Android SurfaceFlinger中的Layer,LayerDim,LayerBlur,LayerBuffer
应用程序中不同类型的Surface,在FrameWorks本地层的SurfaceFlinger中,分别对应着不同的Layer类,本文主要是 讨论这几种Layer的实现和差异。
阅读本文之前,最好对SurfaceFlinger这个系统服务有所了解,可以参阅我的以下两篇文章:
- Android SurfaceFlinger中的SharedClient -- 客户端(Surface)和服务端(Layer)之间的显示缓冲区管理
- Android SurfaceFlinger中的工作线程:threadLoop()
视觉效果
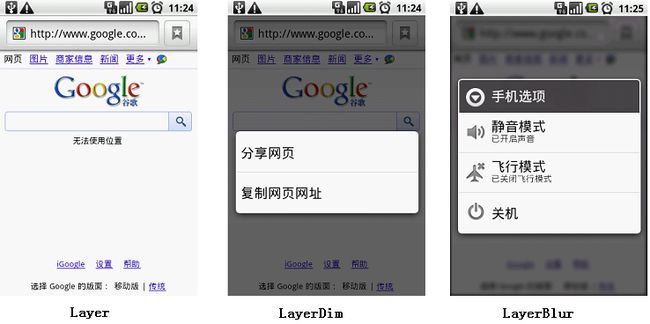
下面几张图片分别表示了不同Layer产生的视觉效果:
- Layer对应普通的窗口
- LayerDim 会使他后面的窗口产生一个变暗的透明效果
- LayerBlur在LayerDim的基础上,背景会产生模糊的效果
创建Layer
默认地,创建普通的窗口Surface,在SurfaceFlinger中会创建Layer类,如果想创建LayerDim或LayerBlur, 应用程序需要在绑定View之前设置一下窗口的标志位:
创建LayerDim效果:
- @Override
- protected void onCreate(Bundle icicle) {
- // Be sure to call the super class.
- super .onCreate(icicle);
- // Have the system blur any windows behind this one.
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND,
- WindowManager.LayoutParams.FLAG_DIM_BEHIND);
- ......
- setContentView(......);
- }
@Override protected void onCreate(Bundle icicle) { // Be sure to call the super class. super.onCreate(icicle); // Have the system blur any windows behind this one. getWindow().setFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND, WindowManager.LayoutParams.FLAG_DIM_BEHIND); ...... setContentView(......); }
创建LayerBlur效果:
- @Override
- protected void onCreate(Bundle icicle) {
- // Be sure to call the super class.
- super.onCreate(icicle);
- // Have the system blur any windows behind this one.
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND,
- WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
- ......
- setContentView(......);
- }
@Override protected void onCreate(Bundle icicle) { // Be sure to call the super class. super.onCreate(icicle); // Have the system blur any windows behind this one. getWindow().setFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND, WindowManager.LayoutParams.FLAG_BLUR_BEHIND); ...... setContentView(......); }
相应地,在SufaceFlinger中,会根据Java层传入的标志,创建不同的Layer:
- sp<ISurface> SurfaceFlinger::createSurface(ClientID clientId, int pid,
- const String8& name, ISurfaceFlingerClient::surface_data_t* params ,
- DisplayID d, uint32_t w, uint32_t h, PixelFormat format,
- uint32_t flags)
- {
- sp<LayerBaseClient> layer;
- sp<LayerBaseClient::Surface> surfaceHandle;
- ......
- switch (flags & eFXSurfaceMask) {
- case eFXSurfaceNormal:
- if (UNLIKELY(flags & ePushBuffers)) {
- layer = createPushBuffersSurfaceLocked(client, d, id,
- w, h, flags);
- } else {
- layer = createNormalSurfaceLocked(client, d, id,
- w, h, flags, format);
- }
- break ;
- case eFXSurfaceBlur:
- layer = createBlurSurfaceLocked(client, d, id, w, h, flags);
- break ;
- case eFXSurfaceDim:
- layer = createDimSurfaceLocked(client, d, id, w, h, flags);
- break ;
- }
- if (layer != 0) {
- layer->setName(name);
- setTransactionFlags(eTransactionNeeded);
- surfaceHandle = layer->getSurface();
- ........
