清单 1 展示了将 jQuery Mobile 文件添加到应用程序是多么简单!
清单 1. 将 jQuery Mobile 添加到应用程序
<head>
<title>IBM JQuery Tutorial</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1
/jquery.mobile-1.0a1.min.css" />
<script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js">
</script>
<script src="http://jquery.ibm.navitend.com/utils.js"></script>
</head>
|
清单 1 中的代码实际上是本教程的样例代码中的一个潜在高峰(sneak peak),本教程稍后还将讨论它。注意,现在一个样式表已经直接从 jQuery 的 Content Delivery Network (CDN) 下载下来。CDN 用于分发跨 Internet 分发经常使用的文件,使得下载速度尽可能快。CDN 通常部署在一些大型基础架构上,通过在 Internet 上的一些战略位置放置文件,将这些文件需要传输的路径减小到最小距离。jQuery CDN 和其他类似 CDN 通常托管在一些世界级大型基础架构上,比如 amazon.com 和其他 Internet 巨头提供的基础架构。
除 CSS 文件外,这个头部还包含三个 JavaScript 文件。第一个 JavaScript 文件对缩减 形式的 jQuery 核心库的引用,然后是 JQM 库的缩减形式,最后是一个特定于应用程序的 JavaScript 文件 utils.js。缩减 意味着代码针对快速下载和解析进行过优化。记住,每个应用程序页面都需要下载这些文件,因此,应使它们的大小绝对最小(并依赖缓存!)来大幅提高应用程序性能。
清单 1 中的版本实际上是 jQuery Mobile alpha 发布 1。alpha 发布 2 已经可用,但由于存在一些 bug 行为,本教程依赖该代码的第一个 alpha 发布。您阅读本教程之时,这些 JQM 文件的一个更新版本可能已经可以下载。参见 参考资料 中 jQuery 的 CDN 链接,获取这些库文件的最新版本。JQM 受到 MIT 和 GPL 许可的双重许可;基本上,这意味着如果您保持这个 jQuery 属性,就能在您的应用程序中使用这些文件。
注意,也可以下载这些 jQuery 文件的一个副本并直接从您自己的 web 服务器托管它们。这种方法不是个坏主意,特别是当您正在发布一个依赖这个框架的商业应用程序时。这些框架可能会而且的确会发生更改,有时会损害依赖特定行为的应用程序。商业企业通常对可预测的行为更感兴趣,因为这种行为更容易支持;而不是总是追赶时髦。
回页首
面向触摸
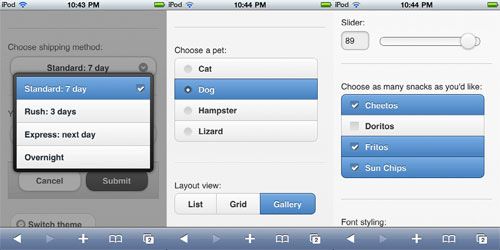
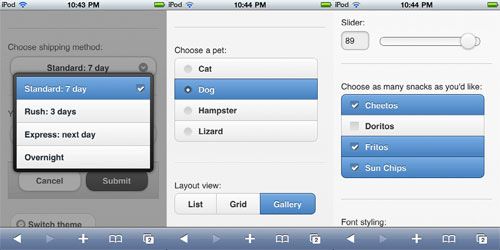
JQM 是一个经过触摸优化的框架,用于为基于浏览器的移动 web 应用程序构建统一和理想的用户体验。您所知道的关于编写 web 应用程序的大部分知识仍然适用;但是,使应用程序看起来更统一这个目标是 JQM 方法的真正关键部分。JQM 采用一种特殊方式样式化标准表单元素,使其在视觉上更美观并更容易操作。请您仔细查看 图 1 中的图像,它们展示了 JQM 样式化表单元素的一个子集。
图 1. JQM 表单元素

除便于触摸和样式化 UI 元素外,JQM 的真正魔力在于它管理屏幕过渡的方式。我们来看一看。
回页首
扩展 DOM
在传统 web 应用程序构建中,每个屏幕或页面从服务器获取,屏幕的全部内容被替换。这种方法意味着:
- 往返服务器
- 下载 HTML
- 解析 HTML
- 呈现 HTML,包括应用层叠样式表
JQM 采用另一种方法。jQuery 核心库的标志是开发人员执行 Ajax 调用的便捷性。Ajax 被浏览器的异步 HTTP 请求功能包裹。当取回整个页面成本很高时,通常使用 Ajax 来取回部分页面或执行某种内联引用数据查询。通过截获页面请求并在多数情况下将那些请求转换成特殊的 Ajax 调用,JQM 将 Ajax 提升到下一个水平。这种行为的最终结果是:当访客导航通过 JQM 构建的 web 应用程序时,页面的 DOM 将被操作,而不是每次替换每个页面。为提供这种行为的一些上下文,请查看 清单 2 中的 JQM 样板文档。
清单 2. jQuery Mobile 页面结构
<!DOCTYPE html>
<html>
<head>
<title>IBM jQuery Tutorial</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1
/jquery.mobile-1.0a1.min.css" />
<script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a1
/jquery.mobile-1.0a1.min.js"></script>
<script src="http://jquery.ibm.navitend.com/utils.js"></script>
</head>
<div data-role="page">
<div data-role="header">
<h1>jQuery Tutorial</h1>
</div>
<div data-role="content">
Page content goes here!
