google map api3 中添加标记
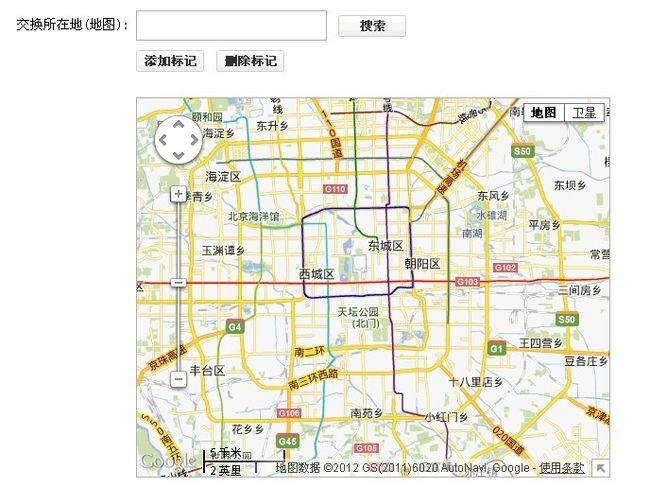
效果如图
让用户自己添加标记```随意添加地图中的任意位置
这部分是谷歌地图的```
var map, geocoder,ismarker=0,marker;
function initialize() {
var latlng = new google.maps.LatLng(39.904214, 116.407413);
var options = {
zoom: 11,
center: latlng,
disableDefaultUI: true,
panControl: true,
zoomControl: true,
mapTypeControl: true,
scaleControl: true,
streetViewControl: false,
overviewMapControl: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"), options);
geocoder = new google.maps.Geocoder();
google.maps.event.addListener(map, 'click', function(event) {
if(ismarker==1){
ismarker=2;
placeMarker(event.latLng);
}
});
}
function placeMarker(location) {
marker = new google.maps.Marker({
position: location,
map: map,
draggable:true
});
var infowindow = new google.maps.InfoWindow({
content: "标记是可以拖动的"
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(marker.get('map'), marker);
});
}
function search(address) {
if (!map) return;
geocoder.geocode({address : address}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setZoom(11);
map.setCenter(results[0].geometry.location);
} else {
alert("Invalid address: " + address);
}
});
}
这部分是调用了jquery和artdialog
$("#addmarker").click(function(){
if(ismarker==2){
art.dialog({
title:'添加失败',
content:'标记已经存在或者即将存在,请删除后标记后重新添加',
lock:true,
ok:true,
cancel:true
})
}else{
art.dialog({
title:'添加标记',
content:'现在单击地图任意一点即添加标记,<font color=red>标记是可拖动</font>,请把标记移到合适的位置',
lock:true,
ok:function(){
ismarker=1;
},
cancel:true
})
ismarker=0;
}
})
$("#deletemarker").click(function(){
art.dialog({
title:'删除标记',
content:'你已经删除了标记',
lock:true,
ok:function(){
marker.setMap(null);
ismarker=0;
},
cancel:true
})
})这部分是html
<div class="width margintop20"> <div class="width200 left"> <div class="right line-height30 size14">交换所在地(地图): </div> </div> <div class="left"><input id="map_address" style="width:200px;height:30px;border:1px solid #ababab;"> <input type="button" id="map-search-sumbit" class="login_btn" value="搜索"/></div> </div> <div class="clear"></div> <div class="width margintop10"> <div class="width200 left"> <div class="right line-height30 size14"> </div> </div> <div class="left"><input type="button" class="login_btn" value="添加标记" id="addmarker"/> <input type="button" class="login_btn" value="删除标记" id="deletemarker"/></div> </div> <div class="clear"></div>