- }
- return surfaceHandle;
- }
sp<ISurface> SurfaceFlinger::createSurface(ClientID clientId, int pid, const String8& name, ISurfaceFlingerClient::surface_data_t* params, DisplayID d, uint32_t w, uint32_t h, PixelFormat format, uint32_t flags) { sp<LayerBaseClient> layer; sp<LayerBaseClient::Surface> surfaceHandle; ...... switch (flags & eFXSurfaceMask) { case eFXSurfaceNormal: if (UNLIKELY(flags & ePushBuffers)) { layer = createPushBuffersSurfaceLocked(client, d, id, w, h, flags); } else { layer = createNormalSurfaceLocked(client, d, id, w, h, flags, format); } break; case eFXSurfaceBlur: layer = createBlurSurfaceLocked(client, d, id, w, h, flags); break; case eFXSurfaceDim: layer = createDimSurfaceLocked(client, d, id, w, h, flags); break; } if (layer != 0) { layer->setName(name); setTransactionFlags(eTransactionNeeded); surfaceHandle = layer->getSurface(); ........ } return surfaceHandle; }
Layer类的静态结构
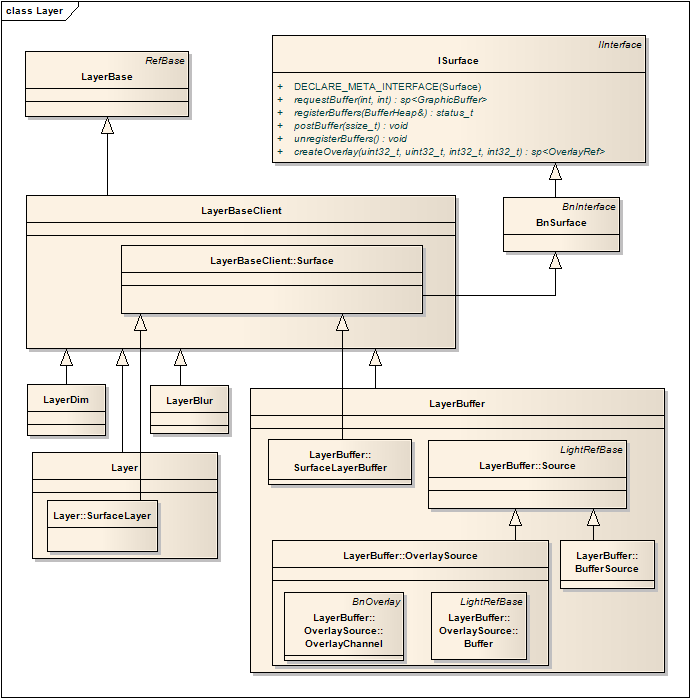
下面的图展示了Layer类之间的继承关系:
- 所有的Layer都继承了LayerBaseClient,SurfaceFlinger统一通过LayerBaseClient类访问其他的派 生Layer类
- LayerBaseClient的内嵌类Surface继承了ISurface接口,ISurface用于和SurfaceFlinger的客户 端交互
- Layer和LayerBuffer都有各自的内嵌类:SurfaceLayer、SurfaceLayerBuffer,继承了 LayerBaseClient的内嵌类Surface
- LayerBuffer还有另外的内嵌类:Source,并且派生出另外两个内嵌类:BufferSource、OverlaySource
ISurface接口
ISurface接口其实非常简单,只有几个函数:
- requestBuffer() // Layer类使用,用于申请frontbuffer、backbuffer,初始化或size变化时调用
- registerBuffers() // LayerBuffer类使用,用于注册IMemoryHeap接口
- unregisterBuffers() // LayerBuffer类使用,用于注销IMemoryHeap接口
- postBuffer() // post用于刷新的图像数据
- createOverlay() // 用于创建Overlay表面
LayerBaseClient的派生类中,会有一个内嵌类,继承LayerBaseClient::Surface,然后根据需要会实现该接口的 相应函数。
Layer类
Layer类是使用最多的一个,普通的应用程序窗口都会对应一个Layer类,Layer类的内嵌类SurfaceLayer继承了 ISurface接口,创建Layer类时,将会返回一个ISurface接口给创建者。并且,Layer类在创建时会建立两个 GraphicBuffer对象,这两个Buffer在不同的时刻分别被作为frontbuffer和backbuffer,frontbuffer用于 本窗口的画图操作,backbuffer用于所有窗口的混合操作。但是两个GraphicBuffer对象在创建时并没有真正地分配内存,而是在第一次 lockBuffer时才正式通过ISurface接口的requestBuffer方法申请内存,当窗口的大小发生变化时,也要重新分配适合窗口大小的 内存。Layer类的主要成员函数如下:
- createSurface() 返回ISurface接口
- setBuffers() 创建两个GraphicBuffer对象,创建ISurface接口的实现类SurfaceLayer
- onDraw() 把frontbuffer中的图像数据通过OpenGL混合到OpenGL的主表面中
- doTransaction() 检测并处理窗口大小变化
- lockPageFlip() 获取frontbuffer,并且生成frontbuffer的OpenGL贴图
- finishPageFlip() unlock frontbuffer,此后该buffer会queue到空闲列表中,下次可以作为backbuffer使用