</div>
<div data-role="footer">
Sample code for IBM developerWorks
</div>
</div>
</body>
</html>
|
JQM 随时准备使用 HTML5 data-* 属性。注意,清单 2 广泛使用 div 标记和 data-role 属性。在 HTML5 中,任何带有 data- 前缀的属性实际上将被验证解析器忽略,应用程序可以随意解释那些属性。这正是 JQM 所做的;事实上,JQM 特别依赖 data-role 属性来将其核心功能串联到一起。
表 1 展示了 清单 2 中的 data-role 属性的 4 个实例。
表 1. 清单 2 中的 data-role 属性的 4 个实例
| data-role 属性 |
注释 |
| page |
这是一个应用程序的页面的封装 div。一个 HTML 文件可以包含一个或多个页面级 div 元素。 |
| header |
JQM 页面的页眉。 |
| content |
内容 div 中驻留的内容。 |
| footer |
JQM 页面的页脚。 |
当 JQM 应用程序从一个页面切换到下一个页面时,发生的主要行为是 content div 被交换出去以获取新页面的内容。除此之外,JQM 还有更多魔力。简言之,JQM 换出一个内容集以获取另一个内容集,并有选择地修改 DOM 的 CSS,以便从当前页面过渡到一个新页面,或者 — 同样重要的是 — 过渡到一个页面堆栈(或哈希)中的前一页。图 2 展示了本教程的样例应用程序的主页,该程序列示多个条目,在一个 iPod 上运行。
图 2. 应用程序的主屏幕
应用程序显示一个列表中的条目。当一个条目被选中时,JQM 载入一个新页面,同时向用户显示一个加载对话框,以便用户能了解正在进行的操作,如 图 3 所示。
图 3. 载入一个新页面

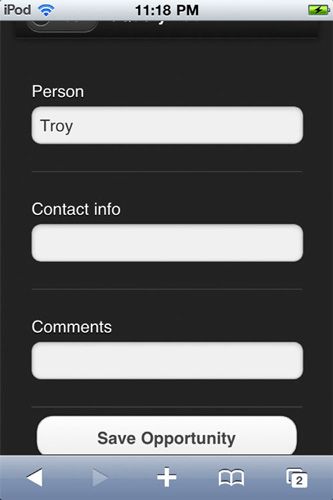
加载状态图标旋转一会儿,然后,当页面内容被下载或在现有 DOM 中被定位后,JQM 交换处当前可见的内容并显示新内容,如 图 4所示,图 4 展示了 JQM 中的一个对话框。
图 4. 添加新数据的 JQM 对话框

JQM 大量使用主题和颜色样本。注意,图 4 中的对话框的颜色方案(深灰色,黑色背景)不同于 图 3 中的颜色方案(蓝色和灰色,浅色背景)。建议您查阅关于 jQuery Mobile web 页面上可以找到的主题的文档,参见 参考资料 中的链接。
当页面更改发生时,您可以选择以下几种过渡方式:
当用户往回导航时,过渡也可以反向进行。我特别喜欢翻页过渡。要选择一种特定过渡方式,这样使用 data-transition 属性:<a href="somepage.html" data-transition="flip">Go to some page</a>。
与 jQuery Core 类似,JQM 也提供绑定一些 JavaScript 事件的能力。下面是一些事件示例:
- 设备朝向更改
- 前一页和后一页创建
- 前一页和后一页显示
- 前一页和后一页隐藏
- 敲击
- 敲击并保持
- 滑指
- 向左滑指
- 向右滑指
要连接这些事件中的一个,可以使用 清单 3 中的代码。
清单 3. 页面显示之前的通知
$('body').bind('pagebeforeshow',function(event,ui) {
alert('beforeshow');
});
|
jQuery 采用美元符号($)— $ 符号之后的就是 jQuery 语法。我们再看一个连接事件的例子。假设当一个列表条目被滑指时,您想执行一些操作。清单 4 展示了捕获每个单独的列表项上的 swipeleft 事件的 jQuery 代码。
清单 4. 为列表项目指定一些滑指处理程序
$('li').each(
function (idx) {
$(this).bind (
'swipeleft',
function(event,ui) {
alert("swipe left" + $(this).attr('data-ibm-jquery-key'));
}
);
});
|
这段代码详细说明如下:
- 迭代每个
li 元素。一个 li 元素是一个排序列表(ol)或一个无序列表(ul)中的一个列表项。
- 每个项被连接起来以跟踪
swipeleft 事件。
- 当一个向左滑指事件被捕获后,将调用一个函数来显示一个警报框。
- 也可以利用 HTML5
data* 属性功能。注意,在这个示例中,您可以通过 attr 方法获取对一个元素的属性的访问权。这里,您取回与一个名为 data-ibm-jquery-key 的自定义属性关联的数据。
混合数据和 UI 元素的优点还存在争议;但是,将数据直接存储在 UI 元素中的能力以及可以轻松绑定的函数提供了一些创造性的编码商机。
