淘宝模板开发系列之SDK DEV REF
SDK开发环境配置
JDK的下载/安装/环境配置
下载:通过谷歌搜索或者是直接到oracle的官网去下载
安装:默认安装就可以
环境配置配置:
JAVA_HOME是:jdk的安装目录(例如我的电脑上的是C:\Program Files\Java\jdk1.6.0_33) classpath是:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar path是:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
测试安装是否ok?
命令行:javac或者java –version
查看是否会出现相应的结果
SDK的下载/安装
SDK的下载:
- http://bbs.zx.taobao.com/read.php?tid=22997
SDK安装:
- 首先以设计师身份从淘宝店铺装修市场下载SDK安装包(Windows版或者Mac版),然后将安装包解压到任何一个本地磁盘目录(注—SDK不要放在桌面或含有中文名称以及空格的目录下):解压后的目录结构如图1-1所示:
各个目录的作用如下:
- apps目录:
存放TAE应用的。。。
- bin目录:
bin目录主要放置启动和关闭SDK Server的脚本命令
- conf 目录:
conf 目录主要存放SDK的配置文件以及SDK web控制台的war应用
- db目录:
db目录主要存放SDK本地模拟数据文件,这些数据文件是开放接口和运行时数据的来源。
- htdocs目录:
htdocs目录存放设计师设计的模板文件,这个目录下可以存放多套模板文件
- jre目录
jre目录提供SDK运行的Java运行时环境,如果SDK工具包中没有包含这个目录,需要用户自行安装JRE 6。
- lib 目录
lib目录主要存放SDK运行所需要的jar包
- logs目录
logs目录主要存放SDK运行的日志文件
- temp目录
temp目录存放临时文件
- packages目录
packages目录存放打包后的模板文件(文件以zip压缩格式保存)
- Readme
Readme文档介绍启动SDK的方法
SDK启动:
Windows版本下, 双击SDK安装后的“启动设计师SDK”图标,即可启动SDK。如果你使用的是Mac版本,这需要打开terminal,然后进入SDK的bin子目录, 执行 sh startServer.sh即可。
SDK关闭:
当要关闭SDK,只需要在启动窗口中按下Ctrl+C即可关闭SDK(Mac同样)。SDK不要放在桌面或含有中文名称以及空格的目录下。
创建模板
SDK启动/模板创建
启动SDK后,通常情况下,你的默认浏览器会被自动打开,并且自动打开WEB控制台页面,即看到如图2-1所示的界面:
 图2-1 sdk web控制台页面
图2-1 sdk web控制台页面
当然,某些时候也会出现异常情况:浏览器没有自动打开、没有看到默认的页面(尤其是通过SVN更新的SDK的用户),此时的解决方法为:首先查看SDK启动的命令行提示信息,如下图2-2所示,服务器的IP地址和端口号都已打印出,通过提示,可以手动开启浏览器,然后在地址栏直接输入http://10.13.41.21:8080/即可。

模板参数详解
点击“创建新模板”,出现以下界面,如图2-3所示,按照提示信息,填写相关内容,
 图2-3 编辑模板页面
图2-3 编辑模板页面
上图每个表单对象的含义为:
-
- 模板类型:简易模版/高级模板,它们的区别为:简易模版只含有系统模块,而高级模板包含简易模版的所有功能,并且高级模板还可以设计设计师模块。
- 目录名称:模板目录的文件夹名称,不支持中文
- 模板名称:模板显示名称,支持中文
- 模版版本:当前模板的版本号
- 模板缩略图:模板的展示图标,填写相对路径,目前支持png、jpg和gif格式的图片
- 调用数据类型:行业类别
- 模板备注:介绍模板的描述信息
模板目录结构
按上图填写完相关内容,保存之后会在htdocs目录下创建一个目录名称为“高级模板”的目录文件,其目录结构如下图2-4所示,
 图2-4 advanced模板的目录结构
图2-4 advanced模板的目录结构
1) site.xml是模板描述文件,在模板编辑页面设置的属性值及其默认生成的模板信息都记录在该文件中。如下图2-5所示,绿色的注释是对其下面标签的说明,在上述模板创建的表单页面中填写的相关信息都会记录在site.xml中,例如模板名称、模板缩略图、模板版本以及模板备注等信息都写到了site.xml文件中,如图2-5红色椭圆标注的标签项与上述模板编辑页面中对应的红色椭圆框标注的表单是一一对应的。
 图2-5 模板描述文件的内容
图2-5 模板描述文件的内容
2) assets文件夹包含images文件夹和stylesheets文件夹,images用于存放公共的图片文件,而stylesheets用于存放公共的css样式文件,注:此处的css文件最好通过图形化界面进行修改设置。创建模板之后,assets目录下的结构如下图2-6所示,
图2-6 assets目录结构-
- a) images文件夹下可以建立子目录,从上述模板编辑页面中绿色边框A标注的模板缩略图,可以知道sdk只支持png、jpg和gif这三种格式的图片,其它格式的图片都会被过滤掉。
- b) stylesheets文件夹下的全局样式默认目录为assets/stylesheets/default/extra.css,如果在该目录下编写其它的样式文件时会被过滤掉,只会处理默认目录下的全局样式文件extra.css。
