- Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类qt开发语言sdl2linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
- python os.environ_python os.environ 读取和设置环境变量
weixin_39605414
pythonos.environ
>>>importos>>>os.environ.keys()['LC_NUMERIC','GOPATH','GOROOT','GOBIN','LESSOPEN','SSH_CLIENT','LOGNAME','USER','HOME','LC_PAPER','PATH','DISPLAY','LANG','TERM','SHELL','J2REDIR','LC_MONETARY','QT_QPA
- esp32开发快速入门 8 : MQTT 的快速入门,基于esp32实现MQTT通信
z755924843
ESP32开发快速入门服务器网络运维
MQTT介绍简介MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联
- 基于STM32与Qt的自动平衡机器人:从控制到人机交互的的详细设计流程
极客小张
stm32qt机器人物联网人机交互毕业设计c语言
一、项目概述目标和用途本项目旨在开发一款基于STM32控制的自动平衡机器人,结合步进电机和陀螺仪传感器,实现对平衡机器人的精确控制。该机器人可以用于教育、科研、娱乐等多个领域,帮助用户了解自动控制、机器人运动学等相关知识。技术栈关键词STM32单片机步进电机陀螺仪传感器AD采集电路Qt人机界面实时数据监控二、系统架构系统架构设计本项目的系统架构设计包括以下主要组件:控制单元:STM32单片机传感器
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- 漫谈QWidget及其派生类(二)
Caiaolun
原文地址:https://blog.csdn.net/dbzhang800/article/details/6741344上一部分漫谈QWidget及其派生类(一)介绍了QWidget及其派生类,分:窗口、普通控件两种类型(其实有个Qt::SubWindow没有提,不过本系列中也没有介绍它的打算,因为我不熟)。本文接下来试图看看QLayout与窗口的几何尺寸控制。注意:本文只是试图解释,QLayo
- 【解决内存泄漏的问题】 Qt 框架中的父子对象关系会自动管理内存,父对象会在其销毁时自动销毁所有子对象。
课堂随想
QTqt
修改前的代码这段代码可能会出现内存泄漏问题,主要原因是构造函数中创建的LoginDialog和RegisterDialog对象未在合适的地方被正确释放。具体分析如下:1.构造函数中的问题_login_dlg=newLoginDialog();setCentralWidget(_login_dlg);_login_dlg->show();connect(_login_dlg,&LoginDialog
- MacOS Catalina 从源码构建Qt6.2开发库之01: 编译Qt6.2源代码
捕鲸叉
QTmacosc++QT
安装xcode,cmake,ninjabrewinstallnodemac下安装OpenGL库并使之对各项目可见在macOS上安装OpenGL通常涉及到安装一些依赖库,如MGL、GLUT或者是GLEW等,同时确保LLVM的OpenGL框架和相关工具链的兼容性。以下是一个基本的安装步骤,你可以在终端中执行:安装Homebrew(如果还没有安装的话):/bin/bash-c"$(curl-fsSLht