事实上,这个讨论只触及 jQuery Mobile 中的功能的皮毛,但现在已经足以说明问题了。现在考虑本教程的样例应用程序背后的动机。
回页首
销售力量自动化(SFA)
尽管大量的 App Stores 中从来都不缺乏娱乐应用程序,但许多业务应用程序都属于销售力量自动化 类别。这些应用程序的设计目的是帮助管理单个销售人员或销售人员团队的销售行为的过程。无论何种行业,销售成功都归功于一个简单原则:“赢得继续下一步的权利”。如果您有一个合乎需要的销售流程,那么您最终会赢得订单。
本教程中创建的应用程序瞄准销售流程的前端,这个前端有时称为商机。您在本教程中创建的应用程序允许用户直接从他或她的移动电话管理新的机遇。什么原因呢?很简单。当商务人士不在办公室、参加会议或参与网络活动时,他们经常会遇到可能对他们的产品和服务干兴趣的人士。这个应用程序的目标是向用户提供一种简单的方法来采集三个重要信息片段:
- 潜在客户—他们想跟进的潜在客户的姓名
- 联系信息—电话号码或电子邮件地址
- 注释—关于商机的简单说明
例如,下面是一个可能的条目:
简短、美观、达意。当我返回办公室时,就可以向 Joe 发送一封电子邮件,进一步了解他的痛点,或向他提供一些关于我的公司的产品和服务的信息,这些信息可能会引起需要身份管理帮助的人士的兴趣。
这个应用程序不可能是一个完整的销售力量自动化应用程序;但是,它足以充当开始采用一些 JQM 功能的用例场景,而且,如果运用得当,可能会改善某位路途中的销售员的业绩。而且,如果您的销售团队拥有各种设备,比如 iPhone、Android、BlackBerry Torch 和 WebOS,这个应用程序可以任一和所有设备上运行。下面介绍如何构建这个应用程序。
应用程序架构
本节探索本教程的样例应用程序的架构,逐步演示构建过程的每个主要步骤。您可以逐步跟随本教程的操作,自己重建应用程序;或者,您也可以从 参考资料 下载完整的项目。
应用程序架构
这个应用程序 — 简单地命名为 jQuery tutorial — 跨两个主要平台实现:
- 移动代码,利用 JQM
- 服务器端代码,在一个 MySQL 数据库中提供数据持久性
所有服务器端交互通过一些 PHP 文件完成,数据在一个 MySQL 数据库中的一个名为 opportunities 的表中进行管理。
数据库结构非常简单,只有 4 个字段(参见 表 2)。
表 2. 数据库结构的 4 个字段
| 列名 |
注释 |
| opp_id |
一个条目的数值标识符,这个标识符通过数据库自动递增。 |
| opp_person |
潜在客户的姓名或名称。 |
| opp_contact |
潜在客户的联系信息。 |
| opp_description |
简短的商机说明。 |
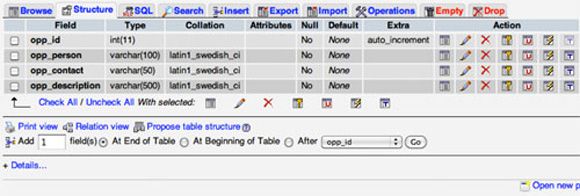
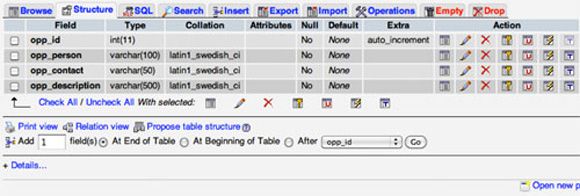
图 5 展示了 phpMyAdmin 中的文件的结构。列标题包括 Field、Type、Collation、Attributes、Null、Default、Extra、Action。(查看图 5 的 大图。)
图 5. 数据库表结构

您可以看到简单的结构和数据库类型。大部分条目是默认值。在一个生产应用程序中,您可能需要仔细考虑您的数据词典。
要启动应用程序,我使用 phpMyAdmin 的插入特性向数据库插入一些数据。图 6 显示了与本教程中显示的设备屏幕图像相关的数据的屏幕快照。列标题包括 opp_id、opp_person、opp_contact、opp_description。(查看图 6 的 大图。)
图 6. 一些初始数据记录
测试应用程序时,跳转到直接浏览下表是一个有用的健康检查。表 3 显示了应用程序使用的源文件清单。
表 3. 必要的应用程序源文件
| 文件 |
注释 |
| header.php |
包括 HTML 文档的头部分,包含必要的脚本标记来包含 JQM 文件。这个文件的内容在前面的 清单 1中已显示。 |
| footer.php |
包括任何 HTML 页脚信息。对于许多应用程序而言,这个信息包含 Google Analytics JavaScript glue 以帮助收集关于应用程序的统计数据。 |
| index.php |
应用程序用户界面的主页,充当部件控制器、来自一个类 MVC 范式的部件视图、或一个松散配置的 MVC 设计中的控制器的部件。 |
| utils.php |
这个文件用于放置所有数据访问例程。 |
| db.php |
这个文件用于存储数据库凭证。 |
| utils.js |
这个文件用于存储几个表单级验证脚本。 |
了解这些文件如何协同工作的最好方法是逐步检查每个文件,这是我们下面将介绍的内容。
回页首
构建应用程序
