Backbone源码分析-Backbone架构+流程图
转自:http://www.cnblogs.com/nuysoft/archive/2012/03/19/2404274.html
作者:nuysoft/高云/[email protected]
声明:本文为原创文章,如需转载,请注明来源并保留原文链接。
Backbone0.9.1源码分析分析系列
jQuery1.6.1源码分析系列
参考资料
http://documentcloud.github.com/backbone/
http://www.csser.com/tools/backbone/backbone.js.html
官网介绍
Backbone通过提供模型Models、集合Collection、视图Veiew赋予了Web应用程序分层结构。通过以下方式实现分层结构:
模型Model绑定键值数据和自定义事件;
集合Colection是模型的有序或无序集合,带有丰富的可枚举API;
视图View声明事件监听函数;
将模型、集合、视图与服务端的RESTful JSON接口连接。
自调用匿名函数
整个Backbone的源码用一个自调用匿名函数包裹,可以通过闭包特性引用变量(例如 previousBackbone、slice、splice等),同时避免污染全局命名空间。
整体结构如下,还是很清晰的:
1: (function() {
2: Backbone.Events // 自定义事件
3: Backbone.Model // 模型构造函数和原型扩展
4: Backbone.Collection // 集合构造函数和原型扩展
5: Backbone.Router // 路由配置器构造函数和原型扩展
6: Backbone.History // 路由器构造函数和原型扩展
7: Backbone.View // 视图构造函数和原型扩展
8: Backbone.sync // 异步请求工具方法
9: var extend = function (protoProps, classProps) { ... } // 自扩展函数
10: Backbone.Model.extend = Backbone.Collection.extend = Backbone.Router.extend = Backbone.View.extend = extend; // 自扩展方法
11: }).call(this);
依赖库
Backbone必须依赖于 Underscore.js,DOM操作和AJAX请求依赖于第三方jQuery/Zepto/ender之一,也可以通过 Backbone.setDomLibrary( lib ) 设置其他的第三方库。
自定义事件模块 Backbone.Events
可以和任意对象合体(将方法赋值到其他对象或原型上),合体后的对象可以自定义事件,提供三个方法来绑定、移除、触发自定义事件。
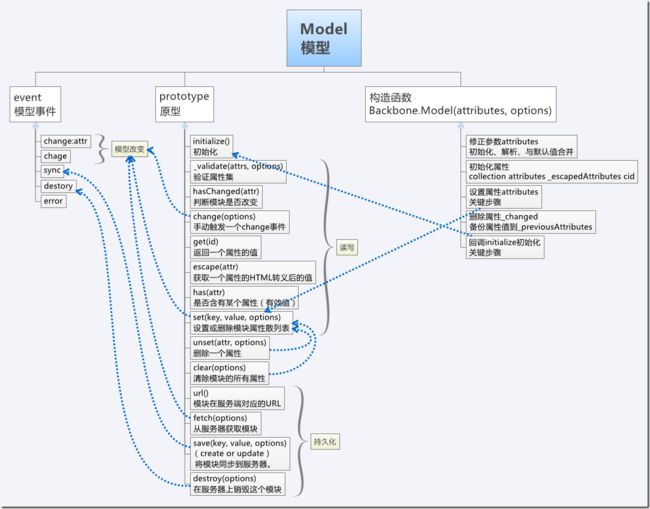
模型 Backbone.Model
是 JavaScript 应用程序的核心,包含业务数据和对业务数据的读写和持久化,模型的主要方法包括读写和持久化。
集合 Backbone.Collection
集合是模型的有序集合,可以在集合上绑定 "change" 事件,当集合中的任何模型发生变化时收到通知,集合也可以监听 "add" 和 “remove" 事件, 从服务器获取数据,并能使用 Underscore.js 提供的全套方法。
为了方便,在集合中的模型上触发的任何事件都会在集合上直接触发。这样就可以监听集合中模型的指定属性的变化。 例如:Documents.on("change:selected", ...)
集合的主要方法包括读写、维护和持久化。
路由配置器 Backbone.Router
Web应用程序通常需要为重要页面提供可链接、收藏、可分享的 URL。 直到最近, 锚文片段(hash #page)可以被用来提供这种固定链接;同时随着 History API 的到来,锚文现在可以用于处理标准 URLs (/page)。
Backbone.Router 为客户端页面路由提供了许多方法,并能连接到指定的动作(actions)和事件(events)。对于不支持 History API 的旧浏览器,路由器提供了优雅的回调函数并可以透明的进行 URL 片段的转换。
页面加载期间,当应用程序已经创建了所有的路由表,需要调用 Backbone.history.start(),或 Backbone.history.start({pushState : true}) 确保路由初始 URL。
路由器 Backbone.History
作为全局路由器,用于处理 hashchange 或 pushState事件,匹配适合的路由表,并触发回调函数。
如果使用带有路由表的路由器,会自动创建一个History对象,此时不要再创建一个History对象,而是使用 Backbone.history。
Backbone 会自动判断浏览器对 pushState 的支持,以做内部的选择。 不支持 pushState 的浏览器将会继续使用基于锚点的 URL 片段。
关于官网疑惑:
如果兼容 pushState 的浏览器访问了某个 URL 锚点,将会被透明的转换为真实的 URL。 注意使用真实的 URLs 需要 web 服务器支持直接渲染那些页面,因此后端程序也需要做修改。
浏览器发起HTTP请求时并不会把锚文部分放在请求头中,查看 http rfc2612 也没有发现相关的说明,保留疑问。
http://www.w3.org/Protocols/rfc2616/rfc2616.html
视图 Backbone.View
视图的使用相当方便,不需要判断任何HTML、CSS,可以任意JavaScript模板引擎集成。
通用的做法是,将界面组织成基于模型的诗句,当模型改变时视图立即更新,而不需要重画整个页面。
不再需要纠结于JSON对象、查找DOM元素、手动更新HTML,只需把视图 render 方法绑定到模型的 change 事件,模型数据会立即显示到UI上。
扩展方法 extend
模型、集合、视图、路由器都一个extend方法,用于扩展原型属性和静态属性,创建自定义的视图、集合、视图、路由器类。