Ajax 实现省市县 三级联动【无刷新】三层 | 三级联动—有刷新
SQL建表
HTML——HTMLPage1.htm
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Ajax 实现省市县 三级联动【无刷新】三层</title>
<style type="text/css">
select
{
width: 130px;
}
</style>
<script src="js/Jquery1.7.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetProvince",
data: "{}",
success: function (result) {
var stroption = '';
for (var i = 0; i < result.d.length; i++) {
stroption += '<option value=' + result.d[i].provinceID + '>';
stroption += result.d[i].provincename;
stroption += '</option>';
}
$('#seprovince').append(stroption);
}
})
$('#seprovince').change(function () {
$('#secity option:gt(0)').remove();
$('#searea option:gt(0)').remove();
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetCItyByPro",
data: "{proid:'" + $(this).val() + "'}",
success: function (result) {
var strocity = '';
for (var i = 0; i < result.d.length; i++) {
strocity += '<option value=' + result.d[i].cityID + '>';
strocity += result.d[i].cityname;
strocity += '</option>';
}
$('#secity').append(strocity);
}
})
})
$('#secity').change(function () {
$('#searea option:gt(0)').remove();
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetAreaByCity",
data: "{cityid:'" + $(this).val() + "'}",
success: function (result) {
var stroarea = '';
for (var i = 0; i < result.d.length; i++) {
stroarea += '<option value=' + result.d[i].areaID + '>';
stroarea += result.d[i].areaname;
stroarea += '</option>';
}
$('#searea').append(stroarea);
}
})
})
})
</script>
</head>
<body>
<table>
<tr>
<td>
用户名
</td>
<td>
<input id="Text1" type="text" />
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input id="Text2" type="text" />
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input id="Text3" type="text" />
</td>
</tr>
<tr>
<td>
邮箱
</td>
<td>
<input id="Text4" type="text" />
</td>
</tr>
<tr>
<td>
地址
</td>
<td>
<select id="seprovince">
<option>--请选择--</option>
</select>
省
<select id="secity">
<option>--请选择--</option>
</select>市
<select id="searea">
<option>--请选择--</option>
</select>县
</td>
</tr>
</table>
</body>
</html>
创建Web服务——WebService1.asmx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data;
namespace WebApplication1
{
/// <summary>
/// WebService1 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
public List<Model.province> GetProvince()
{
BLL.province bpro = new BLL.province();
List<Model.province> list= bpro.GetListModel();
return list;
}
[WebMethod]
public List<Model.city> GetCItyByPro(string proid)
{
BLL.city bcity = new BLL.city();
List<Model.city> list = bcity.GetListModel("father='"+proid+"'");
return list;
}
[WebMethod]
public List<Model.area> GetAreaByCity(string cityid)
{
BLL.area barea = new BLL.area();
List<Model.area> list= barea.GetListModel("father='"+cityid+"'");
return list;
}
}
}
====三层 ——> 创建类库 BLL 、DAL、DataAccess、MODEL ——> 在类库里添加类
province表——动软生成类GetListModel在BLL层定义
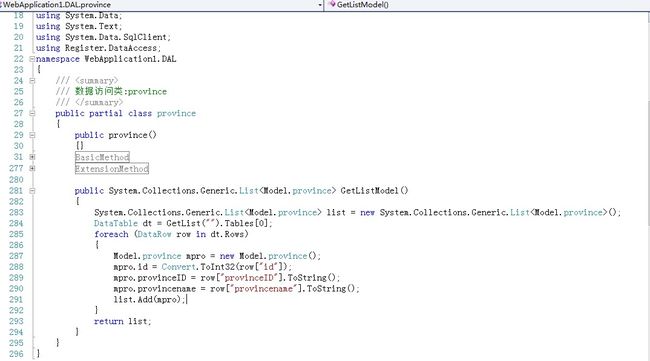
GetListModel转到定义——DAL层
city表——动软生成类
city在BLL层定义
public List<Model.city> GetListModel(string strsql)
{
return dal.GetListModel(strsql);
}
city转到定义——DAL层
public System.Collections.Generic.List<Model.city> GetListModel(string strsql)
{
System.Collections.Generic.List<Model.city> list = new System.Collections.Generic.List<Model.city>();
DataTable dt = GetList(strsql).Tables[0];
foreach (DataRow row in dt.Rows)
{
Model.city mcity = new Model.city();
mcity.id = Convert.ToInt32(row["id"]);
mcity.cityID = row["cityID"].ToString();
mcity.cityname = row["cityname"].ToString();
list.Add(mcity);
}
return list;
}
area表——动软生成类
area在BLL层定义
public List<Model.area> GetListModel(string strsql)
{
return dal.GetListModel(strsql);
}
area转到定义——DAL层
public System.Collections.Generic.List<Model.area> GetListModel(string strsql)
{
DataTable dt= GetList(strsql).Tables[0];
System.Collections.Generic.List<Model.area> list = new System.Collections.Generic.List<Model.area>();
foreach (DataRow row in dt.Rows)
{
Model.area marea = new Model.area()
{
id = Convert.ToInt32(row["id"]),
areaID = row["areaID"].ToString(),
areaname = row["areaname"].ToString()
};
list.Add(marea);
}
return list;
}