大多数应用程序的关键是创建正确的数据模型。如上节所述,这个应用程序的数据模型非常直观。在代码详解中,可以从 清单 5 中的数据库定义开始。
清单 5. opportunities SQL 脚本
CREATE TABLE IF NOT EXISTS `opportunities` (
`opp_id` int(11) NOT NULL AUTO_INCREMENT,
`opp_person` varchar(100) NOT NULL,
`opp_contact` varchar(50) NOT NULL,
`opp_description` varchar(500) NOT NULL,
UNIQUE KEY `opp_id` (`opp_id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=25 ;
|
如果您想通过包含额外的字段来修改应用程序,可以通过两种方法将它们添加到数据库:一是通过 phpMyAdmin 这样的工具手动添加,如前面的 图 5 所示;二是通过扩展 SQL 脚本。数据库表就绪后,下一步是连接到数据库。可以通过一些 mysql 函数连接到数据库,如 清单 6 中的 db.php 所示。
清单 6. db.php
<?
$mysql_db = "databasename";
$mysql_user = "username";
$mysql_pass = "password";
$mysql_link = mysql_connect("localhost", $mysql_user, $mysql_pass);
mysql_select_db($mysql_db, $mysql_link);
?>
|
显然,您需要使用您自己的环境的数据库名、用户名和密码。如果您不能访问支持 MySQL 和 PHP 的主机帐户但想跟随本教程操作,则现在是配置您的环境的好时机。参见 参考资料 了解一些可用选项。
数据库就绪后,下一步是切换到一个自上而下的方法,这需要查看这个应用程序的主源文件 index.php,如 清单 7 所示。
清单 7. 主 UI 源文件
<?
require('db.php');
require('utils.php');
require('header.php');
?>
<div data-role="page">
<div data-role="header">
<h1>JQuery Tutorial</h1>
</div>
<div data-role="content">
<?
$action = $_REQUEST['action'];
if ($action == 'addnew') {
showOneOpp(-1);
} else if ($action == 'upsert') {
if ($_REQUEST['id'] == '-1') {
addOpp($_REQUEST['person'],$_REQUEST['contact'],$_REQUEST['description']);
} else {
updateOpp($_REQUEST['id'],$_REQUEST['person'],$_REQUEST['contact'],
$_REQUEST['description']);
}
showOpps();
} else if ($action == 'delete') {
killOpp($_REQUEST['id']);
showOpps();
} else if ($action == 'details') {
showOneOpp($_REQUEST['id']);
} else {
showOpps();
}
?>
</div>
<div data-role="footer">
Sample code for IBM developerWorks
</div>
</div>
<? require('footer.php'); ?>
</body>
</html>
|
这个 PHP 文件是服务器上的所有交互的入口点。根据一个名为 action 的参数的存在性和值,脚本执行不同的功能。在深入具体操作之前,请注意这个文档中的 jQuery Mobile 结构,该结构包含多个 div 元素,每个元素都带有相应 data-role,用于页面、页眉、内容和页脚。
这个应用程序架构相当简单 — 页面每次加载时,其内容都将被 content div 中新生成的内容替代。在某种程度上,这可能带有欺骗性并返回一些旧的 web 应用程序习惯。也许是这样,但本教程的目标是在一个有用的真实世界场景中演示 JQM 的一些基本功能,因此,保持这个简单结构有助于实现所有目标。
要理解发生了什么事,我们从上到下仔细查看一下 index.php。
- db.php 文件被包含进来 — 这个文件向您提供数据库访问权。
