CocosBuilder学习之二:把ccbi导入到项目中
CocosBuilder学习之二:把ccbi导入到项目中
最近都比较忙,所以本来该早就出来的这篇文章迟迟没能写出来。今天终于赶上公司搬工位,也没有什么具体安排,就抽个时间写这篇文章。这次我们主要介绍的是CocosBuilder编辑好的文件如何在项目中使用。
第一步,我们新建一个CocosBuilder项目,起个名字叫做NewCCB,新建一个编辑文件,起名字叫做Layer1.ccb ,然后把其中认为没有用的文件删除掉。添加进两个图片,最后的工程文件如图所示
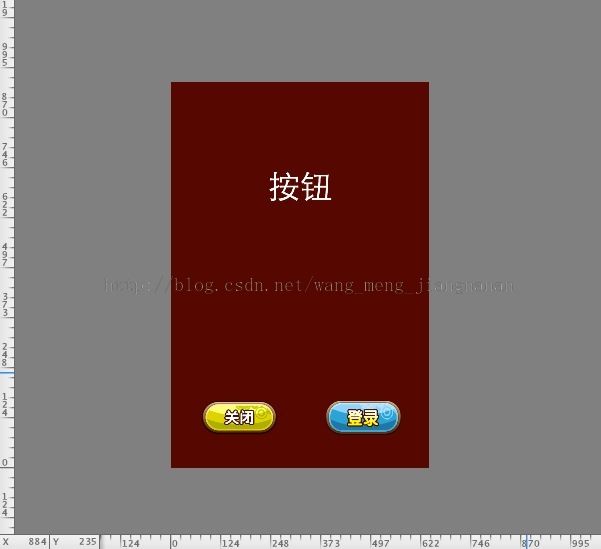
现在我们的目录下只剩下了三个文件,其余的全部删除掉,然后我们加入一个CCLabelTTF,把文本标签设为“按钮”,然后加入两个CCControlbutton,这里给大家推荐一下,推荐大家用CCControlbutton,因为它的功能要更加全面,也更符合现在其它平台的按钮的设计思想,我们把第一个按钮的图片设为button_3_n.png ,把第二个按钮的图片设为button_4_n.png,这里需要注意,每个CCControlbutton都是有三种状态的,State Normal正常状态,State Highlighted当按下时,按钮变为高亮状态,这个时候就会显示这个图片,因为按钮会有一个放大的效果,所以我们就设为同一张图片,这样起到了节约资源的作用,同时又不影响按钮的正常使用。两个按钮的图片都设置好之后,我们还要设置按钮的显示大小这里就是Preferred size,我们查看一下图片的大小
我们看到图片的尺寸是195x92,所以为了让按钮显示正常,我们也要设成这个尺寸。如下图
现在显示已经没有问题了,然后我们给按钮设置相应事件,如下图设置
Selector是说给一个key,用这个key来连接到程序中,Target我们选择的是根节点,也就是这个类本身。
然后我们再设置按钮Label,把它设置成一个成员变量,如下图
这里选的是Doc root var,也就是根节点的成员变量,起名字叫做title,这里也是连接进程序的一个key。
但是现在我们看到了JS Controller,我们不需要JS ,所以我们去掉勾选JS Controller,如下图
然后我们选中根节点Layer,如下图
在右上角的 Custom class设置为 Layer1,这是我们将要连接进的代码中的类的名字。最后我们保存项目,并发布,File>>Save all ,File >>Publish。这时我在工程目录下会看到多了两个文件夹,一个是Published_IOS,另一个是Published_Html5,这是在工程配置里面配置的,如下图
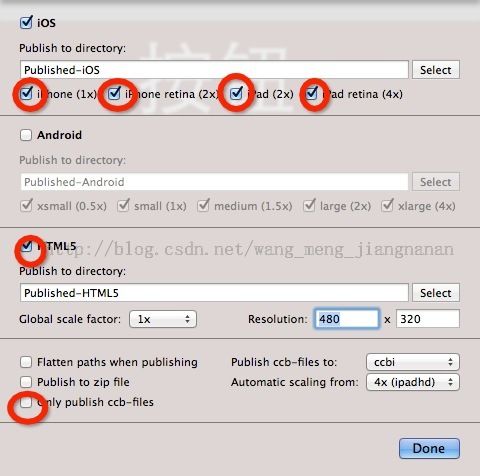
我们现在不需要他们,我们只需要一个ios平台的就好了,这是我们点 File>Publish Settings 在这里设置发布选项,把红圈圈住的复选框勾选或者去掉勾选。
我们就会只得到一个二进制文件的导出文件。
这时候我们只有一个叫做Layer1.ccbi的文件了,然后我们把整个工程文件夹放入我们新建的Xcode项目中。
下面是我贴出的代码
<span style="font-size:18px;">//
// Layer1.h
// NewCCBI
//
// Created by 江南岸 on 14-7-4.
