- GO OSS 前端直传 Presign
你的代码我的心
golang前端开发语言
go服务端代码官方文档阿里云直传参考代码注意事项:header不需要传&oss.PutObjectRequest不要写成&oss.GetObjectRequesthandlerpackagehandlerimport("goshop-api/oss-web/utils""net/http""github.com/gin-gonic/gin")funcPresign(ctx*gin.Context)
- 【Security】操作系统安全
KAZIMIYA
小资料安全操作系统
【Security】操作系统安全一、主体与客体访问控制关注的对象要么是主体,要么是客体客体(objects):客体是一个被动的实体。在操作系统中,客体可以是按照一定格式存储在一定记录介质上的数据信息(通常以文件系统格式存储数据),也可以是操作系统中的进程。图书是保护对象,那么他是客体。对一个客体的访问隐含着对其包含信息的访问。文件,IPC资源等就是客体,进程也可以是客体。主体(subjects):
- 鸿蒙开发中创建手势登录
话不多说直接上代码引入文件解释:headElement是我自己封装的头部组件可直接删除PreferencesUtil是使用的第三方库网址https://ohpm.openharmony.cn/#/cn/detail/@pura%2Fharmony-utils可自行去安装使用不需要用第三方首选项的话可删除相关代码即可importrouterfrom'@ohos.router';import{head
- 信号与槽(3)
Mr_Xuhhh
c++c语言算法qt网络
信号与槽(3)带参数的信号槽当信号带有参数的时候,槽的参数必须和信号的参数一样,此时发射信号的时候,就可以给信号函数传递实参,与之对应的这个参数就会传递到对应的槽函数中总结:起到让信号给槽传参的效果举例代码如下:signals:voidmysignal(constQString&);public:voidhandleMySignal(constQString&);注意点:C++中声明参数的名字可以
- 鸿蒙中左右拖动
大尾巴昂
harmonyosandroid华为
import{curves,display,mediaquery,window}from'@kit.ArkUI';import{UIAbility}from'@kit.AbilityKit';//import{HotPushType}from'../../../viewmodel/HotPushItemModel'exportdefaultclassGlobalContextextendsAppS
- Dash 安装使用教程
小奇JAVA面试
安装使用教程dash
一、Dash简介Dash是一个基于Python的Web应用框架,专为构建数据可视化界面而设计。它由Plotly团队开发,适合构建交互式仪表盘、可视化分析工具和Web应用,无需使用JavaScript。二、安装Dash2.1使用pip安装pipinstalldash推荐同时安装Plotly:pipinstallplotly2.2验证安装python-c"importdash;print(dash._
- java joinpoint教程_Java的教程
weixin_39572168
javajoinpoint教程
Java编程语言Java编程语言中,左侧的导航栏(Java编程语言),可以快速定位文章的内容。这篇文章主要汇总以下:Java编程语言学习:Java的概述,Java的基础,Java面向对象的概念,Java的运算符,Java面向对象的概念,Java中的字符串String,Java中的数组array,Java中的关键字,Java中的方法,Java中的构造函数,Java中的异常,Java中的继承,Java
- 树莓派用c语言pwm控制电机,树莓派学习笔记之PWM控制直流电机转速
简单的艾伦
树莓派用c语言pwm控制电机
树莓派控制PWM控制电机转速一、硬件树莓派12V直流电机L298N电机驱动器220V转12V变压器二、连线树莓派与L298N需要共地L298N驱动模块树莓派接线三、树莓派python库配置安装GPIO库sudoapt-getinstallpython3-rpi.gpio电机控制程序importtimeimportRPi.GPIOasGPIO#定义树莓派BCM编码引脚Motor_A_EN=16Mot
- 树莓派驱动步进电机
easyboot
树莓派树莓派
闲了无聊,想用树莓派驱动步进电机。测试了两天终于OK了下图是DM422C接步进电机和树莓派GPIO步进电机红绿一组,黄蓝一组控制器接的是网线橘色,绿色,蓝色分别对应杜邦线灰色,蓝色,紫色下图是接树莓派控制器接线树莓派OPTO-橘色--25VPUL--蓝色--38GPIODIR--绿色--35GPIO接线OK后开始在树莓派中编程importRPi.GPIOasGPIOimporttime#IN1=4
- 7.3_JAVA_八股文_Redis
灰太狼Coding
redis数据库缓存
1、存储类型:String(缓存)、List(消息队列)、Hash、Set聚合计算(唯一,无序,不可重复)点赞(防止重复,因为set唯一)、共同关注(聚合)、抽奖活动(唯一)、ZSet(排行榜)2、Zset:元素少、每个元素小用压缩列表3、跳表内部:每个节点随机生成一个0-1的随机数,<0.25就
- java中http调用接口 传参为form-data
洋:Y
springbootjavahttpservlet