- utils.php 文件被包含进来 — 这个文件提供所有特定于这个应用程序的数据管理功能。
- header.php 文件被包含进来 — 这个文件包含 jQuery Core 和 jQuery Mobile JavaScript 文件、jQuery Mobile CSS 文件以及一个特定于应用程序的 JavaScript 文件:utils.js。
- JQM div 元素被定义,页眉包含一个
h1 标记和一个伴随标题文本。
- 通过从
$_REQUEST 内置数组提取建立 $action 变量。$_REQUEST 变量 coalesces $_GET 和 $_POST 数据,简化发送到这个页面的各种请求的处理过程。
- 使用以下选项评估
$action 变量,每个选项都调用 utils.php 中的一个或多个函数:
-
addnew — 显示一个空表单以添加一个新条目。当您正在参加商贸展或会见一位新的潜在客户时,这个特性可能正是您需要的。
-
upsert — 如果记录是新的,您可能想将它插入表中。如果记录已经存在,您需要更新它的列。如果 id 字段的值等于-1,说明您有一条全新的记录,必须执行插入操作。其他值代表一条有效记录、商机或标识符。
-
delete — 用户已请求删除这条记录。
-
details — 用户已经选择一个条目,想查看这个商机的细节。
- 如果
$action 变量为空,则表示只显示一列商机。这是页面首次加载时的默认行为。
- 页面最后包含 footer.php。在这个应用程序中,页脚包含一些 Google 分析代码,以便跟踪应用程序的使用情况。
理解这个页面后,下一步是检查 utils.php 中包含的功能。特别是,您需要查看 showOpps 函数,该函数为用户界面生成一个商机列表,并引入一个新的 JQM 功能:listview,如 清单 8 所示。
清单 8. listviewshowOpps 生成一个 listview
function showOpps()
{
global $mysql_link;
$COL_OPPID= 0;
$COL_PERSON= 1;
$COL_CONTACT= 2;
$COL_DESCRIPTION= 3;
$sql ="select * from opportunities order by opp_id desc";
$result = mysql_query($sql,$mysql_link);
if(mysql_num_rows($result))
{
print("<a data-rel=\"dialog\" data-transition=\"pop\"
href=\"index.php?action=addnew\">Add New Opportunity</a>
<br/><br/>");
print("<ul data-role=\"listview\" data-filter=\"true\">");
while($row = mysql_fetch_row($result)) {
print("<li data-ibm-jquery-contact=\"".$row[$COL_CONTACT]."\">");
print("<a data-rel=\"dialog\" data-transition=\"pop\"
href=\"index.php?action=details&id=".$row[$COL_OPPID]."\">");
print("Person: ".$row[$COL_PERSON]."<br/>");
print("Contact: ".$row[$COL_CONTACT]."<br/>");
print("Description: ".$row[$COL_DESCRIPTION]);
print("</a>");
print("</li>\n");
}
print("</ul>");
}
}
|
showOpps 函数跳到数据库,取出所有行,首先显示最新记录,然后将数据组织到一个 listview 中。注意这个代码清单中的 JQM 特性。
- 在获取行之前,将为 Add New Opportunity 生成一个定位标记。这里包含了两个特定于 JQM 的特性:
-
data-rel="dialog" 告知 JQM 新窗口出现时应该如何显示。它获取一个对话框的颜色方案。
-
data-transition="pop" 告知 JQM 对话框以弹出方式显示。当对话框被清除时,它执行一个反向过渡,这时,对话框逐渐缩小直到消失。当您试验这个应用程序时,尝试将这个值更改为翻页、淡出或其他可用过渡。
图 7 显示了添加新条目的对话框屏幕。这次,它在一个 iPod 上处于纵向显示模式(portrait mode)。
图 7. 添加一个新商机
- 当列表被创建时,它被创建为一个无序列表(或