//
//
#ifndef __NewCCBI__Layer1__
#define __NewCCBI__Layer1__
#include <iostream>
#include "cocos2d.h"
#include "cocos-ext.h"
USING_NS_CC;
USING_NS_CC_EXT;
class Layer1 : public CCLayer,
public CCBSelectorResolver,
public CCBMemberVariableAssigner,
public CCNodeLoaderListener
{
private:
CCLabelTTF *title;
public:
Layer1();
~Layer1();
CREATE_FUNC(Layer1);
void buttonClick(CCObject *obj, CCControlEvent evet);
static Layer1* showLayer1();
//================ 继承自 CCBSelectorResolver ================
/** 用来注册CCMenuItem的点击事件 */
virtual SEL_MenuHandler onResolveCCBCCMenuItemSelector(CCObject * pTarget, const char* pSelectorName);
/** 用来注册回调函数,一般用在动画中的回调*/
virtual SEL_CallFuncN onResolveCCBCCCallFuncSelector(CCObject * pTarget, const char* pSelectorName);
/** 用来注册CCControlButton的点击事件*/
virtual SEL_CCControlHandler onResolveCCBCCControlSelector(CCObject * pTarget, const char* pSelectorName);
//================= 继承自CCBMemberVariableAssigner ==========
/** 用来注册Cocos2d支持的类型(CCNode及其子类)变量*/
virtual bool onAssignCCBMemberVariable(CCObject* pTarget, const char* pMemberVariableName, CCNode* pNode);
/** 用来注册CCBValue类型的变量*/
virtual bool onAssignCCBCustomProperty(CCObject* pTarget, const char* pMemberVariableName, CCBValue* pCCBValue);
//===================== CCNodeLoaderListener ========================
/** 当初始化完所有结点之后,调用这个函数*/
virtual void onNodeLoaded(CCNode * pNode, CCNodeLoader * pNodeLoader);
};
/*
* 加载器,需要每个界面定义一个类来继承它,这里我们简单地写成了一个宏
* 只需要传递loader的类名字和View的类名字这样就可以了
*/
#define CREATELOADER(LOADERCLASS,VIEWCLASS) class LOADERCLASS : public CCLayerLoader \
{ \
public: \
CCB_STATIC_NEW_AUTORELEASE_OBJECT_METHOD( LOADERCLASS, loader );\
protected: \
CCB_VIRTUAL_NEW_AUTORELEASE_CREATECCNODE_METHOD( VIEWCLASS ); \
};
CREATELOADER(Layer1Loader, Layer1);
#endif /* defined(__NewCCBI__Layer1__) */
</span>
<span style="font-size:18px;">//
// Layer1.cpp
// NewCCBI
//
// Created by 江南岸 on 14-7-4.
//
//
#include "Layer1.h"
Layer1* Layer1::showLayer1()
{
CCNodeLoaderLibrary *lib = CCNodeLoaderLibrary::newDefaultCCNodeLoaderLibrary();
CCBReader *reader = new CCBReader(lib);
lib->registerCCNodeLoader("Layer1", Layer1Loader::loader());
CCNode *node = reader->readNodeGraphFromFile("Layer1.ccbi");
return (Layer1*)node;
}
Layer1::Layer1()
: title(NULL) //注意,C++默认初始化的变量是随机值,所以一定要初始化
{
CCLOG("Layer1()");
}
Layer1::~Layer1()
{
CCLOG("~Layer1");
}
//当按钮点击时调用它
void Layer1::buttonClick(CCObject *obj, CCControlEvent evet)
{
CCControlButton *btn = (CCControlButton*)obj;
switch(btn->getTag())
{
case 101: // 关闭按钮
CCLOG("关闭");
title->setString("关闭");
break;
case 102: // 登录按钮
CCLOG("登录");
title->setString("登录");
break;
}
}
SEL_MenuHandler Layer1::onResolveCCBCCMenuItemSelector(CCObject * pTarget, const char* pSelectorName)
{
//CCB_SELECTORRESOLVER_CCMENUITEM_GLUE(TARGET, SELECTORNAME, METHOD);
//我们没有使用CCMenuItem
return NULL;
}
SEL_CallFuncN Layer1::onResolveCCBCCCallFuncSelector(CCObject * pTarget, const char* pSelectorName)
{
//CCB_SELECTORRESOLVER_CALLFUNC_GLUE(TARGET, SELECTORNAME, METHOD);
//我们没有使用任何回调函数
return NULL;
}
SEL_CCControlHandler Layer1::onResolveCCBCCControlSelector(CCObject * pTarget, const char* pSelectorName)
{
//还记得我们使用了“buttonClick:”这个回调吗,现在我们在这里注册它
CCB_SELECTORRESOLVER_CCCONTROL_GLUE(this, "buttonClick:",Layer1::buttonClick);
return NULL;
}
bool Layer1::onAssignCCBMemberVariable(CCObject* pTarget, const char* pMemberVariableName, CCNode* pNode)
{
/***
* 把CocosBuilder里面的CCLabelTTF控件与Layer1中的变量绑定在一起
* CocosBuilder中通过字符串 “title” 与变量 title绑定在一起
***/
CCB_MEMBERVARIABLEASSIGNER_GLUE(this, "title", CCLabelTTF*, title);
return false;
}
bool Layer1::onAssignCCBCustomProperty(CCObject* pTarget, const char* pMemberVariableName, CCBValue* pCCBValue)
{
// CCB_MEMBERVARIABLEASSIGNER_GLUE(TARGET, MEMBERVARIABLENAME, MEMBERVARIABLETYPE, MEMBERVARIABLE);
return false;
}
void Layer1::onNodeLoaded(CCNode * pNode, CCNodeLoader * pNodeLoader)
{
// do nothing
}
</span>