直接上代码@OverridepublicJSONObjectgetCameraList(intcurrent,intsize,Stringcode,Stringname)throwsIOException{DefaultHttpClientclient=newDefaultHttpClient();MultipartEntityBuilderbuilder=MultipartEntityBuild
- python 中值滤波
search7
python
中值滤波是数字信号处理和数字图像处理领域使用较多的预处理技术,使用邻域内所有信号的中位数替换中心像素的值,可以在滤除异常值的情况下较好地保留纹理信息。该技术会在一定程度上造成图像模糊和失真,滤波窗口变大时会非常明显。importnumpyasnpfromPILimportImageimportscipy.signalassignalim=Image.open('lena.jpg')data=[]w
- 5G URLLC网络中的时间敏感通信:破解工业控制场景的确定性传输困局
LCG元
物联网5G网络
目录一、工业控制场景三大技术痛点痛点1:运动控制时延波动导致精度崩塌痛点2:极端场景可靠性雪崩痛点3:多租户资源争抢引发确定性失效二、核心方案:双时钟域同步+动态帧抢占✅技术原理1:亚微秒级双时钟域同步✅技术原理2:物理层动态帧抢占三、端到端实施路径步骤1:环境配置(Linux实时内核优化)步骤2:O-RANCU/DU拆分配置(TS代码片段)步骤3:验证指标与压力测试四、边界场景容灾方案场景1:毫
- 疏锦行Python打卡 DAY 33 MLP神经网络的训练
importtorchtorch.cudaimporttorch#检查CUDA是否可用iftorch.cuda.is_available():print("CUDA可用!")#获取可用的CUDA设备数量device_count=torch.cuda.device_count()print(f"可用的CUDA设备数量:{device_count}")#获取当前使用的CUDA设备索引current_d
- 删除南方CASS10.1批量分幅图框模板里的文字(如批注:)(是CAD插件程序,插件后缀.lsp)
发光小阳
南方CASS批量分幅图框模板CAD插件.lsp
复制下列代码到记事本中,另存并改文件后缀名为.lsp即可在CASS当插件使用(defunc:BatchDelComments(/*error*acadAppdocsfolderfilesfilefullpathdocmspentcount)(vl-load-com);;错误处理函数(defun*error*(msg)(if(anddoc(not(vlax-object-released-pdoc)
- 基于Simulink的蚁群算法路径规划仿真建模示例
amy_mhd
算法数据库前端simulinkmatlab
目录手把手教你学Simulink——基于Simulink的蚁群算法路径规划仿真建模示例一、背景介绍路径规划的重要性蚁群算法的基本原理二、所需工具和环境三、步骤详解步骤1:创建Simulink模型步骤2:定义环境和目标创建环境模型步骤3:集成蚁群算法编写适应度函数实现蚁群算法使用MATLABFunction块步骤4:可视化结果添加XYGraph步骤5:运行仿真并评估性能步骤6:分析结果四、总结手把手
- flink读取kafka的数据处理完毕写入redis
JinVijay
flinkkafkaredisflink
/**从Kafka读取数据处理完毕写入Redis*/publicclassKafkaToRedis{publicstaticvoidmain(String[]args)throwsException{StreamExecutionEnvironmentenv=StreamExecutionEnvironment.getExecutionEnvironment();//开启checkpointing
- python自动打卡程序_用python写的考勤自动打卡程序
杨不圆
python自动打卡程序
fromseleniumimportwebdriverimportwebbrowserimporttime,datetimeimportrandomimportconfigparser#自动获取次日,如果有需要可以用这段#defgetday(msg,default=1):#r=input(msg)#ifr=='':#returndefault#returnr#在指定位置读取文件cf=configp
- Java对象哈希值深度解析
小W求学之旅
java哈希算法spring
在Java开发中,对象的哈希值(hashCode())是一个看似基础却暗藏玄机的概念。它不仅影响着HashMap、HashSet等集合框架的性能,还涉及到JVM内存模型和对象相等性判断的核心逻辑。本文将从JVM底层实现、哈希冲突处理、性能优化等多个维度,一起深入理解Java对象哈希值的工作原理。一、JVM如何生成默认哈希值?Java中所有类都继承自Object类,其hashCode()方法是一个本
- day 45 python打卡
对resnet18在cifar10上采用微调策略下,用tensorboard监控训练过程。importtorchimporttorch.nnasnnimporttorch.optimasoptimfromtorchvisionimportdatasets,transformsimporttorchvisionfromtorch.utils.dataimportDataLoaderfromtorch
- day 58 python打卡