3) modules文件夹用于存放模块文件,此文件夹下每一个模块将对应一个文件夹,对模板中模块的编辑均在此文件夹下进行,如下图2-7所示,模板创建时会自动默认生成以下系统模块。生成的模块按下图的次序依次为:店铺招牌、宝贝分类、宝贝推荐、图片轮播、站点导航、自定义内容区、店铺内搜索、宝贝列表和宝贝排行榜。
 图2-7 modules默认生成的模块列表
图2-7 modules默认生成的模块列表
- 注:不论系统模块还是设计师模块,其assets\stylesheets\default.css内容不能为空,否则打包不通过。
4) 默认生成的宝贝详情页(detail.json)、首页(index.json)、宝贝列表页(list.json)、头部页面(header.json)以及尾部页面(footer.json),在该目录下还有一个公共的php页面(common.php)。header.json和footer.json是宝贝详情页、首页和列表页共同使用的头部和尾部。Common.php是用编写公共的模块共享函数的地方。
创建布局&布局管理
创建布局
1、保存之后,跳转到以下页面:
 图3-1 模板流程创建布局的指导页面
图3-1 模板流程创建布局的指导页面
2、点击上图中的“创建布局”,这时候就可以进行模板的布局管理,如下图3-2所示。因为在模板目录下面就三个页面,所以在创建布局页面展示的是:首页、默认宝贝详情页和默认宝贝分类页,这三个页面是不能删除的。
 图3-2 选择布局页面
图3-2 选择布局页面
设计师可以对页面进行编辑,点击将要进行编辑的页面的编辑按钮,即可进入编辑页面,在这里,以首页为例,如下图3-3所示,该页面的表单对象含义如下所述, 页面名称:可以为中文,表达页面用途,便于卖家识别 页面文件名:必须使用.json为扩展名,不支持中文,在编辑状态下不可更改 页面缩略图:填写相对路径,图片大小不能超过180x120,仅支持png、jpg和gif格式 页面类型:一共有四种页面类型,分别为index、detail、list和other,对应着首页、宝贝详情页、宝贝列表页和自定义页面,在编辑状态不可更改 页面描述:为页面添加一些描述信息
 图3-3 页面编辑页
图3-3 页面编辑页
如果编辑页面时,填写或者更改了一些内容,那在模板的描述文件site.xml中也会做出相应的改变,除此之外,在选择布局页面也会呈现出编辑更改后的内容。
3、添加页面,点击图3-3上的添加页面按钮可以添加新页面,如下图3-4所示,通常情况,添加的是自定义页面,但是如果不小心删除了首页或者是详情页或者是列表页,也可以通过这个途径去重新创建被删除的页面。
图3-4 创建页面页创建目录及其描述文件
点击保存,会发现新创建的自定义页面的页面信息,已经写到site.xml文件中了,如下图3-5所示,红框标注的就是上图新增加的页面在site.xml文件中所对应的内容。
图3-5 site.xml文件中<page>下的内容发生变化其模板目录下也会相应的增加一个页面文件customize.json,如下图3-6所示,
图3-6 添加页面之后的模板目录结构布局管理
在页面编辑/添加操作之后,可以对页面的布局进行管理,直接点击页面的缩略图图标,就进入到布局管理页面(以首页为例),如下图3-7所示,紫色框所标注的区域有一个添加布局单元的按钮,点击添加布局单元按钮,会弹出布局选框,如图3-8所示,然后可以根据需求去选择不同类型的布局单元,选择布局单元(通栏950),点击保存,然后会发现index.json文件中的内容也会改变,如图3-9所示,左图为添加布局单元之前的内容,右图为添加布局单元之后的内容。
 图3-7 首页的布局管理页面 图3-8 布局选择页面
图3-7 首页的布局管理页面 图3-8 布局选择页面
 图3-9 布局之后,首页json文件的内容,左图为添加布局单元之前,右图为添加之后
图3-9 布局之后,首页json文件的内容,左图为添加布局单元之前,右图为添加之后
如上图所示,layouts数组中的每一个对象{}都为一种布局,type标示布局分类,type总共存在8种类型,如下所示,
a) 通栏布局950:grid-m b) 两栏布局190-750:grid-s5m0 c) 两栏布局750-190:grid-m0s5 d) 三栏布局190-190-550:grid-e5s5m0 e) 三栏布局190-550-190:grid-e5m0s5 f) 三栏布局550-190-190:grid-m0e5s5 g)头部:head h)尾部:foot
modules标示所有模块,每个模块存放在对应的坑中,例子有190-550-190布局
a) col-main 为中间550区域 b) col-sub 为左边190边栏区域 c) col-extra 为右边190边栏区域
通过图3-7绿框所标注的工具按钮,可以移动、编辑和删除布局单元,然后通过移动布局单元,交换通栏布局单元跟上面的两栏布局单元,如下图3-10所示,红框标注的上下两栏已经交换了位置。通过绿框标注的编辑按钮,可以将两栏布局单元或者三栏布局单元中将其布局栏目之间交换顺序,例如190-750和750-190之间就可以直接切换。
 图3-10 布局管理移动布局单元按钮
图3-10 布局管理移动布局单元按钮
模块添加
建好布局后,点击其中一个布局的图标,就可以进行该布局的排版了,可以添加模块, 点击添加模块,就会弹出模块列表,模块列表中的模块都是支持该布局宽度的模块,如下图3-11所示,因为在该模板中没有开发设计师模块,所以设计师模块的个数为0,模块分为设计师模块和系统模块,模块的详细资料在创建模块部分会详细介绍。
图3-11 添加模块时的模块选择列表开发模块
高级模板与简易模版
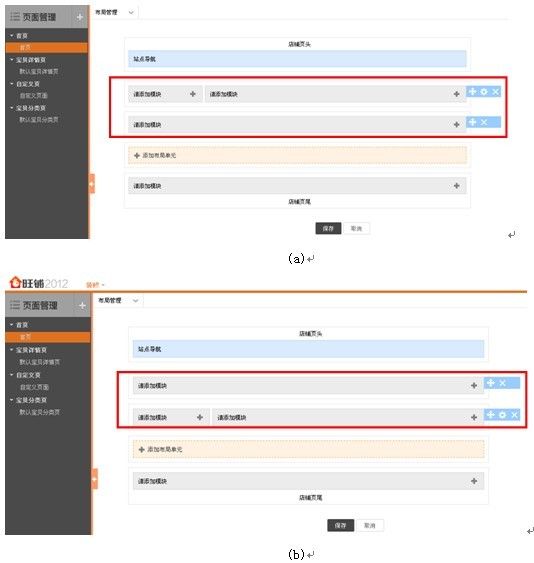