- Linux删除监听端口进程,linux只端口监听及杀死进程
探旅
Linux删除监听端口进程
itextpdf生成pdf文件一.简介itextpdf是一个开源的允许你去创建和操作PDF文档的库.它使的开发者可以提高web和其他应用来动态地生成或操作PDF文档.通过iText中的Document和PdfWriter类,...QtSizePolicy属性控件的sizePolicy说明控件在布局管理中的缩放方式.Qt提供的控件都有一个合理的缺省sizePolicy,但是这个缺省值有时不能适合所有
- Pyqt5实现listwidget自定义右键菜单
Saudade957
pyqt5前端前端python编程语言
Pyqt5实现listwidget自定义右键菜单基于网上搜到的各种教程失败以后(ps:可能有的可以成功,但是我都没成功),组合了一下一些代码最终成功实现相关内容。首先在ui文件生成的py文件中添加self.listWidget.setContextMenuPolicy(Qt.CustomContextMenu)self.listWidget.customContextMenuRequested.c
- 【十八】【QT开发应用】标签页QTabWidget的常见用法
妖精七七_
QT开发应用qt开发语言
#include"widget.h"//包含自定义的widget头文件#include//包含QHBoxLayout头文件,用于水平布局#include//包含QTabWidget头文件,用于创建标签页控件#include//包含QDebug头文件,用于调试输出widget::widget(QWidget*parent)//widget类的构造函数:QWidget(parent)//调用基类QWi
- python做窗口软件界面绑定py程序_PyCharm GUI界面开发和exe文件生成的实现
weixin_39948442
一、安装Python二、安装PyQt5推荐使用pip安装:win+R调出cmd命令窗口pipinstallPyQt5等待片刻,继续安装PyQt5-toolspipinstallPyQt5-tools如果直接pip不成功的话,建议在python库这个网站上搜索相关库,下载相应的.whl文件,然后用以下方法进行安装:①pipwhl文件所在路径whl文件名②在cmd命令窗口先执行cdwhl文件所在路径到
- QT 自定义组件 界面跳转
子座
qt数据库开发语言
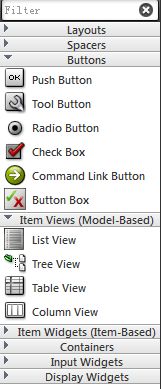
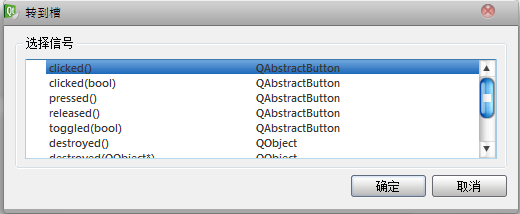
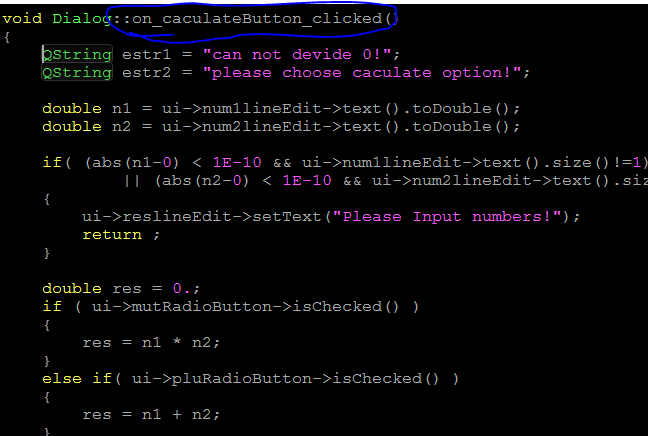
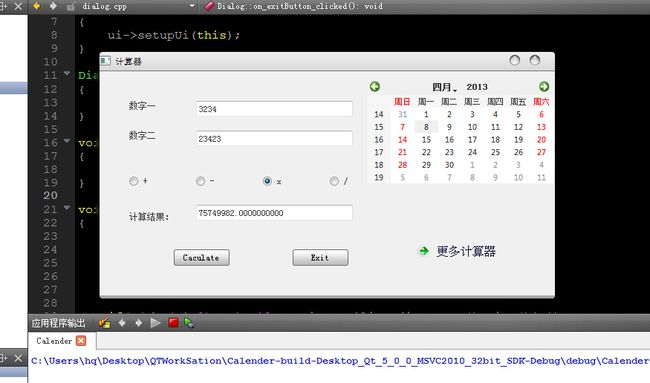
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- 【QT教程】QT6硬件图形界面编程 QT硬件编程
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件图形界面编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件图形界面编程概述1.1QT6硬件图形界面编程简介1.1.1QT6硬件