ul 元素)。 这个元素的 data-role 是一个 listview。这是 JQM 的一个重要属性,因为列表管理是一个重要主题。另外,要注意 data-filter="true" 属性。这个简单属性提供整个应用程序中最有价值的功能(尽管有争议) — 主屏幕上的先行(look-ahead)搜索,如 图 8 所示。
图 8. 过滤后的结果
当用户输入一个词组时,将检查列表中的每个条目,查看是否存在该词组;如果不存在,将从列表中删除该条目,只留下匹配的条目。在 图 8 中,单词 “Lego” 只存在于一个条目中。 一个有趣的边注:图 8 中的图像来自我的 MacBook 上运行的 WebKit (Safari)。Safari 和 Chrome 都是测试以移动为目标的 web 应用程序的桌面浏览器的不错选择。
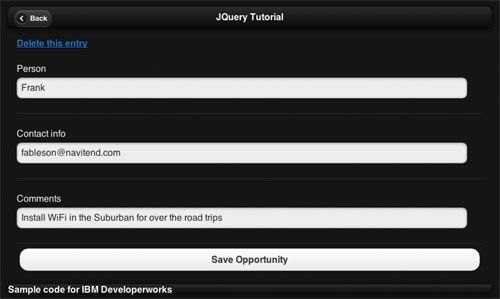
- 当用户选择链接中的一个条目时,他们实际上是使用一个
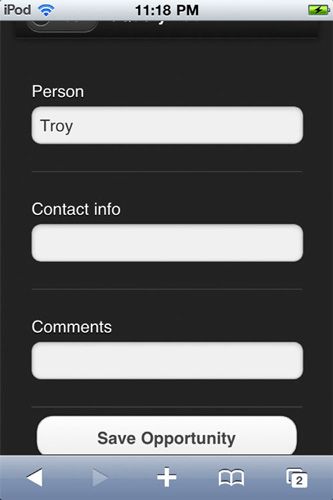
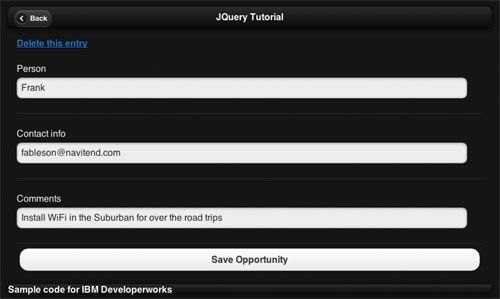
data-rel 值 dialog 和一个 data-transition 值 pop 激活一个定位。结果是 图 9(同样来自桌面机)中的一个对话框视图中的一个特定条目的关联细节。这个条目显示 Person、Contact info 和 Comments 字段以及 Save Opportunity 按钮。
图 9. 一条商机记录的细节

注意,不管这个屏幕图像来自那个设备,它都有相似的观感。这个教程在 Android 设备、iPod 和 Safari(WebKit nightly build)上都能很好地运行。可以看出,jQuery Mobile 的一些设计目标取得了成果。
- 这个代码清单中最后需要注意的项目是使用列表项列示的属性。在本例中,每个列表项都包含一个名为
data-ibm-jquery-contact 的自定义属性,该属性的值来自数据库中的 opp_contact 字段。这个项目存在的目的为了将来实现以下功能:添加当用户在列表中的一个条目上执行 “敲击并保持(taphold)” 操作时致电或发送电子邮件的能力。
当一条现有商机记录在对话框中显示(如 图 9 所示)之后,用户可以选择几个选项。这个页面的代码在 utils.php 中的 showOneOpp 函数中提供,如 清单 9 所示:
清单 9. showOneOpp
function showOneOpp($id)
{
global $mysql_link;
$COL_OPPID= 0;
$COL_PERSON= 1;
$COL_CONTACT= 2;
$COL_DESCRIPTION= 3;
$person = "";
$contact = "";
$description = "";
if ($id != -1) {
$sql ="select * from opportunities where opp_id = " . $id;
$result = mysql_query($sql,$mysql_link);
if(mysql_num_rows($result)) {
$row = mysql_fetch_row($result);
$person = $row[$COL_PERSON];
$contact = $row[$COL_CONTACT];
$description = $row[$COL_DESCRIPTION];
}
print("<a rel=\"external\" href=\"javascript:deleteEntry($id)
\">Delete this entry</a>");
}
print("<form method=\"post\" rel=\"external\" action=\"index.php\"
onsubmit=\"return checkForm();\">");
print("<input type=\"hidden\" name=\"action\" value=\"upsert\"/>");
print("<input type=\"hidden\" name=\"id\" value=\"$id\"/>");
print("<fieldset>");
print("<div data-role=\"fieldcontain\">");
print("<label for=\"person\">Person</label>");
print("<input type=\"text\" name=\"person\" maxlength=\"100\"
id=\"person\" value=\"$person\" />");
print("</div>");
print("<div data-role=\"fieldcontain\">");