点击开发模块,进入以下页面,显示的是系统默认生成的系统模块,如果设计的是简易模版,就不会出现“添加新模块”按钮,如果是高级模板,则就有该按钮,设计师通过它可以添加新模块(如下图4-1所示),图(a)是高级模板,在系统模块下方有一个添加模块的UI接口,而图(b)是简易模板,则没有添加模块的UI接口。
图4-1 高级模板和简易模板的模块开发页面简易模板不能添加设计师模块;高级模板可以添加设计师模块,同时,高级模板包含有简易模版的所有功能。系统模块的ID构成是以“tshop-pbsm-shop”为前缀,然后加上“-系统模块的名称”,系统模块的目录结构如下图4-2所示,系统模块没有php文件,没有javascript文件。
图4-2 模块的目录结构选择创建模块的类型,并填写相应的选项,保存后即创建模块成功。
创建设计师模块
模块目录:模块创建成功后,在htdocs/模板目录/modules目录下会生成模块指定的文件夹,该文件夹里包含模块的PHP文件、XML文件、CSS文件以及图片存放文件。编写模块时,在此文件夹中进行即可,
图4-3 模块创建页面创建设计师模块页面中,各表单项的含义为:
模块类型:单选按钮是灰的,默认是设计师模块,设计师不可选。 模块ID:模块的标识,SDK会自动添加前缀“tshop-um-”,只允许使用英文、数字、横线“-”和下划线“_”的组合。 模块名称:模块的展示名称,帮助卖家了解模块的功能,可以是中文。 文件创建:可以根据自己的需要,选择是否创建Less文件和JS文件。Less文件存放在模块的assets\stylesheets\目录下, 而JS文件的目录结构如下图所示。 模块布局:模块支持的布局宽度。 模块缩略图:用于展示模块功能,便于用户了解。 描述信息:描述模块的作用及其他一些信息
设计师模块的目录结构
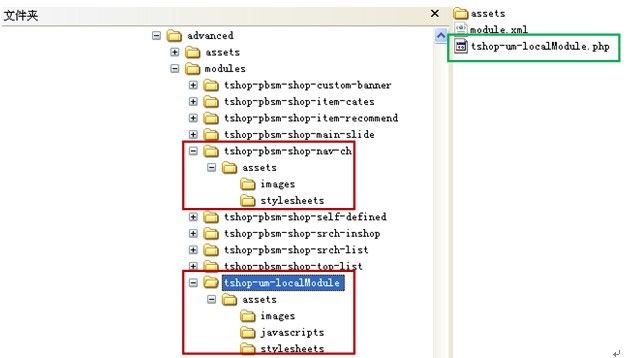
在创建模块的过程中,设计师可以根据自己的需求选择是否自动创建less文件和js文件。点击保存,生成的模块目录如下图所示,在modules目录下面新增加了一个模块目录为tshop-um-localModule,通过对比系统模块tshop-pbsm-shop-nav-ch和设计师模块tshop-um-localModule的目录结构会发现设计师模块可能包含有javascripts目录,此外在设计师模块目录下,还多了一个php文件,用来编辑模块。同时,也能够看出设计师模块与系统模块目录结构的不同:
1)设计师模块如果勾选了创建js文件,则会在模块的assets目录下面新增一个javascript目录文件,而系统模块没有该目录。
2)设计师模块如果勾选了创建less文件,则会在模块的\assets\stylesheets\目录下面新增less文件,并且也会在模板的\assets\stylesheets\目录下生成共享的common.less文件,用于存放模块共享的全局less样式。
3)设计师模块目录下会有php文件,用来编辑模块,而系统模块没有(如图4-4所示)。
 图4-4 系统模块和设计师模块目录结构对比
图4-4 系统模块和设计师模块目录结构对比
此外,创建模块页面的表单项,都将记录到模块的描述文件module.xml中,其内容如下图4-5所示,其标签的含义与各表单项是一一对应的,其中<file>标签的内容是编辑展示模块的文件,<themes>标签的内容与模板描述文件中的内容的作用是类似的。
 图4-5 模块描述文件的具体内容
图4-5 模块描述文件的具体内容
删除模块
可以删除设计师模块,删除之后,会自动备份到{模板目录}/modules_backup/目录下,如果想恢复,则可以到该目录下把相应的模块文件copy到modules目录下即可。如下图4-6所示,我们要删除”测试模块”这个模块,
 图4-6 删除模块的操作按钮
图4-6 删除模块的操作按钮
没删除之前模块的目录结构如下图4-7所示,红线框住的是即将被删除的模块(测试模块),
 图4-7 没有删除模块之前的模版目录
图4-7 没有删除模块之前的模版目录
删除之后目录结构(必须通过图形界面删除,才会自动生成备份文件),如下图4-8所示,
 图4-8 删除模块之前的模版目录
图4-8 删除模块之前的模版目录
如果想恢复删除的模块,则直接到modules_backup目录下,剪切要恢复的模块文件到modules目录下面即可。
注:如果设计师模块在页面中进行了组装,是不能通过图形界面删除的,首先应该现在布局中删除该模块,然后再删除模块。
模板组装
模块添加
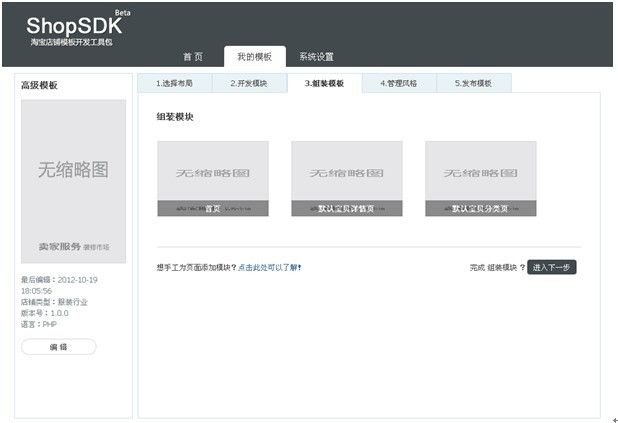
点击组装模板进入以下页面,展示的是所定义的页面。
 图5-1 组装模板页面
图5-1 组装模板页面
然后分别点击相应的页面,即可进入到页面编辑页面,如图5-2所示,可以可视化的添加或者删除相应的模块(根据每个模块所支持的布局宽度)。
 图5-2 页面编辑页面
图5-2 页面编辑页面
点击添加模块,选择合适的模块组装页面,如下图5-3所示,绿框所标注的即是添加的新的模块
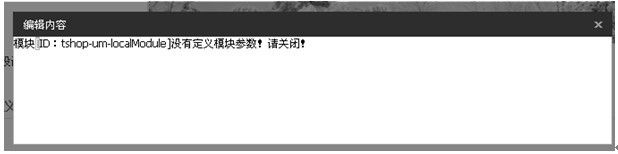
图5-3 页面编辑中,添加模块之后的页面展示然后双击设计师模块或者点击右上角的编辑按钮,可以对设计师模块进行编辑,点编辑按钮,会弹出编辑页面,如下图所示,提示“模块[ID:tshop-um-localModule]没有定义模块参数!请关闭!”,
 图5-4 设计师模块的交互编辑页面
图5-4 设计师模块的交互编辑页面
之所以会这样,是因为没有在模块的描述文件module.xml中定义模块参数,如何定义模块参数呢?
模块描述文件详解
首先看一下module.xml中的内容,如下所示,
<?xml version="1.0" encoding="GBK"?>
<module>
<id>tshop-um-localModule</id>
<name>设计师模块</name>
<file>tshop-um-localModule.php</file>
<thumbnail>../../assets/images/default-thumbnail.png</thumbnail>
<description xsi:type="xs:string" xmlns:xs="http://www.w3.org/2001/XMLSchema"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">设计师模块</description>
<requiredCache>true</requiredCache>
<supportedWidth>190,550,750,950</supportedWidth>
<themes default="default">
<theme name="default">
<css>assets/stylesheets/default.css</css>
</theme>
</themes>
</module>
都是之前创建模块时设置的内容,可以添加<parameters>标签,然后在该标签下使用<parameter>标签,模块的渲染的基本流程为读取参数,调用底层服务,结合php文件输出html,所以参数是模块和卖家交互的重要部分。
设计师可以修改参数来调整模块信息,也可以通过手动修改module.xml文件。请注意在手动修改时,如果设计师任意地修改它,即没有根据模块Schema文件(module.xsd)的规则的话,在保存编辑或者装配该模块时,会报XML文件格式错误。即module.xml文件中的节点都在module.xsd中注册过,且具体的节点类型在xsd文件中都有定义,xsd会做一个校验工作。 下面详细描述模块配置文件每个参数的含义:
-
- id: id用来唯一的标识某一个模块,在引入模块的时候会通过此ID来引入模块,在同一个模板中,模块ID不能重复。
- name: name代表模块的名称,此名称是为了卖家在后台添加模块的时候提示卖家对应的模块名称。
- file: file用来配置模块对应的php文件,此配置必须和模块的php文件同名,此项配置需要模块的后缀名。此外该php文件在模块目录下,没有子目录。
- thumbnail: thumbnail用来配置模块缩略图,模块缩略图在卖家添加模块的时候显示。
- description: description用来配置模块描述。
此外,设计师可以自己添加参数信息的,如下所示:
<parameters>
<param name="sales_link" label="链接1" ptype="text" formType="text">
http://aaa
</param>
</parameters>
name: 参数名称用于在模板中通过$_MODULE[name]来引用
label: 用于在编辑模块的时候显示,方面卖家后台设置
description:用于参数描述,此参数用于以后扩展
ptype:
ptype是参数类型的配置,此参数的目的主要是用于对卖家后台录入参数的校验,目前系统支持的ptype参数类型如下:
-
- text:文本类型参数,此参数系统默认最多256个字符
- textarea:文本域类型参数,此参数系统默认最多4000个字符
- htmlarea:代表一段html代码,此参数系统默认最多32KB
- url:url类型参数,系统默认最大长度256个字符
- date:此类型代表日期类型,后台会根据制定的日期格式进行校验
- email:此类型代表电子邮件,后台会校验是否是合法的邮件地址
- number:此类型是数值类型,后台会判断是否是合法的数值.