- 【Qt】之【Bug】LNK2019: 无法解析的外部符号 __imp_FindWindowW
Htht111
Qtbugqtbug开发语言
QTerror:LNK2019:无法解析的外部符号__imp__SendMessageW@类型的错误以及pragmacomment的作用(用法)添加头文件出错的cpp文件加入以下代码#pragmacomment(lib,"User32.lib")ps:尝试pro添加-lUser32,没用
- Qt QTableWidget 触摸屏上滑动效果
hss2799
Qt
要实现QTableWidget在触摸屏上,滑动记录,记录会跟着滑动,只需要加QScroller*pScroller=QScroller::scroller(tablewidget);pScroller->grabGesture(tablewidget,QScroller::LeftMouseButtonGesture);tablewidget->setVerticalScrollMode(QLis
- QT与Python混合编程经验记录
weixin_30237281
python人工智能c/c++
1、如何embeddingpython,Python文档中有专门一章阐述https://docs.python.org/3.5/extending/embedding.htm;1、库文件:在vs--c/c++--附加包含文件中添加目;链接中也要添加,:将python中的include,libs二个目录添加进来2、对于Python,没有调试库,可直接将运行库复制一份,名称后面加上_d,就可用,可不能
- QMQTT在项目中的用法
好学松鼠
c++qt
在一次项目实践中,需要使用MQTT协议向服务器发送数据,经过了解之后MQTT协议底层是基于TCP协议的。正好使用QT在开发项目,就在网上搜索了MQTT相关的开源三方库,因此就找到了基于QT的QMQTT的库。QMQTT库的源码可以再github或者gitee上获取到,具体的用法如下:1、初始化QMQTT#include"qmqtt.h"//服务器IP端口QMQTT::Client*client=ne
- C# Linq语句用法大全以及Lambda表达式
一个小码码
c#linq开发语言.net
C#Linq语句用法大全以及Lambda表达式Linq:是一种用于数据查询和操作的语言集成查询(LanguageIntegratedQuery)技术。通过Linq,我们可以使用类似于SQL查询的方式来查询、筛选和操作各种类型的数据集合,包括数组、列表、集合、XML文档、数据库表等等。常见的有:LinqtoObjects:用于操作对象集合,例如数组、列表等。LinqtoXML:用于操作XML数据,支
- 4G MQTT网关在物联网应用中的优势-天拓四方
北京天拓四方
边缘计算iot物联网其他
随着物联网(IoT)技术的飞速发展,各种设备和系统之间的互联互通变得日益重要。MQTT(MessageQueuingTelemetryTransport)作为一种轻量级的发布/订阅消息传输协议,因其高效、可靠、简单的特性,在物联网领域得到了广泛的应用。而4GMQTT网关,作为连接物联网设备和MQTT服务器的桥梁,其在物联网应用中的作用愈发凸显。本文将探讨4GMQTT网关在物联网应用中的优势。4GM
- Linux 帧缓存 数据,嵌入式Linux通过帧缓存截图 – Framebuffer Screenshot in Embedded Linux...