=========================================================三级联动—有刷新【两种实现方法】
第一种:
SQL建表
三层 ——> 创建类库 BLL 、DAL、DataAccess、MODEL ——> 在类库里添加类
Web窗体——WebForm1.aspx
前台:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>三级联动—有刷新</title>
<style type="text/css">
select
{
width: 130px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr><td>地址</td><td>
<asp:DropDownList ID="ddlprovince" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlprovince_SelectedIndexChanged">
</asp:DropDownList>省
<asp:DropDownList ID="ddlcity" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlcity_SelectedIndexChanged">
</asp:DropDownList>市
<asp:DropDownList ID="ddlarear" runat="server">
</asp:DropDownList>县
</td></tr></table>
</div>
</form>
</body>
</html>
后台:——引用了动软生成的类库
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
LoadProvince();
Model.province p = new Model.province();
p.id = 1;
p.provinceID = "111111";
p.provincename = "北京";
Model.province p1 = new Model.province();
p1.id = 2;
p1.provinceID = "222222";
p1.provincename = "天津";
}
}
private void LoadProvince()
{
BLL.province bpro = new BLL.province();
DataTable dt= bpro.GetList("").Tables[0];
ddlprovince.DataSource = dt;
ddlprovince.DataTextField = "provincename";
ddlprovince.DataValueField = "provinceID";
ddlprovince.DataBind();
}
protected void ddlprovince_SelectedIndexChanged(object sender, EventArgs e)
{
if (this.ddlarear.Items.Count>0)
{
this.ddlarear.Items.Clear();
}
BLL.city bcity = new BLL.city();
string proid = this.ddlprovince.SelectedItem.Value;
DataTable dt = bcity.GetList("father='"+proid+"'").Tables[0];
ddlcity.DataSource = dt;
ddlcity.DataTextField = "cityname";
ddlcity.DataValueField = "cityID";
ddlcity.DataBind();
//绑定默认显示的市级区划下面所有的县
string cityid= dt.Rows[0]["cityID"].ToString();
BLL.area baraer = new BLL.area();
DataTable dtarea = baraer.GetList("father='" + cityid + "'").Tables[0];
ddlarear.DataSource = dtarea;
ddlarear.DataTextField = "areaname";
ddlarear.DataValueField = "areaID";
ddlarear.DataBind();
}
protected void ddlcity_SelectedIndexChanged(object sender, EventArgs e)
{
BLL.area baraer = new BLL.area();
string cityid = this.ddlcity.SelectedItem.Value;
DataTable dt = baraer.GetList("father='" + cityid + "'").Tables[0];
ddlarear.DataSource = dt;
ddlarear.DataTextField = "areaname";
ddlarear.DataValueField = "areaID";
ddlarear.DataBind();
}
}
}
SQL建表
三层 ——> 创建类库 BLL 、DAL、DataAccess、MODEL ——> 在类库里添加类
Web窗体——WebForm2.aspx
前台:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
select
{
width: 130px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr><td>地址</td><td>
<asp:DropDownList ID="ddlprovince" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlprovince_SelectedIndexChanged">
</asp:DropDownList>省
<asp:DropDownList ID="ddlcity" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlcity_SelectedIndexChanged">
</asp:DropDownList>市
<asp:DropDownList ID="ddlarear" runat="server"
>
</asp:DropDownList>县
</td></tr></table>
</div>
</form>
</body>
</html>
后台:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class WebForm2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
LoadProvince();
}
}
private void LoadProvince()
{
BLL.province bprovince = new BLL.province();
List<Model.province> list= bprovince.GetListModel();
this.ddlprovince.DataSource = list;
this.ddlprovince.DataTextField = "provincename";
this.ddlprovince.DataValueField = "provinceID";
this.ddlprovince.DataBind();
}
protected void ddlprovince_SelectedIndexChanged(object sender, EventArgs e)
{
string id = this.ddlprovince.SelectedItem.Value;
BLL.city bcity = new BLL.city();
List<Model.city> list = bcity.GetListModel("father="
+id);
this.ddlcity.DataSource = list;
this.ddlcity.DataTextField = "cityname";
this.ddlcity.DataValueField = "cityID";
this.ddlcity.DataBind();
}
protected void ddlcity_SelectedIndexChanged(object sender, EventArgs e)
{
string id = this.ddlcity.SelectedItem.Value;
BLL.area barear = new BLL.area();
List<Model.area> list = barear.GetListModel("father="
+id);
this.ddlarear.DataSource = list;
this.ddlarear.DataTextField = "areaname";
this.ddlarear.DataValueField = "areaID";
this.ddlarear.DataBind();
}
}
}