formType: formType用来配置参数html类型,类型与html类型对应,用于在编辑模块的时候展示界面的DOM结构。目前系统主要支持如下几个类型:
-
- text: 类似于html的input type=”text”,用于卖家输入文本字段
- textarea:类似于html的textarea标签,用于卖家输入一段文本
- checkbox:类似于html的checkbox标签,返回复选的值是以“@_@”符号的形式分割的。
- select: 类似于html的select标签,此参数的配置需要通过option来配置
- range:类似于html的单选按钮radio标签
- categoryForm:类目选择器
- itemForm:宝贝选择器
宝贝选择器和类目选择器使用示例如下所示:
<group title="选择器组">
<section folded="false" title="选择器部分">
<param ptype="item" name="item_1" label="宝贝选择器" formType="itemForm" description="描述信息就是要太长!">
6,3,2</param>
<param ptype="category" name="cate_1" label="分类选择器" formType="categoryForm"
description="描述信息就是要太长!"></param>
</section>
</group>
相应的模块编辑页面展示效果如下,
 图5-5 选择器展示效果
图5-5 选择器展示效果
详细介绍一下其他表单的使用,例如在module.xml中添加如下参数内容,在这里 group的功能是:提供分组元素,将参数根据不同的功能,分为不同的逻辑组。便于设计师维护和用户理解和使用。
<group title="书架">
<section folded="true" title="社科类">
<param ptype="text" name="name" label="书籍" formType="text" description="提示:请输入书籍名称"></param>
<param ptype="text" name="type" label="书籍类型" formType="select" description="请选择书籍类型">
<option value="1">长生不老型</option>
<option selected="selected" value="2">快速致富型</option>
<option value="3">成功励志型</option></param>
<param ptype="text" name="label" label="书籍级别" formType="range" description="请选择书籍级别">
<option value="normal">主流</option>
<option value="porn">黄色</option>
<option selected="selected" value="violent">暴力</option>
<option value="reactionary">反动</option></param>
<param ptype="text" name="booklabel" label="书籍级别" formType="checkbox" description="请选择书籍级别">
<option value="normal">主流</option>
<option selected="selected" value="porn">黄色</option>
<option selected="selected" value="violent">暴力</option>
<option selected="selected" value="reactionary">反动</option></param>
<param ptype="text" name="desc" label="描述内容" formType="textarea" description="书籍描述信息"></param>
</section>
</group>
呈现的结果如下所示:
图5-6 该模块呈现的结果然后,可以设定一些内容(如下图所示),然后点击保存,
 图5-7 在模块的编辑页面中添加表单内容
图5-7 在模块的编辑页面中添加表单内容
这时module.xml中的内容就会做出相应的改变,会保存刚刚设定的内容,如下图所示绿框中圈定的内容,
 图5-8 module.xml中参数列表的内容变化
图5-8 module.xml中参数列表的内容变化
编辑设计师模块
- a)首先在设计师模块的module.xml文件中定义满足需求的参数,例如如下图5-9所示,
- 对应展示的模块编辑页面中的内容如下图所示,然后填写其相关内容如下所示。
 图5-10 模块编辑页面
图5-10 模块编辑页面
- b)其次在模块的php文件中就可以获取module.xml文件中定义的参数,如下图所示,获取参数数据的方式为$_MODULE[“name”],name指的是参数<param>中的属性名为name的值,例如下图中通过$_MODULE[“keyWord”]获取“关键字”文本框中的内容。
- c)然后在模块的php文件中根据获取的参数,就可以通过调用开放接口,获取数据,如下图所示。SDK是通过php方式对外提供接口的,详细的接口信息,请参考附录A,提供了全局变量、函数和相关的接口;此外,在编写模块的php时,要遵守html规范,规范详情请参考附录B。
- d)渲染成HTML的结果
- e)通过上图获取的数据,打印在模块的展示页面上,内容如下所示。
 图5-13 浏览器执行的结果
图5-13 浏览器执行的结果
- f)大家可能发现没有添加模块样式,模块样式有两种方法可以添加,可以引用模板的全局样式,也可以引用模块样式,模块样式文件的目录如下图所示。例如在上图php文件中紫框标注的语句,就是引用了模块的默认样式,但因为css文件为空,所以没有任何效果,现在在模块的默认样式文件default.css中填写简单的代码,如下所示,而蓝色注释部分标注的是css的规则说明。
/**
