两张图片的交换,以及放大缩小的动画
在IPhone SDK开发范例大全中,有很多的范例码
下面这段范例码,示范了两张图片的交换,以及放大缩小的动画
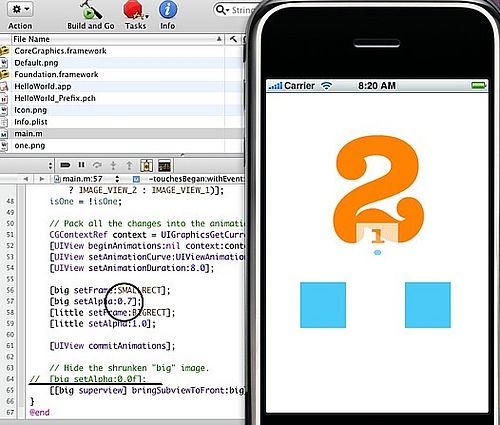
动画效果请参照下图
- #import <UIKit/UIKit.h>
- #define IMAGE_VIEW_1 100
- #define IMAGE_VIEW_2 101
- #define BIGRECT CGRectMake(0.0f, 0.0f, 320.0f, 435.0f)
- #define SMALLRECT CGRectMake(130.0f, 187.0f, 60.0f, 60.0f)
- @interface ToggleView: UIView
- {
- BOOL isOne;
- }
- @end
- @implementation ToggleView
- - (id) initWithFrame: (CGRect) aFrame;
- {
- self = [super initWithFrame:aFrame];
- // Load both views, make them non-interactive
- UIImageView *imgView1 = [[UIImageView alloc] initWithFrame:BIGRECT];
- imgView1.image = [UIImage imageNamed:@"one.png"];
- imgView1.userInteractionEnabled = NO;
- imgView1.tag = IMAGE_VIEW_1;
- UIImageView *imgView2 = [[UIImageView alloc] initWithFrame:SMALLRECT];
- imgView2.image = [UIImage imageNamed:@"two.png"];
- imgView2.userInteractionEnabled = NO;
- imgView2.tag = IMAGE_VIEW_2;
- // image 1 is in front of image 2 to begin
- [self addSubview:imgView2];
- [self addSubview:imgView1];
- isOne = YES;
- [imgView1 release];
- [imgView2 release];
- return self;
- }
- - (void) touchesBegan:(NSSet*)touches withEvent:(UIEvent*)event
- {
- // Determine which view occupies which role
- UIImageView *big = (UIImageView *)[self viewWithTag: (isOne ? IMAGE_VIEW_1 : IMAGE_VIEW_2)];
- UIImageView *little = (UIImageView *)[self viewWithTag: (isOne ? IMAGE_VIEW_2 : IMAGE_VIEW_1)];
- isOne = !isOne;
- // Pack all the changes into the animation block
- CGContextRef context = UIGraphicsGetCurrentContext();
- [UIView beginAnimations:nil context:context];
- [UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
- [UIView setAnimationDuration:1.0];
- [big setFrame:SMALLRECT];
- [big setAlpha:0.5];
- [little setFrame:BIGRECT];
- [little setAlpha:1.0];
- [UIView commitAnimations];
- // Hide the shrunken "big" image.
- [big setAlpha:0.0f];
- [[big superview] bringSubviewToFront:big];
- }
- @end
- @interface HelloController : UIViewController
- @end
- @implementation HelloController
- - (void)loadView
- {
- ToggleView *contentView = [[ToggleView alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]];
- contentView.backgroundColor = [UIColor whiteColor];
- self.view = contentView;
- [contentView release];
- }
- @end
- @interface SampleAppDelegate : NSObject <UIApplicationDelegate>
- @end
- @implementation SampleAppDelegate
- - (void)applicationDidFinishLaunching:(UIApplication *)application {
- UIWindow *window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
- HelloController *hello = [[HelloController alloc] init];
- [window addSubview:hello.view];
- [window makeKeyAndVisible];
- }
- @end
- int main(int argc, char *argv[])
- {
- NSAutoreleasePool * pool = [[NSAutoreleasePool alloc] init];
- int retVal = UIApplicationMain(argc, argv, nil, @"SampleAppDelegate");
- [pool release];
- return retVal;
- }
最重要的动画代码
- - (void) touchesBegan:(NSSet*)touches withEvent:(UIEvent*)event
- {
- // 這一段代碼,設定目前哪一張圖是大圖,哪一張是小圖
- UIImageView *big = (UIImageView *)[self viewWithTag: (isOne ? IMAGE_VIEW_1 : IMAGE_VIEW_2)];
- UIImageView *little = (UIImageView *)[self viewWithTag: (isOne ? IMAGE_VIEW_2 : IMAGE_VIEW_1)];
- isOne = !isOne;
- // 這是使用動畫的一些基本設定
- CGContextRef context = UIGraphicsGetCurrentContext();
- [UIView beginAnimations:nil context:context];
- [UIView setAnimationCurve:UIViewAnimationCurveEaseInOut]; // 設定為IN OUT的動畫
- [UIView setAnimationDuration:1.0]; // 動畫時間為一秒
- [big setFrame:SMALLRECT];
- [big setAlpha:0.5];
- [little setFrame:BIGRECT];
- [little setAlpha:1.0];
- [UIView commitAnimations];
- // Hide the shrunken "big" image.
- [big setAlpha:0.0f];
- [[big superview] bringSubviewToFront:big];
- }
- @end
代码中设定透明度的目的,为了就是小图放大的时候,才不会被原本在上面的大图盖到,导致看不到图