一个侧屏滑动操作的实例(仿遇见)之一:理论基础
一个侧屏滑动操作的实例(仿遇见)之一:理论基础
首先,我们必须明白,view是没有边界的,我们在屏幕上看到的部分只是view的可视部分,尽管一般情况下,我们会把view的所有内容全部放置于屏幕可见的范围内(我们在layout文件中对view配置的layout_width="fill_parent",layout_height="wrap_content"这些就是限制了view填满或者适配整个屏幕),但是也有些情况下,我们可以把一部分view先放到屏幕可视范围之外,需要的时候再把他们移动到可视范围内。
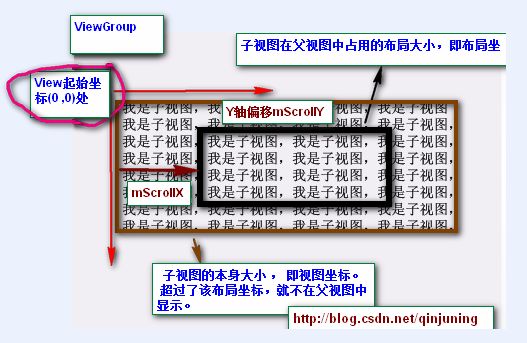
下面这张图片可以形象地表示view和屏幕的关系:
我们可以将视图所在的这种无边界的坐标称为“视图坐标”,它不受物理屏幕限制。
通常我们所理解的一个Layout布局文件只是该视图的显示区域,超过了这个显示区域将不能显示到父视图的区域中 。
对应的,我们可以将这种有边界的视图称为“布局坐标”,即父视图给子视图分配的布局(layout)大小。 而且, 一个视图的在屏幕的起始坐标位于视图坐标起始处。
上图中的黑色框框表示该子视图的布局坐标, 褐色框框表示该子视图的视图坐标--该坐标是无限的,超过了父视图给子视图
规定的区域后,不再显示该超出内容
那么,我们这么样把一个view超出布局视图的部分移动到屏幕中的可视区域呢?我们需要view中的两个方法:scrollTo()和scrollBy()来移动视图内容
注意两者都是移动View里的内容,非移动View本身。移出View范围的内容,将会被遮住不可见。值为正数表示向左移动或向上移动,值为负数为向右移动或向下移动。
不同点:scrollTo(int x,int y):滚动到定点位置
scrollBy(int x,int y):滚动到相对位置(相对于当前位置再移动(x,y))
public void scrollBy(int x, int y) { |
|
scrollTo(mScrollX + x, mScrollY + y); |
|
} |
scrollTo scrollBy都是移动视图的内容,视图本身不移动
scrollTo(x,y)表示以父视图的边缘为基准,移动到水平方向距离父视图x像素,垂直方向距离父视图y像素的地方(移动方向由x,y的正负决定)
scrollBy(x,y)表示以当前位置为基准,继续在水平方向移动x像素,垂直方向移动y像素(移动方向由x,y的正负决定)
比如:
scrollTo(-100, 0);//向右移动到距离父视图100像素的地方
scrollBy(20,0)//继续向左移动距离现在位置20像素的地方