print("<label for=\"contact\">Contact info</label>");
print("<input type=\"text\" name=\"contact\" maxlength=\"100\"
id=\"contact\" value=\"$contact\" />");
print("</div>");
print("<div data-role=\"fieldcontain\">");
print("<label for=\"description\">Comments</label>");
print("<input type=\"text\" name=\"description\" maxlength=\"100\"
id=\"description\" value=\"$description\" />");
print("</div>");
print("<fieldset>");
print("<button type=\"submit\" value=\"Save\">Save Opportunity
</button>");
print("</form>\n");
}
|
这个 showOneOpp 代码是填充您在其中编写所有表单元素的屏幕的一种强力方法。这个屏幕上的一些需要注意的项目包括:
- 如果
$id 等于 -1,那么您将准备这个屏幕以添加一条新的商机记录;否则,您将载入现有商机记录并初始化一些页级变量:$person、$contact 和 $description。
- 如果您拥有一条现有记录,那么您将显示一个链接,允许用于删除该商机。
- 每个字段周围的
data-role="fieldcontain" 帮助 JQM 显示这些字段:将标签和相关输入 HTML 元素组合在一起,通过细线分隔。
- 当用户填充这些字段并选择 Save Opportunity 按钮时,那些字段将受到检查,以确保所有字段都已填充,如果已填充,则保存字段。图 10 显示了警告用户填充所有字段的警报。
图 10. 表单级验证
- 屏幕上的另一个选项是删除一个现有条目。如果选择该选项,另一个 JavaScript 函数将提示用户确认是否的确要移除选中的商机记录,如 图 11 所示。
图 11. 确认删除一条商机记录
选择删除提示处的 OK 将使用一个动作 delete 将应用程序发送回 index.php。
这些表单级验证的 JavaScript 例程包含在 utils.js 文件中,该文件由 header.php 包含文件加载。清单 10 显示了 utils.js。
清单 10. Utils.js — 表单级验证
function checkForm() {
try {
if ($.trim($('#person').val()) == "" ||
$.trim($('#contact').val()) == "" ||
$.trim($('#description').val()) == "") {
alert("Please enter all fields");
return false;
}
} catch (e) {
alert(e);
return false;
}
return true;
}
function deleteEntry(id) {
try {
var confirmString = "Delete this entry. Are you sure?\n" + $.trim($('#person')
.val()) + "\n" + $.trim($('#contact').val()) + "\n" + $.trim($('#description').val());
if (window.confirm(confirmString)) {
window.location="index.php?action=delete&id=" + id;
}
} catch (e) {
alert(e);
return false;
}
return true;
}
|
这些函数是非常直观的 JavaScript,通过一些 jQuery 选择器辅助。
您已经看到了这个应用程序的大部分功能。现在看看 utils.php 中实现的另外几个函数,如 清单 11 所示。
清单 11. 更多数据管理例程
function addOpp($person,$contact,$description)
{
global $mysql_link;
$sql = "insert opportunities(opp_id,opp_person,opp_contact,opp_description) values
(NULL,'$person','$contact','$description')";
$result = mysql_query($sql,$mysql_link);