* 模块:tshop-um-testLess
* 皮肤(主题): default
* 规则:
* 1. CSS选择器必须以 ".tshop-um-testLess" 或者 "#page #content .tshop-um-testLess" 开头,
* 禁止使用模块页面元素的ID选择器
* 2. CSS样式声明的position属性值不能使用:fixed
* 3. CSS样式文件中z-index属性值必须在1-99之间
* 4. CSS URL地址必须是淘宝URL白名单中或者本地(相对或绝对)URL
*/
.tshop-um-testLess {
background-color:red;
}
- 对应的模块在页面的展示效果如下图所示,背景已经变成红色。
 图5-15 浏览器执行的结果
图5-15 浏览器执行的结果
- 注:如果参数formType为checkbox时,返回的结果以@_@分割,如下所示,
<param ptype="text" name="booklabel" label="书籍级别" formType="checkbox" description="请选择书籍级别">
<option value="normal">主流</option>
<option value="porn">黄色</option>
<option value="violent">暴力</option>
<option selected="selected" value="reactionary">反动</option>
</param>
- 对应的交互页面的展示内容如下,然后进行如下选择,保存,
- 在php页面中打印该复选框的内容如下图所示,分别对应着黄色、暴力和反动的值。
porn@_@violent@_@reactionary
Less的使用
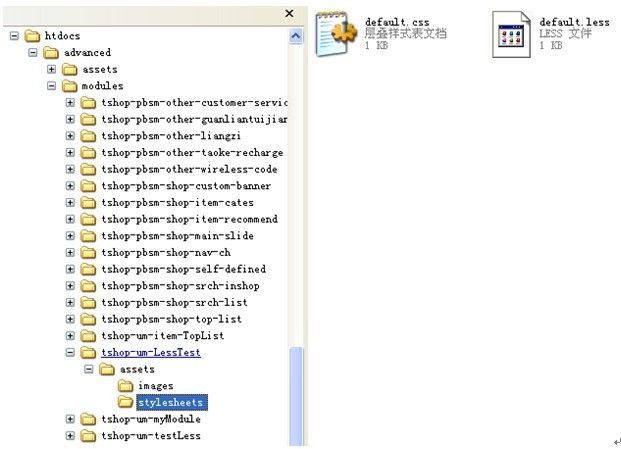
- 当创建模块时,如果选择创建less文件,SDK工具会自动的给模块创建less文件,如果模板中没有公共的common.less文件,则会一并创建。common.less用来存放模块的公共样式,利于代码复用,模块less的目录结构如下图5-17所示,新建一个模块,模块ID为tshop-um-LessTest,
 图5-17 创建less之后的,模块样式的目录结构
图5-17 创建less之后的,模块样式的目录结构
- 而common.less文件的目录结构为:
- 编写less文件,默认的模块less文件的内容和对应css文件的内容是一致的,类选择的内容均为空,common.less的内容也为空,接下来,在common.less文件中编写公共的共享样式,如下所示
@color: #4D926F;
@font-family: "微软雅黑";
@height: 25px;
@line-height: 25px;
@font-weight: 700;
- 然后编写模块的less文件,如下所示:
/**
* 模块:tshop-um-testLess
* 皮肤(主题): default
* 规则:
* 1. CSS选择器必须以 ".tshop-um-testLess" 或者 ".tshop-um-testLess" 开头,
* 禁止使用模块页面元素的ID选择器
* 2. CSS样式声明的position属性值不能使用:fixed
* 3. CSS样式文件中z-index属性值必须在1-99之间
* 4. CSS URL地址必须是淘宝URL白名单中或者本地(相对或绝对)URL
*/
.tshop-um-testLess {
background-color:@color;
}
.tshop-um-LessTest .skin-box-hd .title {
font-family:@font-family;
height:@height;
line-height:@line-height;
font-weight:@font-weight;
}
- 因为默认是异步编译,你在改动模块less文件的内容的时候,会异步编译成标准css内容。如下所示:
/**
* 模块:tshop-um-testLess
* 皮肤(主题): default
* 规则:
* 1. CSS选择器必须以 ".tshop-um-testLess" 或者 ".tshop-um-testLess" 开头,
* 禁止使用模块页面元素的ID选择器
* 2. CSS样式声明的position属性值不能使用:fixed
* 3. CSS样式文件中z-index属性值必须在1-99之间
* 4. CSS URL地址必须是淘宝URL白名单中或者本地(相对或绝对)URL
*/
.tshop-um-testLess {
background-color:#4d926F;
}
.tshop-um-LessTest .skin-box-hd .title {
font-family:"微软雅黑";
height:25px;
line-height:25px;
font-weight:700;
}
- 在更新模块less文件的内容时,把编译后的结果写到less文件的同时,SDK系统会将css更新前的内容生成一个备份文件,目录如下所示:
 图5-19 备份样式文件
图5-19 备份样式文件
此外,在编译less时,如果有编译错误,SDK会在与模块less文件同目录下生成一个less文件编译错误的日志文件,将错误信息打印到日志文件中,如果编译成功,该日志文件会消失,例如,在less文件中写一句错误代码,如下图红框所标注的语句,然后less目录会发生变化,如下图所示,
/**
* 模块:tshop-um-testLess
* 皮肤(主题): default
* 规则:
* 1. CSS选择器必须以 ".tshop-um-testLess" 或者 ".tshop-um-testLess" 开头,
* 禁止使用模块页面元素的ID选择器
* 2. CSS样式声明的position属性值不能使用:fixed
* 3. CSS样式文件中z-index属性值必须在1-99之间
* 4. CSS URL地址必须是淘宝URL白名单中或者本地(相对或绝对)URL
*/
.tshop-um-testLess {
background-color:#4d926F;
}
.tshop-um-LessTest .skin-box-hd .title {
font-family:"微软雅黑";
height:25px;
line-height:25px;
font-weight:700;
false;
}
 图5-20 编译错误,生成日志文件
图5-20 编译错误,生成日志文件
- 最后就可以在php文件中直接引用其样式去展示,如下图所示
- 在页面中模块渲染展示的结果如下图蓝框标注的区域所示:
 图5-22 浏览器执行的结果
图5-22 浏览器执行的结果
- 注:less学习请参考 http://www.lesscss.net/
JS的编辑
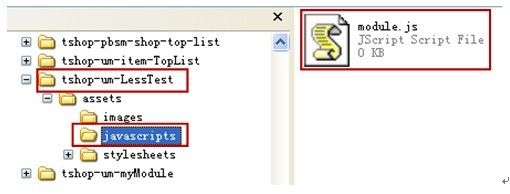
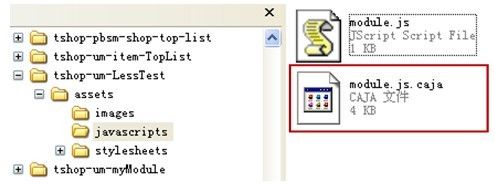
在设计师创建模块的时候,选择创建javascripts文件,sdk工具会自动为设计师创建javascripts目录及其文件,具体目录如下图所示:
 图5-23 模块js的目录结构
图5-23 模块js的目录结构
以上图为例,设计师模块:tshop-um-LessTest,其assets/javascripts目录下存放了module.js文件。module.js文件的内容如下所示:
function appandText(){
var dom = document.getElementsByClassName("dnamicInfo")[0];
dom.innerHTML = "hello world danamic";
}
function addEvent(obj){
obj.addEventListenner("click",appandText);
}
var view = document.getElementsByClassName("viewDnamicInfo")[0];
addEvent(view);
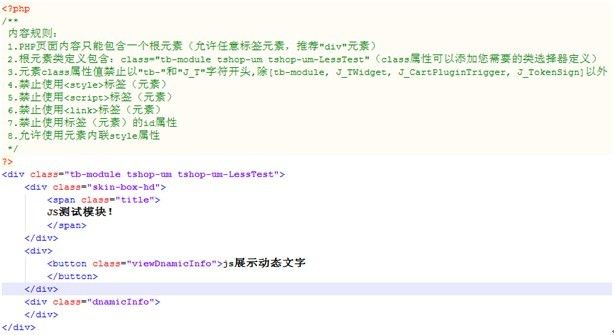
- 而php文件的内容为:
 图5-24 编写php文件的内容
图5-24 编写php文件的内容
- 则浏览器的执行结果为:
 图5-25 浏览器执行的结果
图5-25 浏览器执行的结果
- 执行后的目录变换为:
 图5-26 编译之后的目录变化
图5-26 编译之后的目录变化
将生成一个名为module.js.caja的文件,这个是由原始JS文件module.js安全加密而成。那么,设计师只需要写module.js,而module.js.caja将会自动生成,设计师不要修改。 特别提醒:安全JS文件module.js.caja将会缓存上次成功编译的JS内容,如果设计师修改并保存原始JS文件module.js后,需要删除module.js.caja文件,再次预览添加了该JS模块的页面,新的module.js.caja文件将会被创建。 安全JS目的主要有两点:
-
- 设计师原始的JS源码加密保护
- 设计师JS功能限制
- JavaScript限制
- 规则限制
- 单个模板只能存在5个JS模块
- 单个页面只能使用其中3个JS模块
- JS文件内容大小限制18KB
- 不允许在页头、页尾和详情页添加JS模块
- JS API白名单(参考附录C)
- 功能限制
-
- 由于安全JS限制了功能,其主要作用是无法影响其他模块等。SDK 2.0.0 提供了错误提示,请使用高级浏览器(Firefox+Firebug、Chrome等)查看JS错误日志,激活控制台请按F12。效果图如下:
 图5-27 错误日志
图5-27 错误日志
common.php的使用
a)背景
SDK 2.0.0 通过模块化的方式管理和开发设计师模块,因此,模块之间无法实现代码共享。比如模块A和模块B都是用了一段代码C,那么A和B两个模块不得不维护两份相同的代码,增加了代码维护和开发成本。为了解决这个问题,SDK 2.0.0 Update3 提供了模块复用共享PHP代码的功能。
b)如何使用
首先,共享PHP代码并不是强制的,设计师可以根据实际需求来选择使用。
当SDK 2.0.0 Update 3启动后,如果设计师新建模板,共享代码PHP文件:common.php将会自动被创建。当然,设计师也可以手动创建该文件,将common.php文件放置在目标模板根目录下。
c)实例代码
本例中的模板名称为:advanced
图5-28 模板中common.php的目录位置
common.php内容如下:
模块中的代码为:
 图5-30 模块中的代码
图5-30 模块中的代码
渲染HTML结果:
图5-31d)注意事项
common.php只能定义PHP代码,不能出现HTML元素定义。否则,工作不正常。当然可以让PHP代码动态生成HTML。
在模板打包后,common.php内容会合并至所有本地模块php文件头部,在包文件中并不存在common.php文件;
在模板解包后,放入sdk运行,sdk自动会检测所有本地模块php文件头部,如果找到符合条件的代码,则会抽离至common.php。因为考虑到解压后的所有本地模块php文件头部内容是相同的,抽离操作会做多次,但是common.php文件只会生成一次,即common.php如果已存在,则忽略抽离操作之后的生成common.php操作。
请设计师不要手动进行common.php文件的创建和删除操作。
管理风格
默认风格
SDK模板可以预置多套风格样式,而每个风格又可以进行单独的页面、页头背景效果的设置及其模块的head和body的风格设置,也可以添加新的风格。
点击编辑按钮,进入以下页面

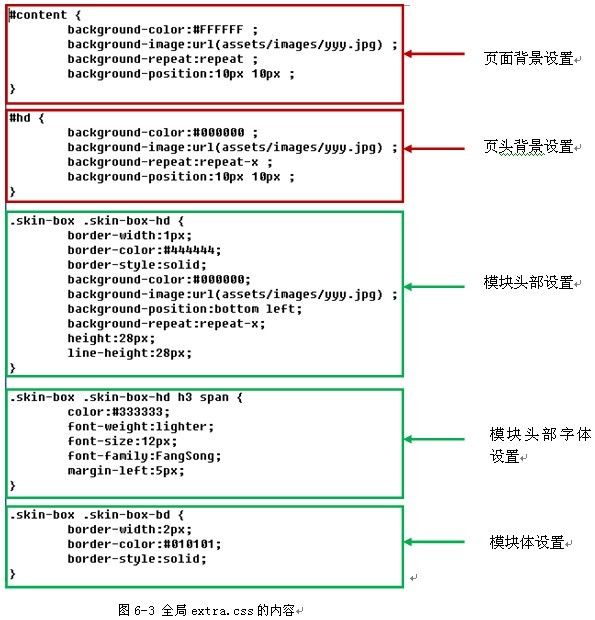
可以分别对模板背景、页头背景和模块进行相应的设置,设置的结果则写到模板目录下的extra.css文件中,如下图6-3所示:

点击保存,会发现模板页面和模块的区域都会做出相应的改变。例如在模块标题字体设置页面中进行字体设置,写到extra.css中的属性值如下所示,
.skin-box .skin-box-hd h3 span {
color:#CC0000;
font-weight:normal;
font-size:24px;
font-family:SimHei;
}
然后,在模块的php页面中,引用extra.css设立的样式来显示模块的标题,如下图6-5所示,
