Unity3d 导入图片 自动修改Texture Type为Sprite (2D and UI) 及设置 Packing Tag为文件夹名
Unity3d 的新版 UI 系统在给我们带来很大便利的同时,也添加了一些小麻烦。每次从电脑中导入图片到 Unity3d 中都需要手动设置Texture Type为Sprite (2D and UI) 及设置 Packing Tag。对于需要打包为一个图集的图片,我们一般把它们放到一个文件夹中。 基于以上,我们可以让图片的 Packing Tag 自动设置为 文件夹的名字。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
Unity3d 提供了 资源导入 的回调函数,我们 可以使用 AssetPostProcessor 来在Unity3d 对图片进行处理之前、之后 的回调中,再进行一些自己的处理。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
在这里,我们在图片被Unity3d 处理之前,抢先 一步修改它 的 Texture Type 以及 Packing Tag 。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
具体可以参照 Unity3d 官方文档。
http://docs.unity3d.com/ScriptReference/AssetPostprocessor.OnPreprocessTexture.html
/**************************
* 文件名:AutoSetTextureUISprite.cs;
* 文件描述:导入图片资源到Unity时,自动修改为UI 2D Sprite,自动设置打包tag 为文件夹名字;
* 创建日期:2015/05/04;
* Author:陈鹏;
***************************/
using UnityEngine;
using System.Collections;
using UnityEditor;
public class AutoSetTextureUISprite :AssetPostprocessor
{
void OnPreprocessTexture()
{
//自动设置类型;
TextureImporter textureImporter = (TextureImporter)assetImporter;
textureImporter.textureType=TextureImporterType.Sprite;
//自动设置打包tag;
string dirName = System.IO.Path.GetDirectoryName(assetPath);
Debug.Log("Import --- "+dirName);
string folderStr = System.IO.Path.GetFileName(dirName);
Debug.Log("Set Packing Tag --- "+folderStr);
textureImporter.spritePackingTag = folderStr;
}
}
把上面的代码文件放到 Editor 文件夹中 ( 不是规定,只是习惯 ) 。
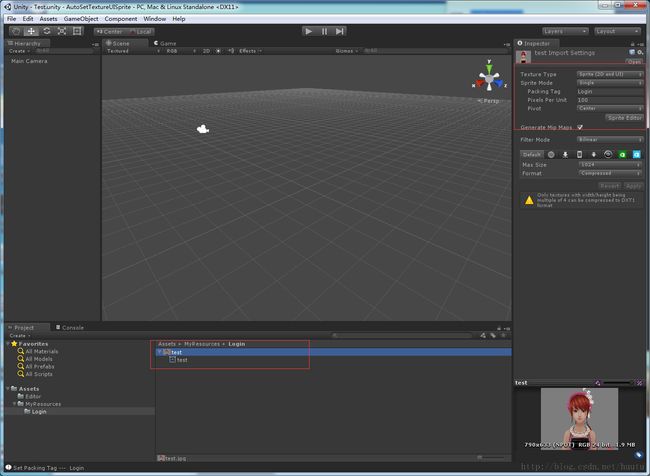
然后从电脑中拖一张图片到 Project 视图中,可以看到 图片被自动修改 。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
示例下载:
http://pan.baidu.com/s/1dDcZigT