作业:对太阳黑子数量数据集用arima完成流程1.导入原始数据,并可视化#导入必要的库importpandasaspdimportmatplotlib.pyplotaspltfromstatsmodels.tsa.stattoolsimportadfullerfromstatsmodels.graphics.tsaplotsimportplot_acf,plot_pacffromstatsmode
- 【工具】推荐50个 IDEA 常用的插件
今天给大家分享IDEA里一些好用的插件IntelliJIDEA2023.3.3及以上版本常用插件安利1、Lombok2、SonarLint3、CheckStyle-IDEA4、FindBugs-IDEA5、GitIntegration6、MavenHelper7、RainbowBrackets8、CodeGlance9、StringManipulation10、KeyPromoterX11、Pla
- qt 创建线程的方式有几种
科学的发展-只不过是读大自然写的代码
#qt-线程qtjava数据库1024程序员节
1.概要2.内容在Qt中,创建线程主要有以下几种方式:1.派生于QThread这是Qt中最常用的线程创建方式。你可以通过继承QThread类并重写其run()方法来定义线程的执行内容。然后,通过调用start()方法来启动线程。classMyThread:publicQThread{Q_OBJECTprotected:voidrun()override{//在这里执行你的代码}};//使用MyTh
- QT 创建线程的几种方法
运动控制 数控 激光切割和焊接系统
QTc++语言qt开发语言
//qt创建线程的几种方法//在Qt中,创建线程的主要方法有以下几种://1.继承QThread类重写run方法classMyThread:publicQThread//继承于QThread类{Q_OBJECTpublic:voidrun()override//注意run()函数的大小写,不是Run{//在这里执行你的代码}};//使用MyThread*myThread=newMyThread(t
- Qt6之qml自定义控件开发流程指南
君鼎
C++qtqml
Qt6之qml自定义控件开发流程指南️一、基础控件创建定义QML文件在工程中新建QML文件(如CustomButton.qml),文件名首字母大写。使用基础组件(如Rectangle、Text)构建控件逻辑,通过property暴露可配置属性://CustomButton.qmlimportQtQuick2.15importQtQuick.Controls2.15Rectangle{id:root
- 一个简易的短地址服务小练习
MeshddY
c语言
从零实现一个简易的本地短地址服务练习:原理详解与C语言实践(示意图:长URL与短地址转换过程)一、需求背景1.1为什么需要短地址?节省字符空间:在短信、社交媒体等场景中缩短长链接美化展示:提升营销链接的可读性和点击率访问统计:通过短地址追踪访问数据1.2核心功能需求功能输入输出生成短地址原始URL(最长2048字符)5位短码(如abc12)查询原始地址5位短码对应的原始URL访问统计自动记录显示每
- 【Qt】QString字符串编码格式与数据转换
漫步企鹅
qtQStringchar
QString提供了多种静态方法用于将不同编码格式的原始数据转换为QString对象。以下是常用方法的全面对比:1.fromLatin1(constchar*str,intsize=-1)功能:将Latin-1(ISO8859-1)编码的C字符串转换为QString。输入类型:单字节字符集(每个字节直接映射到Unicode的前256个码点)。适用场景:ASCII或ISO8859-1编码的文本,如西
- Qt创建线程的方法
君鼎
C++qt开发语言
Qt创建线程的方法方法1:继承QThread并重写run()(经典方法)#include#includeclassWorkerThread:publicQThread{Q_OBJECTprotected:voidrun()override{qDebug()start();//启动线程方法2:moveToThread+信号槽(推荐方法,符合Qt事件模型)#include#include#includ
- stm32二级菜单
oled是嵌入式学习中必不可少的显示器,但是往往显示的内容有限,有时候又需要进行多层显示,比如24年的电赛小车题,一共四问,这时候就可以使用二级菜单,在第一级菜单中显示每一问,再分别掉进各自的二级菜单中对pid进行调节,话不读书直接上代码intmenu1(void){uint8_tKeyNum=0;int8_toled1_display_mdoe=1;OLED_ShowString(0,0,"di
- java实现Email发送
Java实现Email发送首先导入依赖‘’org.apache.commonscommons-email1.4密码=授权码QQ邮箱授权码官网教程普通邮件发送:publicstaticvoidmain(String[]args)throwsException{//创建简单文本对象Emailemail=newSimpleEmail();//QQ邮箱的SMTP服务器地址为:smtp.qq.comemai
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
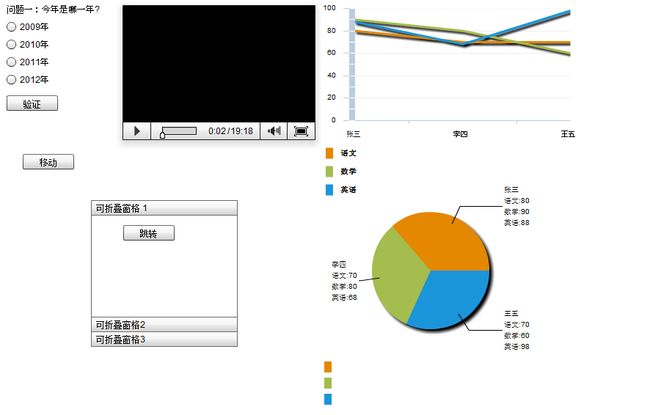
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod