(Android实战)创建查看试卷答案功能(类似于疯狂小鸟的选关)
实现参考效果图和实现效果图
疯狂小鸟选关
(界面设计比较简单,美工稿没有完成)
前言:
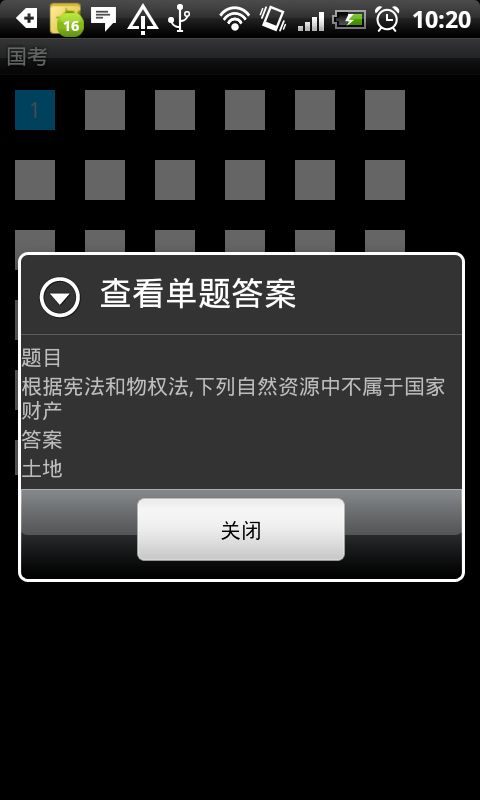
实现的效果为,显示一张试卷的各道题(根据回答情况,进行区分显示,如题目不满一屏,则,剩余的题目空间,显示默认空的效果),用户点击题目编号后,弹出对话框,显示题目和答案
1 技术点说明:
1.1 根据控件名称获取,控件对象
正常的情况下 获取控件的方式为
TextView tsr_result = (TextView) this.findViewById(R.id.tsr_result);
如果根据控件名称进行动态获取控件对象进行处理的话,就需要找到这样的接口,获取控件对象。下面就是这样的接口的示例。
int id=getResources().getIdentifier("guess"+String.valueOf(index), "id", "TP.NationalTest");
TextView txt=(TextView)findViewById(id);
1.2 在控件中包含唯一标识信息
在类似于选关,或者查看答案,这样的功能里,合理的方式是,多个控件使用同一事件,但这就涉及到一个问题,在实现中如何找到控件对应的业务数据标识。 在Android中是通过对控件的tag进行设置,来实现的。下面是设置和读取控件的tag的示例。
//给控件加Tag标记 txt.setTag(model.guessNo); //读取Tag信息 String id=v.getTag().toString();
1.3 多个控件使用同一控件
在绑定控件的点击事件前,生成一个统计的事件,并绑定到控件中。
2 功能实现代码
2.1 界面代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="400px"
>
<TableRow>
<TextView android:text=""
android:id="@+id/guess1"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
<TextView android:text=""
android:id="@+id/guess2"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
<TextView android:text=""
android:id="@+id/guess3"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
<TextView android:text=""
android:id="@+id/guess4"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
<TextView android:text=""
android:id="@+id/guess5"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
<TextView android:text=""
android:id="@+id/guess6"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
</TableRow>
<TableRow>
<TextView android:text=""
android:id="@+id/guess7"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
<TextView android:text=""
android:id="@+id/guess8"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
<TextView android:text=""
android:id="@+id/guess9"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
<TextView android:text=""
android:id="@+id/guess10"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
<TextView android:text=""
android:id="@+id/guess11"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
<TextView android:text=""
android:id="@+id/guess12"
android:gravity="center"
android:layout_width="40px"
android:layout_height="40px"
android:layout_margin="10dip"
android:background="#ffffff"
/>
</TableRow>
</TableLayout>
</LinearLayout>
2.2 后台代码
查看答案界面部分
public class TestSeeResult extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.testseeresult);
//获取转发过来的主题键,加载题目回答信息
ThemeDataReadHelper td = new ThemeDataReadHelper(this);
String Themefk = this.getIntent().getStringExtra("themefk");
List<GuessInfo> list = td.GetTestGuessList(Themefk);
//根据题目信息,初始化界面
int index=1;
for(GuessInfo model:list )//初始化界面
{
databing(model,index);
index+=1;
}
}
/** 绑定数据*/
private void databing(GuessInfo model ,int index)
{
//找到对应的控件
int id = getResources().getIdentifier("guess"+String.valueOf(index), "id", "TP.NationalTest");
TextView txt = (TextView)findViewById(id);
//根据回答情况,给控件加样式
if(model.Score>0)
txt.setBackgroundColor(Color.parseColor("#00a7e9"));
else
txt.setBackgroundColor(Color.parseColor("#ff0000"));
txt.setText(String.valueOf(index));
//给控件加Tag标记
txt.setTag(model.guessNo);
//增加点击事件
txt.setOnClickListener(listener);
}
OnClickListener listener= new TextView.OnClickListener()
{
public void onClick(View v){
SoundManager.Instance.playSound("SOUND_WELCOME");
String id=v.getTag().toString();
//获取题目信息
SeeTestResultDialog.CreateRegisterAlert(TestSeeResult.this, id);
}
};
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK){
ViewUtility.NavigateActivate(TestSeeResult.this, TestCatalog.class);
}
return false;
}
}
弹出答案对话框部分
public class SeeTestResultDialog {
static Context m_context=null ;
static AlertDialog seedialog=null;
/*创建查看单题对话框*/
public static void CreateRegisterAlert(Context context,String GuessNO)
{
GuessInfo gi=GuessDataServiceHelper.GetGuessInfo(GuessNO);
LayoutInflater factory = LayoutInflater.from(context);
View layoutForDialog = factory.inflate(R.layout.sub_testseeresultdialog, null);
TextView tsr_title = (TextView)layoutForDialog.findViewById(R.id.tsr_title);
tsr_title.setText(gi.Title);
TextView tsr_result = (TextView)layoutForDialog.findViewById(R.id.tsr_result);
tsr_result.setText(gi.Result);
m_context=context;
AlertDialog.Builder ad =new AlertDialog.Builder(context);
ad.setTitle("查看单题答案");
ad.setView(layoutForDialog);
seedialog= ad.create();
seedialog.setButton("关闭", new OnClickListener(){
@Override
public void onClick(DialogInterface arg0, int arg1) {
//生成注册对话框
seedialog.dismiss();
}
});
seedialog.show();
}
}
原文地址:点击打开链接