对滚动区域QScrollArea用法的摸索(2)
上一篇:对滚动区域QScrollArea用法的摸索
上个月写了一篇对滚动区域QScrollArea用法的摸索,当时时间仓促,自己测试成功了,就把我的方法写上去了。收到网友pjangel007 的留言,说放在QScrollArea里的控件iconEditor的sizePolicy属性设为Expanding也可以。抱着严谨的态度我又新建了个工程实验了一下。
我用的是Qt 4.7.2 for windows。实验的结果是:当MainWindow的centralWidget中只有一个iconEditor时,sizePolicy设置成什么都可以正常实现其显示内容的放大和缩小;当MainWindow中有还有别的控件,比如tableWidget时,iconEditor的sizePolicy属性就只在设置成Minimum、Fixed、MinimumExpanding这三个时才有效。
我的实验过程是这样的:
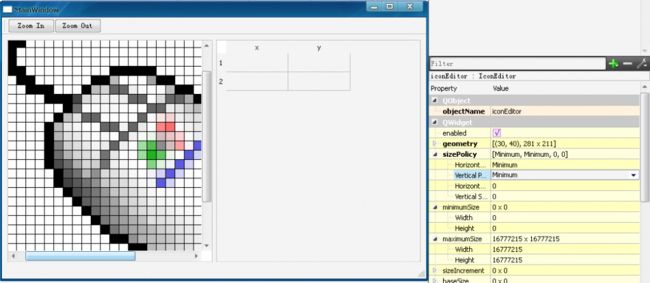
1.用Qt Creator新建一个新的包含Ui的工程。在Ui中我添加了如下几个控件:
iconEditor是通过promote(promote的方法见我的博文)的方法加入的。tableWidget控件的sizePolicy属性默认为Expanding,改成其他的也行。
2.在MainWindow类中添加:
private:
void init();
QScrollArea *scrollArea;
QHBoxLayout *mainLayout;
QPushButton *zoomIn;
QPushButton *zoomOut;
private slots:
void editorZoomIn();
void editorZoomOut();
3.在MainWindow.cpp中添加初始化、放大图片、缩小图片函数。设置QScrollArea,重新手工布局:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
init();
scrollArea = new QScrollArea(ui->centralWidget);
scrollArea->setWidget(ui->iconEditor);
scrollArea->setWidgetResizable(true);
mainLayout = new QHBoxLayout;
mainLayout->addWidget(scrollArea);
mainLayout->addWidget(ui->tableWidget);
ui->centralWidget->setLayout(mainLayout);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::init(){
zoomIn = new QPushButton("Zoom In",this);
connect(zoomIn,SIGNAL(clicked()),this,SLOT(editorZoomIn()));
zoomOut = new QPushButton("Zoom Out",this);
connect(zoomOut,SIGNAL(clicked()),this,SLOT(editorZoomOut()));
ui->mainToolBar->addWidget(zoomIn);
ui->mainToolBar->addWidget(zoomOut);
ui->iconEditor->setIconImage(QImage(":/images/mouse.png"));
}
void MainWindow::editorZoomIn(){
int zoom=ui->iconEditor->zoomFactor();
if(zoom>0){
zoom++;
ui->iconEditor->setZoomFactor(zoom);
}
else{
zoom=8;
ui->iconEditor->setZoomFactor(zoom);
}
}
void MainWindow::editorZoomOut(){
int zoom=ui->iconEditor->zoomFactor();
if(zoom>1){
zoom--;
ui->iconEditor->setZoomFactor(zoom);
}
}
4.将资源“:/images/mouse.png”添加进工程的资源文件。
5.依次改变iconEditor的sizePolicy属性,并编译运行。点击“Zoom In”放大图片,看当图片超过QScrollArea的可视范围后,滚动条是否出现。
实验结果:
当iconEditor的sizePolicy属性设为Fixed、Minimum、MinimumExpanding时,滚动条有效。截图如下:
当iconEditor的sizePolicy属性设为Maximum、Preferred、Expanding、Ignored时,滚动条不出现。截图如下:
最后附上这个测试程序:http://ishare.iask.sina.com.cn/f/24435956.html