图6-4 模块php文件中编写的内容最后,把模块添加到布局中,查看模块展示的内容,发现模块的头部标题跟模块的头部背景都做出了相应的变化。
 图6-5 模块的样式展示
图6-5 模块的样式展示
多套风格
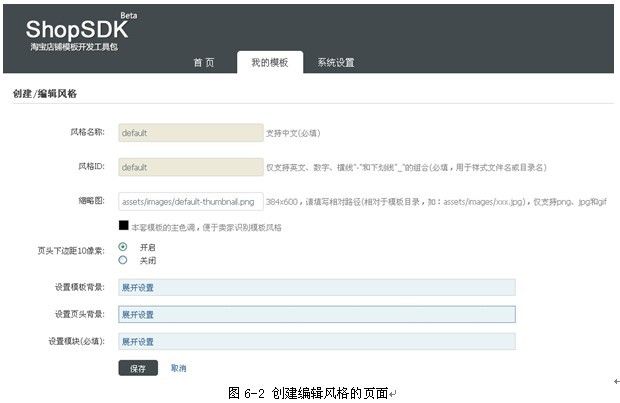
也可以创建新的风格,点击创建新的风格,填写内容如下所示,要设置一些样式时,首先要选择右边的是否有效的选框,然后再去设置的样式值才是有效的。
 图6-6 创建新的风格的页面
图6-6 创建新的风格的页面
此时,模板的目录结构就会添加一个新的风格文件夹,如下图所示,跟default(缺省)的文件夹并列的会增加一个sky的文件夹,该文件夹下也有一个extra.css文件,保存的是上图设定的样式内容。
图6-7 样式的目录结构发生变化在模板的描述文件中,<themes>标签下面的内容会如下图所示发生变化,增加了一个<theme>子标签,其name属性就是刚才设定的风格名称(蓝色天空),其<css>中的内容为上图新增的风格sky的相对目录。
<themes default="default">
<theme name="default">
<css>assets/stylesheets/default/extra.css</css>
<thumbnail>assets/images/default-thumbnail.png</thumbnail>
</theme>
<theme name="蓝色天空">
<css>assets/stylesheets/sky/extra.css</css>
<thumbnail>http://img01.taobaocdn.com/tps/i1/T10.rfXixaXXcj5F6l-64-64.gif</thumbnail>
</theme>
</themes>
风格管理页面的内容如下图所示,默认使用的是default风格,如果想使用其它的风格,就点击如下图所示的预览按钮,SDK就会应用该套风格的样式。此外如下图所示,默认风格default是不能删除的,而之后添加的样式是可以通过删除按钮删除的。
 图6-8 风格管理页面
图6-8 风格管理页面
注:应用风格之后,系统模块的样式也会相应的改变。
发布模版
打包上传
模板制作完成后,最后一道工序就是打包上传,点击“发布模板”,就可以在如下图界面中完成此项操作:
 图7-1 打包页面
图7-1 打包页面
如果某些内容设置不合法,不符合SDK的相关规则的话,模板打包会不通过,会有错误提示,然后可以相应的做一些修改,就ok了,打包的结果放在packages目录下面。
注:对于SDK开发不是很熟的设计师,最好通过图形界面去设置修改
系统设置
系统模块HTML同步
在SDK控制台页面上点击系统设置标签,就进入系统设置页面,如下图所示,
图8-1 系统设置页面同步系统模块简介
由于SDK 2.0.0是线下系统,无法获取线上系统的运行环境和参数。因此,在SDK工具中装修和预览时,系统模块是无法修改的。为了满足系统模块内容变化的要求,SDK 2.0.0提供了两种修改系统模块DOM结构的方法:其一,通过修改本地数据库,这里不介绍。其二,同步系统模块。
同步系统模块的作用是通过SDK工具同步线上店铺发布后的系统模块内容,包括系统模块DOM结构、默认皮肤CSS、JS。默认同步的是新旺铺默认店铺系统模块。同时SDK可以切换不同用户店铺的系统模块,方便设计师有目的的同步。接下来,详细介绍“默认同步”和“切换店铺同步”两种方式。
默认同步
用户在系统设置页面,点击如上图所示的蓝色箭头指示的“同步系统模块HTML内容”,操作完成后,系统会显示提示信息:
 图8-2 同步成功的提示页面
图8-2 同步成功的提示页面
工作原理:
同步系统模块的工作原理:将线上店铺的系统模块内容复制到本地数据保存,作为页面系统模块渲染HTML代码。
同步之后,在SDK 工具中的temp/.system-modules目录下将会生成或更新以下文件:
 图8-3 同步的模块放置的位置
图8-3 同步的模块放置的位置
system-modules-list.json:系统模块配置文件。taobao.module.*.html:单个系统模块HTML内容文件,文件内容是系统模块的HTML结构。
当线上系统故障时,此目录中的文件尤为重要。请不要修改或者删除。否则,可能导致模板装修和打包失败。
切换店铺同步
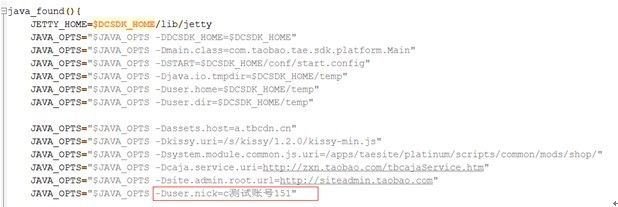
当默认的店铺系统模块内容无法满足您的需要时,SDK 2.0.0 可以自由切换新旺铺店铺,导入其店铺的系统模块内容。 如果您使用的操作系统是Windows的话,请使用文本编辑工具打开SDK bin目录中的StartServer.bat文件(本例中使用Notepad++):
图8-4 windows更改账号观察红色框部分的文字:
-Duser.nick=c测试账号151
SDK默认的店铺用户账号为:c测试账号151。
如果您需要切换店铺的话,请修改-Duser.nick=用户名,并且必须该用户关联了新旺铺的店铺。否则,同步后的结果无法确定。
如果您使用的操作系统是非Windows的话,请使用文本编辑器工具打开SDK bin目录中的startServer.sh文件(本例中使用Notepad++):
 图8-5 非windows更改账号
图8-5 非windows更改账号
修改方式同上。
修改用户后,请重新启动SDK,再执行系统模块同步。
特别提醒,其他未告知使用的配置项请不要随意修改,否则会导致系统不稳定。
模式激活
模式激活分为两种:激活产品模式和激活调试模式。SDK开发工具默认的是调试模式。调试模式指的是模块参数来自module.xml文件中定义的参数,而产品模式中,模块参数来自数据库,同一模块在不同布局单元之中的数据可能是不一样的,设计师可以根据自己的需要来设置使用哪种模式。
编译
从页面上可以看到有两个选项:同步编译和异步编译。SDK工具默认是异步编译,当你编辑模块less文件的内容时,SDK系统起了一个扫描监听线程,一旦检测到模块less文件的变化,就会将less文件的内容编译成标准css,并且将其写到对应的css文件中。而同步编译是当URL请求时才会进行编译,可能会造成IO阻塞。