if ($result == 1) {
return "SUCCESS";
} else {
return "FAILED";
}
}
function updateOpp($id,$person,$contact,$description)
{
global $mysql_link;
$sql = "update opportunities set opp_person='".$person."',opp_contact=
'".$contact."',opp_description='".$description."' where opp_id= ".$id;
$result = mysql_query($sql,$mysql_link);
if ($result == 1) {
return "SUCCESS";
} else {
return "FAILED";
}
}
function killOpp($id)
{
global $mysql_link;
$sql = "delete from opportunities where opp_id =$id";
$result = mysql_query($sql,$mysql_link);
}
|
可以看到,这些例程实现一些直观的 PHP/MySQL 数据访问功能:插入、更新和删除商机记录。
尽管使用 jQuery Mobile 构建的本教程样例应用程序的代码到此结束,但这应该被视为一个起点,而不是一个终点,因为还有更多 jQuery Mobile 知识等待您去探索。JQM 项目计划在 2011 年初推出其 1.0 发布。随着时间推移,希望它能集成到 PhoneGap 这样的框架中,甚至可能集成到 Appcelerator 的 Titanium 这样的替代开发环境中。
最后,本教程检查这个新创建的、由 JQM 驱动的 web 应用程序的安装快捷键。
回页首
安装应用程序
这个应用程序不是原生应用程序,因此不能从传统 App Store 下载,但是,您可以在您的设备的主屏幕上为它创建一个快捷键。图 12展示如何在一个 iPod 设备上创建一个快捷键。
图 12. 选择您的屏幕底部的加号(+)
iPod 平台允许添加新书签、向主屏幕添加链接、或将链接电邮给朋友。选择 Add to Home Screen 选项。然后,命名链接,如 图 13所示。
图 13. 选择 Add to Home Screen
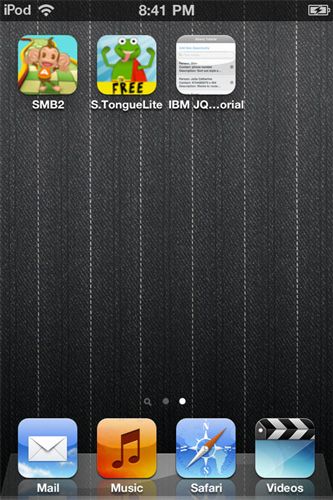
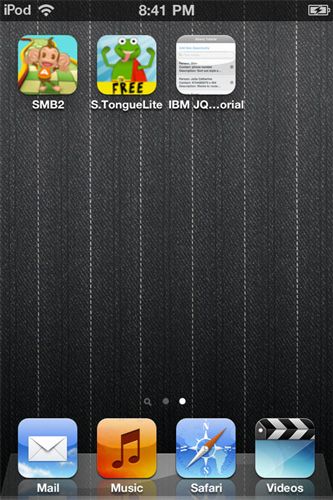
您提供快捷键名称后,快捷键将出现在您的主屏幕中,正好在您的 “最喜爱的游戏” 旁边,如 图 14 所示。
图 14. iPod 平台的主屏幕上的快捷键

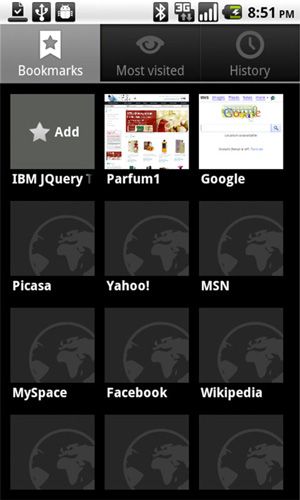
在 Android 平台上添加快捷键需要更多步骤,首先需要创建一个新书签,如 图 15 所示。
图 15. 在 Android 平台上创建一个新书签

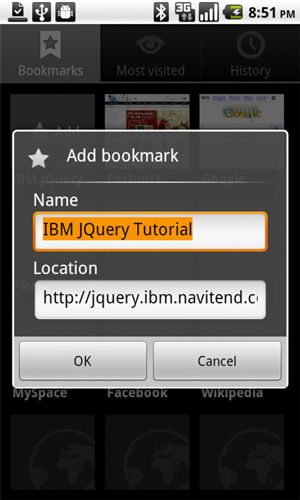
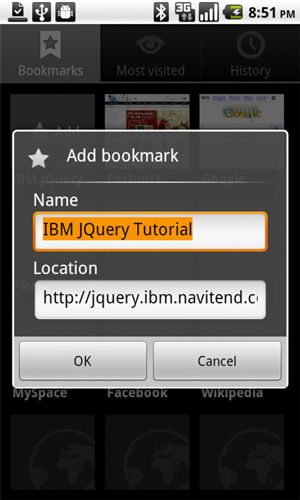
选中书签,给它提供一个名称,如 图 16 所示。
图 16. 可用书签

现在您的书签拥有了一个名称,可供后续使用。
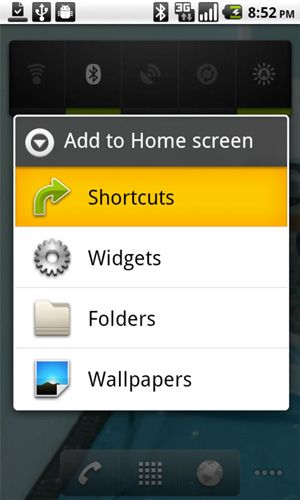
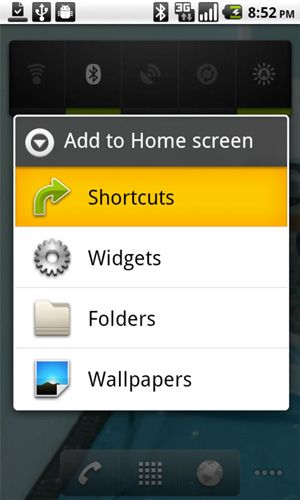
下一步是转到主屏幕,按住屏幕上的一个空白区域。这时会出现一个选项,允许向主屏幕添加项目。选择 Shortcuts 选项,如 图 17所示。
图 17. 添加一个快捷键

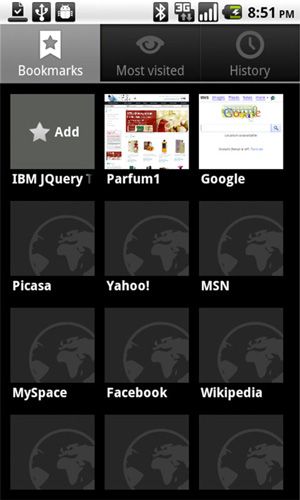
然后,选择 Bookmark 以查看现有书签,如 图 18 所示。
图 18. 选择查看现有书签
然后,您将看到一些可用书签。选择您新创建的 jQuery Mobile 应用程序对应的适当条目,如 图 19 所示。
图 19. 选择您的 web 应用程序
最后,您的快捷键现在应该出现在桌面上,如 图 20 所示。
图 20. Android 主屏幕上的快捷键
结束语
本教程到此结束。如果您跟随本教程的操作,您应该已经了解 jQuery Mobile 的基本结构及其与 jQuery Core 项目的关系。您创建了一个销售商机跟踪应用程序,该程序拥有跨平台兼容性,能在多种设备上运行。而且,您能将该应用程序安装到您最喜欢的智能手机的主屏幕上。
下载
| 描述 |
名字 |
大小 |
下载方法 |
| 教程源代码 |
jquery.tutorial.source.zip |
3KB |
HTTP |