weixin_39578674
Linux帧缓存数据
嵌入式Linux通过帧缓存截图–EmbeddedLinuxFramebufferScreenshot【目的】板子上已经可以运行Qtopia的demo和example了,想要将其qt的demo程序的画面截取下来,给其他人看。最原始的方法就是,找个相机,对着板子照几张即可。另外的办法,通过framebuffer去截图,截取运行中的qtdemo的画面,效果会更好,图片也更清晰。【解决过程】1.将fram
- Qt控件编辑功能(二)
雨田哥工作号
简述根据QtDesigner的控件选中,拉伸效果,用过Qt的盆友都很熟悉Qt的Designer,这个我就不多说了,我们先看看QtDesigner中的效果QtDesigner效果图图这里写图片描述模仿功能介绍1.支持选中效果;2.支持自由拉伸效果;3.支持双击鼠标左键编辑功能;4.支持键盘↑↓←→按键移动;5.支持按住ctrl+鼠标左键多选控件功能;6.支持键盘delete键,删除选中控件功能;模仿
- Qt框架在跨平台应用开发中的优势
NewmanEdwarda2
qt开发语言
随着软件技术的不断发展,跨平台应用开发已成为软件开发领域的一个重要趋势。在众多跨平台开发框架中,Qt因其强大的功能和灵活性而备受开发者的青睐。本文将从多个方面详细探讨Qt框架在跨平台应用开发中的优势。一、跨平台兼容性Qt框架最显著的优势之一就是其卓越的跨平台兼容性。Qt支持多种操作系统,包括Windows、Linux、macOS、Android、iOS等,使得开发者能够使用同一套代码库为不同平台开
- EG边缘计算网关连接中移ONENET物联网平台(MQTT协议)
成都纵横智控科技官方账号
边缘计算网关物联网工业网关边缘计算物联网MQTT中移ONENET
上文:EG边缘计算网关连接阿里云物联网平台(MQTT协议)需求概述本章节主要实现一个流程:EG8200mini采集ModbusRTU数据,通过MQTT协议连接中移ONENET物联网平台ModbusRTU采集此处不做过多赘述,可参考其他案例(串口读取Modbus传感器数据)介绍。下文默认已经采集到ModbusRTU数据。要采集的Modbus点位表:地址(Doc)数据类型属性名称00001Boolea
- qt 创建随机数
入梦游
qt
qt中有两种创建随机数的方法,一种是旧方法,一种是新方法目录旧方法:已过时intqrand()voidqsrand(uintseed)Example新方法QRandomGenerator::global()->bouned(inthighest)QRandomGenerator::global()->generate()更多旧方法:已过时intqrand()生成一个伪随机数,可以使用qsrand(
- Qt控件提升为自定义类
虾米小小小
Qt
今天在提升QLabel控件为自定义控件时,发现弹出的对话框里没有直接出现我的新Label类,后来手动填写自定义类名才添加上去,后边还出现“Notused”,吓我一跳,不过还好能识别。像QtCreator中UI界面中的奇葩问题也还遇到过几个,比如在UI界面拖拽控件调整位置时,有时控件会突然隐藏,不管怎么选都选不中,不过右侧列表中还有控件名称,直接剪切复制也就出来了,Crtl+Z都不行,你说气不气;还
- 【项目实践】Pyside6+Qtdesigner:登录窗体设计
climber1121
Python项目实战QT数据库python
代码功能:可实现应用程序用户管理,实现用户登录、注册、密码修改代码文档结构:user_database.db:数据库文件,用于存储用户数据,第一运行代码时自动生成login.ui:UI文件,由QT设计ui_login.py(由login.ui编译过来)在终端WindowsPowerShell运行如下代码即可生成pyside6-uiclogin.ui-oui_login.pytest_login.p
- Ubuntu+Qt+SDL2+FFmpeg
DarcyZhou
此文档用于Ubuntu系统中搭建FFmpeg的开发环境。Qt作为开发软件,SDL2是一套开放源代码的跨平台多媒体开发库。1.安装Qt(1)下载版本:qt-opensource-linux-x64-5.9.8.runimage.png(2)安装给文件添加可执行权限:sudochmod-R777qt-opensource-linux-x64-5.9.8.run开始安装:安装过程中选择全部安装即可。(需
- python pyqt5 设置控件随窗体拉伸
SkTj
2#--coding:utf-8--'''【简介】布局中用到的addStretch函数例子'''fromPyQt5.QtWidgetsimportQApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButtonimportsysclassWindowDemo(QWidget):definit(self):super().init()btn1=QPus
- QT进行音频录制
金博客
Qtqt音视频c++
文章目录QT使用`AudioRecorder`进行音频录制首先,确保你的项目文件`.pro`包含多媒体模块:然后,在Qt应用程序中,创建Widget类:小结QT使用AudioRecorder进行音频录制使用Qt框架的AudioRecorder类进行音频录制,可以通过Qt的MultimediaWidgets模块实现。首先,确保你的Qt项目中包含了MultimediaWidgets模块。这通常在项
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少